Ubuntu Touch Programming Course
-
Hi @shelllavie
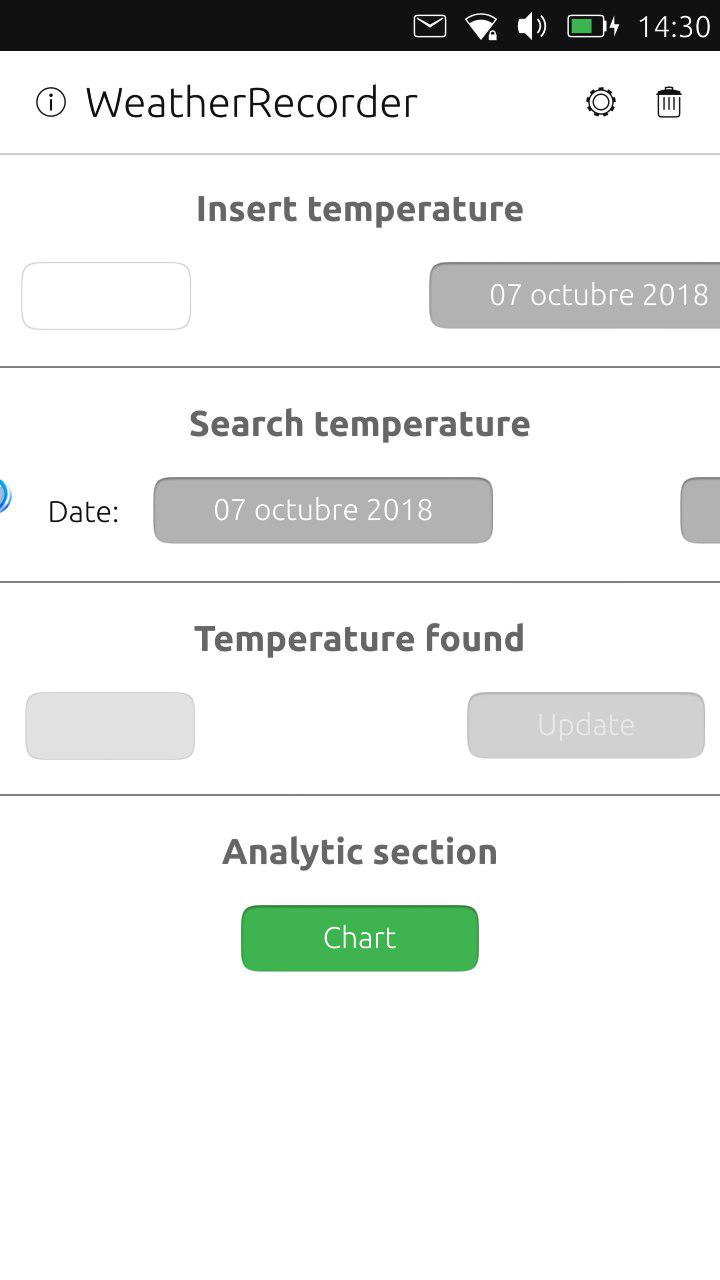
the sample applications ”WeatherRecorder” and ”WeatherRecorderChart” was made using the Ubuntu-sdk-ide.
After writing them, that tool was deprecated and replaced by ‘clickable’.Running the the sample apps with clickable can be little issues.
Issue 1: icon images .png ( temperature.png and search.png) are not showed when the running on a device (or desktop) and are not include in .click package.
Fix: Add this:
$$files(*.png,true) \
at the existing entry “QML_FILES” in the WeatherRecorde.pro file
the one placed inside the folder containing .png icon and qml files).
With that modification should like this:QML_FILES += $$files(.qml,true)
$$files(.png,true)
$$files(*.js,true)
Issue 2: there are incongruous values for ‘applicationName’ parameters in Main.qml and “manifest.json.in” files.
This could cause an error when trying to run the application on a device.Fix: Align the values in “Main.qml” and “manifest.json.in” to have the same value in both files.
In Main.qml
applicationName: "weatherrecorderchart"manifest.json.in
"name": "weatherrecorderchart",
I can't update sources on github because the owner of the repo is mimecar.
tnx
-
-
Happy Sunday everyone!
@fulvio or anyone who knows:
How to make the weatherrecorderchart app responsive? I thought the "width: units.gu(110) ..." bit in the Main.qml file would do the job, but after installing it on my BQ E5 the view doesn't fit the screen resolution. Any ideas would be really appreciated.
Bye for now!

-
Hi @shelllavie
that is a known "problem" not solved to introduce the next chapter topic about adapting the sample application layout at the device screen (phone or tablet).
I have sent the chapter to @mimecar some time ago but due to an important issue Miguel suspended the course for a while (maybe you know about that, if you are subscribed at the course Telegram channel). I don't know when will be published (i am not the owner of the course, i have only written only some contents).To solve the application size issue you can use a Layout named "ConditionalLayout" (https://api-docs.ubports.com/sdk/apps/qml/Ubuntu.Layouts/ConditionalLayout.html?highlight=conditionallayout).
Another solution could be use a "Loader" component (https://api-docs.ubports.com/sdk/apps/qml/Ubuntu.Layouts/ConditionalLayout.html?highlight=conditionallayout).
Useful links:
https://askubuntu.com/questions/446755/what-does-gu-stand-for
https://blog.ubuntu.com/2015/06/16/the-grid-system-in-detailTnx
-
Goodnight.
First of all I want to apologize for having the course so stopped. At the end of April an event occurred that has affected me a lot. For that reason, anything that is not day to day has been stopped. Little by little I'm recovering but it's hard for me to continue.
In my planning I thought I would have migrated the course to Sphinx at the end of September. This has not been possible and I think that for the moment I will continue with GitBook. I will move to the new version even if I lose the documentation in PDF / ePub format. Later I'll make the migration to Sphinx.
@shelllavie, I write down the changes and add them in the next update. If you see that I forget to do it, you remind me.
@Pulsar33, Sorry for not answering. I read the forum but I have to take time to answer. I have not checked if the new SDK works, but remember that you can use the version that exists in the virtual machine of the course.
If I have an answer for answering, don't hesitate to ask me. I will try to answer on the same day.
Greetings.
-
-
@mimecar : sorry if you had problems. I know what it is ...
Take care
Pulsar33 -
I have migrated the programming course to the new version of Gitbook. At the moment it will only be available in HTML format. If there is interest, I will export it to PDF and ePUB formats.
https://mimecar.gitbook.io/qt-course/ -
Goodnight.
For personal reasons I had the course stopped. Although I have been preparing documentation in the meantime, I have not published it yet. I will make some changes that affect the course:
- The virtual machine (with the Ubuntu Touch SDK) can be downloaded until next Sunday. Then I will delete the file.
- I will update the course so that it is based on Qt Creator of PC. Most of the code can be used in Ubuntu Touch with minor changes.
- Although most of the content will be maintained, I will generate the screenshots again so they take the PC as a reference.
- The documentation will use Sphinx as a tool (the same as UBports). This way it will be easier to manage the translations.
- The course code will be posted on GitLab (now it is on GitHub). The generated files (ePub, PDF and HTML) will be available on my website.
I will keep you informed of the news.
A greeting.
-
Thank you for continuing and expanding this valuable resource for the community!
-
Good afternoon.
I just published a new chapter of the course. This chapter explains how Clickable works and how to use Clickable to create a desktop application and an application that runs on Ubuntu Touch.
There are some changes in the course:
- The new server is ReadTheDocs. https://qt-programming-course-sphinx.readthedocs.io
- The course is by default in English and can be translated with .pot files. At the moment the languages are English and Spanish.
- The original chapters are also published in English at the same address. Since I have to review them to remove dependency from Ubuntu Touch SDK, they have a "Legacy" in the title.
I hope you like it.
-
Thank you, very helpful
