List of Game Engines supporting Ubuntu Touch
-
This Thread aims to make it a little easier for game developers to find the right tools for creating games that run on Ubuntu Touch.
If you have already uploaded a game to Open Store or you just found an Engine or Framework that works, please post it here in this thread with the following Information:
- Name of the Engine/Game-Framework
- Link to its website
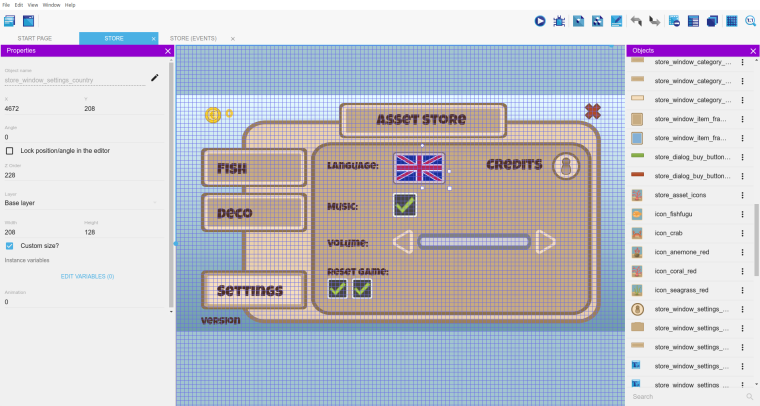
- Screen shot of the IDE (if applicable)
- Short description (License, programming languages, most notable features)
- Step by step walk through on how to compile a game and turn it into a click package.
Please note that this thread is for presenting Game Engines only. If you have any questions, please ask them in the discussion thread here:
https://forums.ubports.com/topic/1973/list-of-game-engines-supporting-ubuntu-touch-discussion -
GDevelop5
(Beta56 at the time of writing)
Website: https://gdevelop-app.com/
License: MIT
Language: JavaScript, Visual code blocks
Games made with GDevelop: Ovi, Sakawochi

GDevelop is a full fledged MIT licensed HTML5 Game Engine that uses Pixi.js under the hood. The gamelogic can be created with logic blocks (no coding skills necessary) and JavaScript.Limitations
- I couldn't get the acceleration/motion sensors working. But this might as well be an issue with the rights management of Ubuntu Touch (adding "sensors" to the apparmor file didn't work)
Main Features:
- Scene editor
- Animations
- Physics system
- Pathfinding
- Integrated sprite editor
- Integrated sound generator
- Predefined behaviours (Jump’n Run, Top down movement, Drag’n Drop, etc.)
- Export targets: Web, Desktop(Windows, Linux, MacOS via Electron), Android (via Cordova), Ubuntu Touch (via Clickable HTML template)
Step by step guide:
GDevelop5
- Create your game project
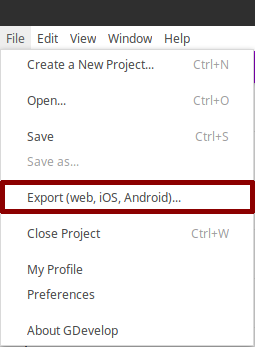
- Choose “Export” in the file menu

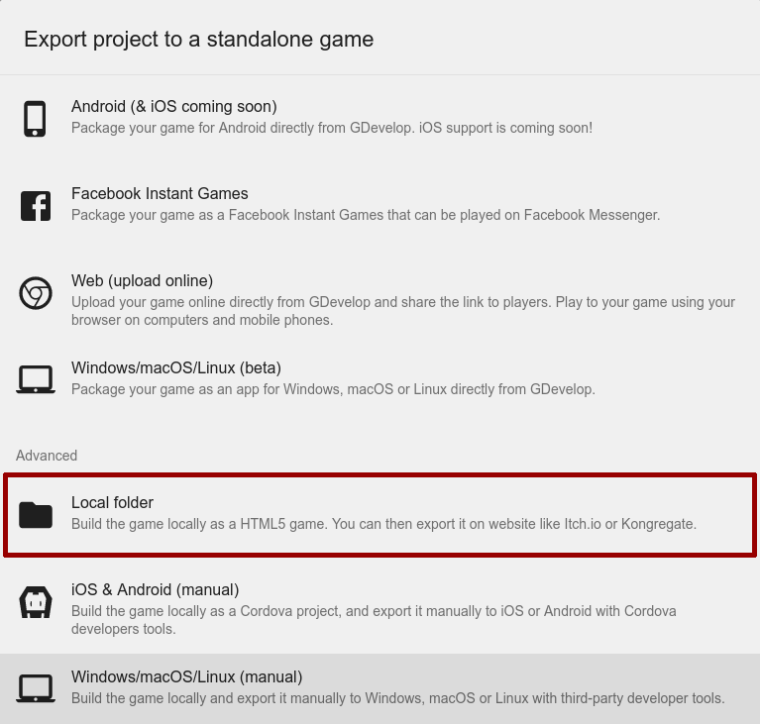
Choose “Local folder” and hit Export

Clickable
- Install “clickable” (see installation instructions on the Wiki )
- Create an empty directory for your click package
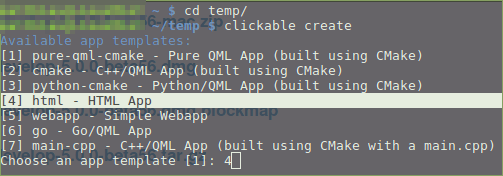
cdinto the directory and runclickable createin the terminal to generate an empty project.- In the menu choose
[4] html – HTML Appand fill in name, description, license etc.

- In the generated project folder delete everything inside the
wwwfolder - Copy the whole content of the folder where you exported your game from GDevelop5 into the now empty
wwwfolder. - Run
clickable buildin the terminal - Run
clickable click-buildto generate the click package - You can find the generated click package inside the folder named
build. - Optional: Run
clickable reviewto check if the package is valid - You can now install the click package on your phone via UT Tweak tool
for testing via the "Hamburger menu" in the top left and "System" settings.

- When you are satisfied with the game upload it to OpenStore
-
This is awesome, thanks for starting this, I'd like to take this info and put it on docs.ubports.com after a few responses.
Bacon2d
Website: https://github.com/Bacon2D/Bacon2D/
License: MIT
Language: QML, JavaScript
Games made with Bacon2d: None (maybe?)From the README: Bacon2D is a framework to ease 2D game development, providing ready-to-use QML components useful for creating compeling games.
It hasn't seen any development in about a year so it's likely that this project has been abandoned.
SDL
Website: https://www.libsdl.org/
License: zlib
Language: C, C++
Games made with SDL: Fishy Shooter, Balls 2, TuxracerFrom their website: Simple DirectMedia Layer is a cross-platform development library designed to provide low level access to audio, keyboard, mouse, joystick, and graphics hardware via OpenGL and Direct3D. It is used by video playback software, emulators, and popular games including Valve's award winning catalog and many Humble Bundle games.
SDL is a well established library for use in games. It has been used to make several games for Ubuntu Touch (both original and ports). Although most of the apps seem to only be built for vivid and don't yet have xenial updates.
Phaser
Website: https://phaser.io/
License: MIT
Language: JavaScript
Games made with Phaser: Fish TankFrom the README: Phaser is a fun, free and fast 2D game framework for making HTML5 games for desktop and mobile web browsers, supporting Canvas and WebGL rendering.
Phaser is a popular open source engine for creating games in JavaScript. The one downside is that you'll need to use the canvas rendering method because there are issues with OpenGL on some devices (like the Bq phones).
Other JavaScript game engines
Other than Phaser there a several other options for game engines in JavaScript, they should all pretty much work on Ubuntu Touch since they just rely on a browser.
-
Hey, this is a very good idea. I have successfully tested the newest RPG Maker. Unfortenetly it is not open source but it works to build click packages for Ubuntu Touch. I will add a tutorial later for this.
RPG Maker MV
Website: https://store.steampowered.com/app/363890/RPG_Maker_MV/
License: Proprietary
Language: HTML5You need to buy the rpg maker on Steam for 73,99€ but then you can export the game for all major platforms. The games are working with keyboard, gamepad, mouse and/or touchscreen so it is perfect for convergence! For Ubuntu Touch I have tested to export the game as HTML5 and put this into a click package, which starts a web container in fullscreen. The complete app will be around 50mb so very huge but you could of course host the HTML5 game online and provide only a webapp for it.
-
ngPAWS
Website: http://www.ngpaws.com/
License: GPL2 and MIT
Language: JavaScript
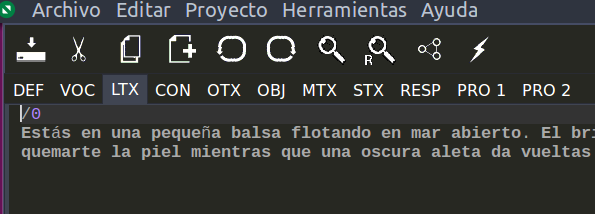
Games made with ngPAWS: La aventura original, Colditz, McArra's QuestGUI Editor:

ngPAWS (next generation Professional Adventure Writing System) is an engine for creating text adventure games (aka. interactive fiction) that can be run in any modern browser (either online or offline).
Starting from a text file formatted in ngPAWS way, is exported as an html5 file.
Pros
- It can be build on any platform
- very lightweight
- Supports audio and video
Cons
- big learning curve
- games can be exported to only one language
Steps:
- Get your game files ready in a folder
- Compile with
txtpaws gamegile.txpandngpc -Ifoldertoimages gamefile.sce - Follow the steps from clickable section on GDevelop5 with the resultant html and images folder
-
Inform7
Website: http://inform7.com/
License: GPL3
Language: Other (natural language)
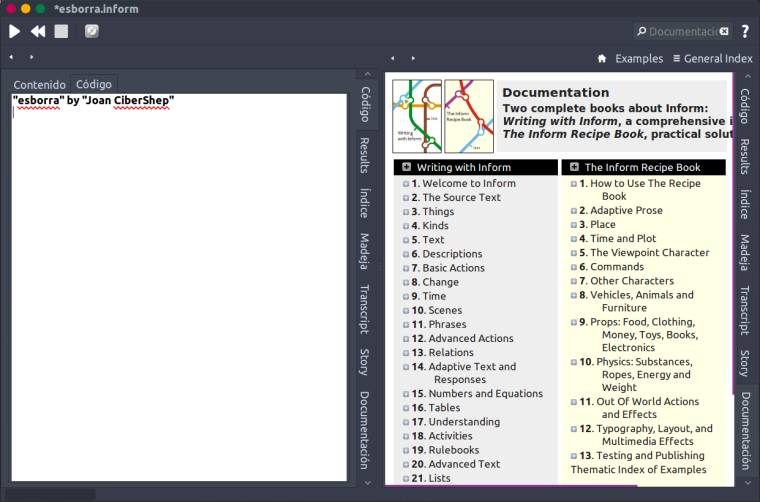
Games made with ngPAWS: severalGUI Editor:

Inform is a design system for interactive fiction based on natural language. It is a radical reinvention of the way interactive fiction is designed, guided by contemporary work in semantics and by the practical experience of some of the world's best-known writers of IF.
Pros
- A lot of documentation
- flexible and powerful language
- easy to get started with
- powerful parser
Cons
- It's difficult to adapt to other languages other that English
Steps:
- Finish your game
- Distribute as website
- Follow steps from "clicakble" on GDevelop5 with the html resultant
-
Cocos2dx / Cocos Creator
Website: http://www.cocos2d-x.org/creator
License: Cocos2dx: MIT / Cocos Creator: Proprietary
Language: JavaScript, TypeScript, CoffeeScript
Games made with Cocos2dx: several but not for Ubuntu Touch

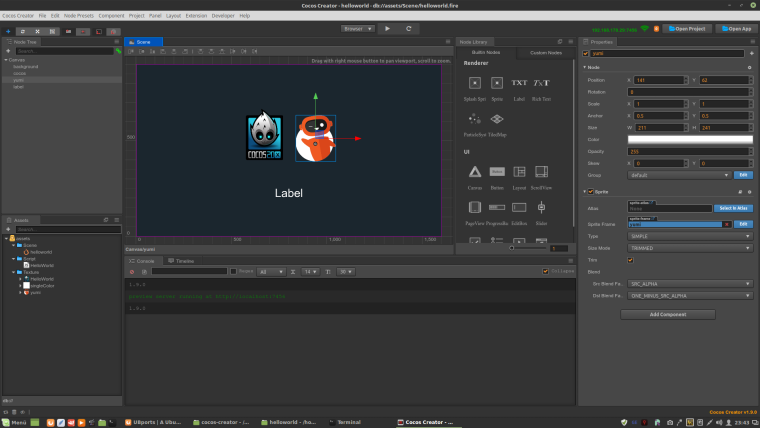
The Cocos Creator IDE uses Cocos2d-html5 under the hood. The engine is widely used in the industry and has lots of features.Limitations
- At the time of writing there is no official Linux version of Cocos Creator but since it is an electron App the community member "sercand" was able to port it over by extracting the application from the Mac version. The electron version offered for download (1.9.0) is a little outdated by now but it should be possible to "repackage" a newer version of Cocos Creator too)
Main Features:
- Scene editor
- Animations
- Particles
- Tiled Map support
- Physics system
- User interface components and Visual UI designer
Step by step guide:
Cocos Creator
Unfortunately Cocos Creator doesn't run out of the box.
The IDE is missing libvips which needs to be compiled / installed first
In order to get the IDE running on Linux, you need to follow these steps:-
Download the unofficial Linux Version 1.9.0 mentioned on this thread:
https://discuss.cocos2d-x.org/t/successfully-run-cocos-creator-on-linux-and-released-it-as-docker-image/40755/8
Direct download link:
https://goo.gl/p5KSAz -
Install libvips-8.4.2
Unfortunately the version in my Linux Mint 18.3 repos was too old so
I had to compile it myself:-
You can find the compilation guide here:
https://jcupitt.github.io/libvips/install.html -
download the source zip from here:
https://github.com/jcupitt/libvips/releases -
Install the mentioned dependencies:
build-essential, pkg-config, glib2.0-dev, libexpat1-devplus these ones in addition:
sudo apt-get install gtk-doc-tools gobject-introspection swig
Then run:
./autogen.sh
./configure
make
sudo make install
-
-
Run the Cocos-Creator IDE
The unofficial Linux version can't open a project from the dash board
so you need to run the dashboard first via./cocos-creator
and create a new project.
The IDE is going to crash when you try to open the project -
Run
./cocos-creator --path /path/to/my/project
And it will open the project in the editor ready to develop -
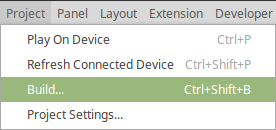
In order to export your project, choose build from the project menu

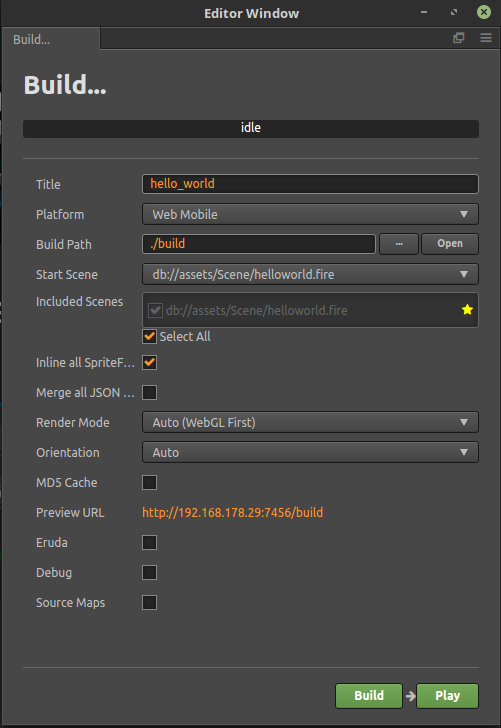
In the build dialog under "Platform" choose "Web Mobile"

After clicking on "Build", your HTML5 game gets created in the "build" sub folder.
Clickable
see GDevelop5 for creating a click package.