module "Ubuntu.Web" is not installed
-
@s710 sounds like it. I would update the docker image (
clickable update) just in case -
@cibersheep Oh and I have another problem. The page I want to show (local website in my LAN) does not render when I run the app on the Volla Phone.
The page does render when I run the app asclickable desktop, and the page also renders when I open it in the Morph Browser of the Volla Phone. So I guess it should also work in the webview? The page uses websockets, maybe thats an issue?I have already added
"policy_groups": ["webview", "networking", "connectivity"]but still the page wont load.The page will also be just blank (not e.g. 404 error or something), so it seems to load, but the page itself seems to be non-functional, probably due to lack of feature support of something?
-
@s710 You might need to implement the websocket calls in qml... but I don't know anything about that. Sorry
-
@s710 Can you not run your application instead by using
webapp-container ./index.htmlfor example? -
@cibersheep Ok so actually it worked. I don't know what it was, but now it works. Maybe I had a mistake in the URL even.
But now I have another issue:
The website is scaled as if it was running on a desktop browser (everything is really small). When I open the same page in the Morph Browser, it gets scaled according to mobile dimensions ("bigger", responsive-design).I have this in my main.qml:
MainView { id: root objectName: 'mainView' applicationName: 'myapp.s710' automaticOrientation: true width: units.gu(45) height: units.gu(75) PageStack { id: pageStack anchors { fill: parent } } Component.onCompleted: pageStack.push(Qt.resolvedUrl("pages/WebPage.qml")) }WebPage.qml:
Page { id: mapPage anchors.fill: parent WebView { id: webView anchors.top: header.bottom anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom url: settings.mothership } }The webview is going to anchor to basically the
MainView(through the stack hierarchy).Is this some webview issue, or is it a view configuration issue? I am still new to layouts and sizing/dimensions in Ubuntu Touch, so I don't really know what I am doing.
I already adjusted the user agent in the shared web context, hoping that the website would be responsible for the scaling since it doesn't detect a mobile device, but it didn't help.
[edit] I found https://gitlab.com/ubports/apps/qt-webengine-demo/-/blob/master/qml/Main.qml and in there is
zoomFactor: 1.0, and while it does exist in theMorph.Web WebView, it has no effect whatsoever when running on the phone.
It does however change the scaling when running on desktop (clickable desktop). Strange. -
@s710 I used to do this
https://gitlab.com/cibersheep/quixe-qml/-/blob/master/qml/Main.qml#L26
to get a real number to set azoomFactorin the webview that may or may not work on high dense screens... -
@cibersheep Well as I said, the zoom factor has no effect when deployed to the phone, no matter if I set it to 5 or 0.5. It only works in desktop mode.
But then I also think it should not be the responsibility of the developer to set a zoom factor which seemingly is appropriate. This should probably be handled by the webview.
I found this post:
https://stackoverflow.com/questions/22356243/how-can-i-set-webview-content-scale-qml-qt-5-2
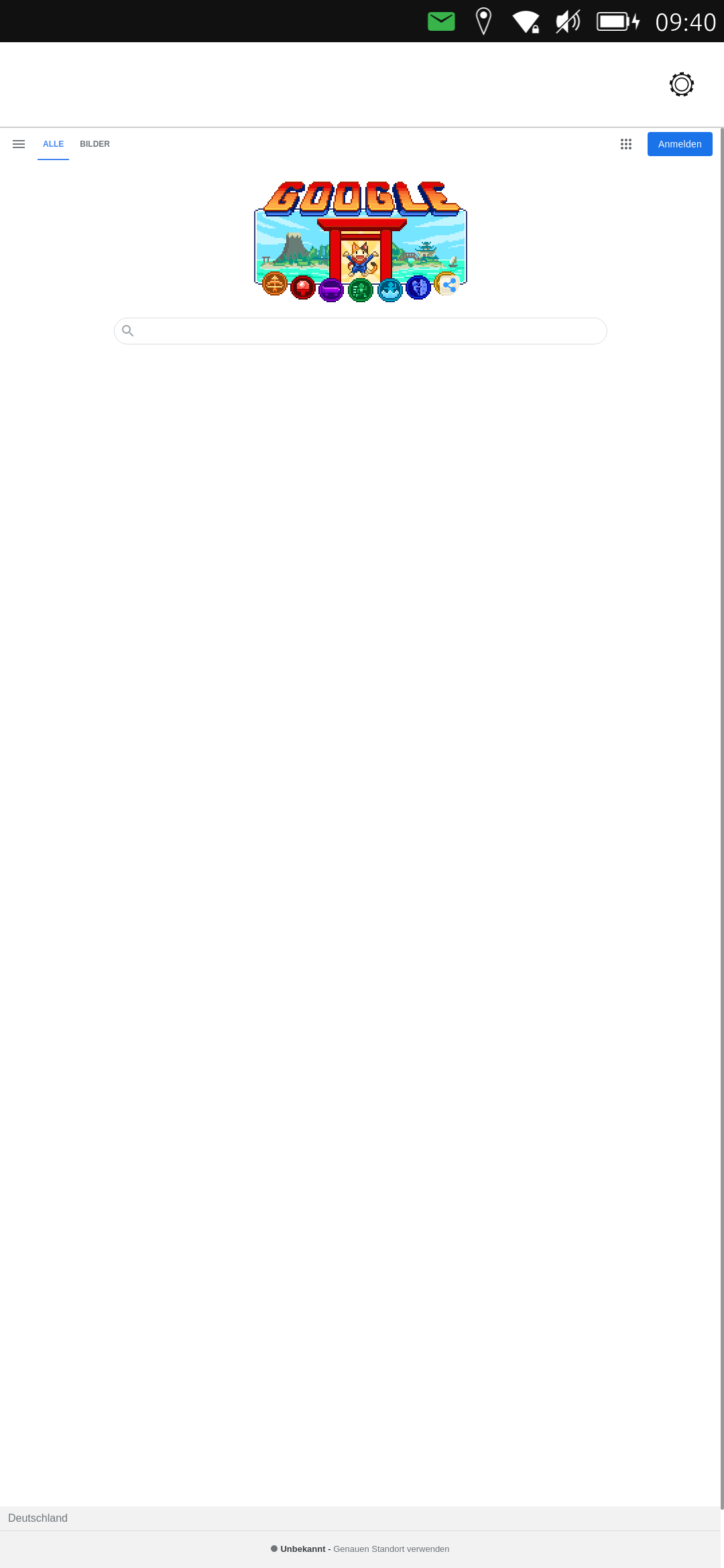
Which is about the same issue. The post suggests that setting different user agents affects the scaling, yet I don't see any effect:WebView { id: webView anchors.top: header.bottom anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom experimental.userAgent: "Mozilla/5.0 (iPad; CPU OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5355d Safari/8536.25" url: settings.mothership } Component.onCompleted: { SharedWebContext.customUA = "Mozilla/5.0 (iPad; CPU OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5355d Safari/8536.25" }To demonstrate, this is how it looks in the webview:

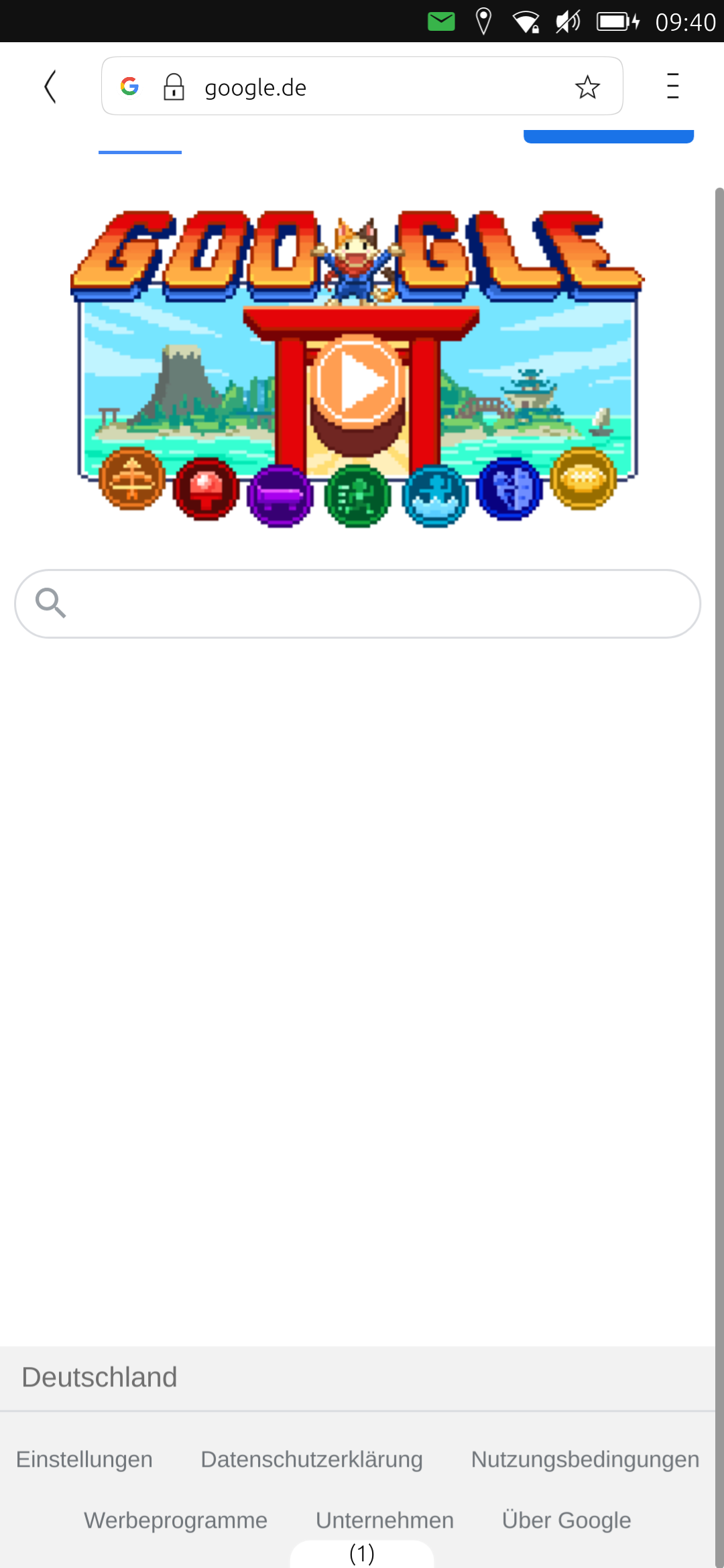
And this is how it looks in the Morph browser:

I have also set
QGuiApplication::setAttribute(Qt::AA_EnableHighDpiScaling);beforeQGuiApplicationcreation, but it doesnt change anything.[edit] For what its worth, the user agent used by the Morph browser is
"Mozilla/5.0 (Linux; Ubuntu 16.04 like Android 9) AppleWebKit/537.36 Chrome/77.0.3865.129 Mobile Safari/537.36".Setting this, however, also does not have any effect.
-
Okay, so it turned out that all the time I had
MainView { id: root objectName: 'mainView' applicationName: 'myapp.s710' automaticOrientation: true // width: units.gu(45) // height: units.gu(75) width: units.gu(100) height: units.gu(200)Because when running as
clickable desktop, the window would be tiny otherwise. However I never noticed a difference when deploying to the phone, so I thought it was okay.However, after I had just set
QGuiApplication::setAttribute(Qt::AA_EnableHighDpiScaling);- which didn't have any effect - I also changed back the MainView size to 45/57, and voila, now the contents of the webview scale correctly, same as in the Morph browser.Long story short:
- no need to set the user agent
- set
QGuiApplication::setAttribute(Qt::AA_EnableHighDpiScaling); - leave MainView dimensions set to units.gu(45)/units.gu(75) (which is the default after
clickable create)
-
@s710 said in module "Ubuntu.Web" is not installed:
[...] This should probably be handled by the webview.
Maybe you could help with that.
I don't know if Moprh is responsible for the webviwer or is from upstream QtA first place to start could be: https://github.com/ubports/morph-browser/
-
@cibersheep Yeah well it is handled by the webview, after setting high dpi mode. This is also in line with the QT documentation so I guess everything is working correctly here.