Telegram Style Reduction?
-
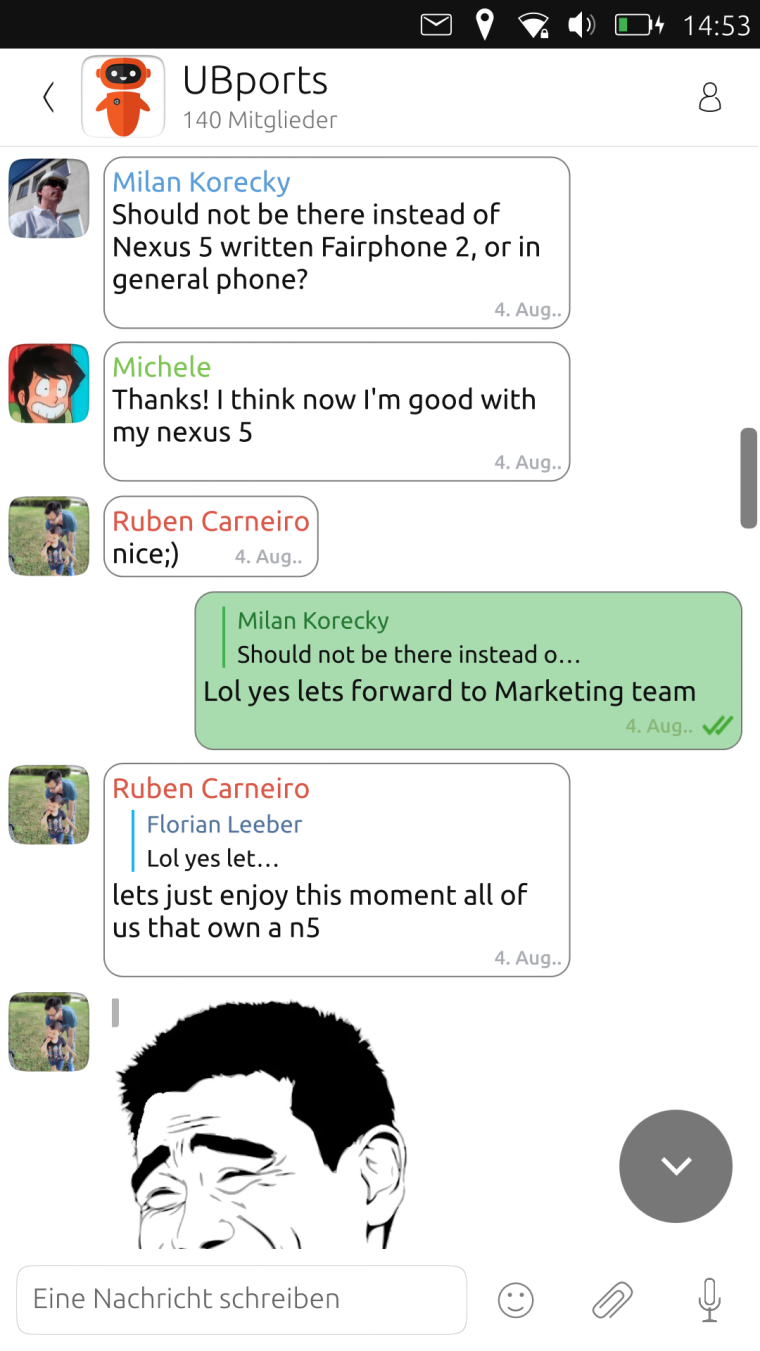
Looks nice! But I would change a few things:
- I would make the edge of the messages thinner
- I would put a lighter color on the first person messages
- I would put a little more margin in the messages
- Messages should be centered with respect to their boxes
-
I like it! I agree with @Jujuyeh that the edge could be a little thinner, but that doesn't bug me very much. I would not increase the margin or center the text though, since that reduces readability and causes the messages to break up into too many lines.
-
What do you mean with “reduced in visual style”?
Anyway I don't like the border and I liked also the background...
But why should Telegram considered as a core app? In the canonical os it wasn't developed by the core team iirc... -
Yeah the edge thickness was a good guess, but too much

The background color goes now in the same style as the new marking color for secret chats - and also that Ubuntu color palette is quite heavy

BR
-
@mymike said in Telegram Style Reduction?:
But why should Telegram considered as a core app? In the canonical os it wasn't developed by the core team iirc...
Yes, it was.
-
@mymike I found a background manager class, so we could allow custom backgrounds in the future. But honestly I want to have a different look than the official Apps, so the background, and the message bubble color tone need to change

If you look at the messaging app, its a similar style there, I could even imagine to copy the style mostly 1:1 to Telegram...
-
@NeoTheThird Yeah, I meant just a little bit of margin, the text is too close to the left side...

-
@Jujuyeh But this was always like that, I changed nothing

-
@Jujuyeh It is actually:
anchors.centerIn: parent width: Math.max(maxWidthNoMsg, message_wrapper.width) clip: trueI could put a little margin though...
-

-
Much better! But maybe a lighter green on the sent messages? The current green makes the date of the message a little bit unreadable
-
@Jujuyeh Yeah the green is not perfect, maybe I try the old green. But its soo candy-green xD
-
@Flohack Could you try with light gray?

-
@Jujuyeh Can you pick me one in HTML notation please

-
I prefer the old look, but perhaps if you use the same green as the current telgram this new look would look as good as the current telegram.
-
@Flohack Try with #CBCBCB or #B0B0B0

-
@Jujuyeh Ok will try, got to go now

-
Perhaps somewhere in settings you could customise both your backgrounds, and text chat colours?
So if you like candy green, use that, if you prefer the grey then have that.
And you could either have a selection between 3-5 colour options, or just let people use there own #'s?
-
I don't like the idea of a full-white application, I'd prefer to see the current background or, at least, a different shade of white (e.g. #F8F8F8).
For the message bubble, I think you could use the light shadow that was meant to be used for Suru buttons.
I agree with the other guys, a bit more of padding for the text, a lighter font, and a different tint of UbuntuColors.green (#63c972 or #71ce7f) might be more appealing.

(with Telegram bg: http://i.imgur.com/LUbFMPd.png)The shadow is a simple Rectangle which stays below the white/green container. Something like:
Rectangle { id: container Text { [...] } Rectangle { width: container.width height: container.height radius: container.radius y: units.dp(1) z: -1000 color: "#e6e6e6" // theme.palette.normal.base (i.e. #CDCDCD) with opacity: 0.5 } }See e.g. the Button style in the Suru theme for QtQuick Controls 2
https://github.com/sverzegnassi/qqc2-suru-style/blob/master/qqc2-suru/qml/Button.qml -
@ChloeWolfieGirl We got this for background: https://github.com/ubports/telegram-app/issues/34
