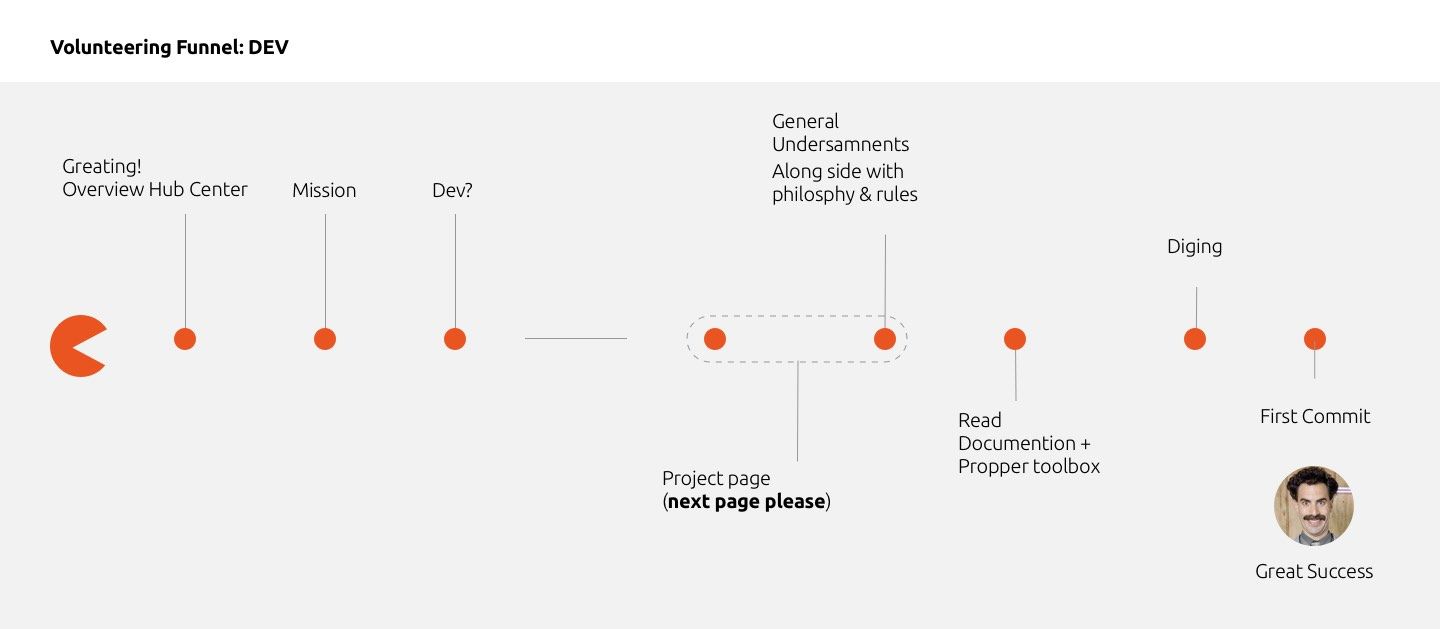
Calling all developers to break down the new onboarding web page
-
One thing we really need is people going through the QA before OTA release (like now).
It is going through the frozen changes for the OTA and check that they do what they meant with no regresions
-
@CiberSheep Yeah, So one of many things I'm trying to figure what is a developer journey before hit the groups to avoid asking question. If you have more concerns let me know. I will try to solve them
-
New update released. Please follow the progress
https://www.sketch.com/s/78141e91-1a75-401d-b7a2-1c1a1797b561/a/yR1zza -
@Kaizen Looks realy amazing! I think in the end will blow our minds...
-
@Kaizen awesome work.
-
Ideas really coming together, good work!
-
@Kaizen Shouldn't systemd be present to? Or am I going to fast? :smiling_face_with_smiling_eyes:
-
@lduboeuf @C0n57an71n @Loops thanks guys for the motional support!
@Rondarius maybe as reference below the content? Idk I will have to ask the writers ..
I'm trying to avoid complexity, just over view, so people understand what is the whole commotion? -
@CiberSheep Developer or users? or both?
-
@Kaizen said in Calling all developers to break down the new onboarding web page:
@CiberSheep Developer or users? or both?
I would like to go both ways but I don't know what you are asking.
-
@CiberSheep Why you keep asking what I'm asking I thought I was clear unless you want another video session
 anyway, I got the answer ty
anyway, I got the answer ty -
@Kaizen said in Calling all developers to break down the new onboarding web page:
@CiberSheep Why you keep asking what I'm asking I thought I was clear unless you want another video session
 anyway, I got the answer ty
anyway, I got the answer tyIf I'm asking is because I have no context of what you are talking about. Maybe you have clear the subject in your mind but I'm not as smart as you to understand what you mean. And being answered with 8 minutes long makes me feels laughed at.
-
@CiberSheep What? no! I just need your approval for whom the project process meant for. Developer or users, but I understand, clearly now. both, of course. make sense.
-
@Kaizen I now you are not trying to search for Mary in the kitchen but I seem not to get the waters clear from your messages.
I'm sure we will find a way
-
@Kaizen i would suggest the same order of reading for the OS schemas ( the one with Android based and the Pinephone ), low level at the bottom.
-
@Kaizen the schema at the bottom seems still accurate for most of things, but need confirmation
-
Is anyone working on making these changes?these mockup are fantastic.I would love to contribute in developing the website as per the mockups.Is anyone working on it already?
-
@kaizen Amazig work! goood job! I really like it

Can I suggest something from a non-technical POV?
At the top of the sketch you have inserted a truly explanatory schematization (we need to add the app layer). I suggest to keep the same order for the component listed in the first "about the project" section.
Also in the second "about the project" you have used new therms and this could be confusing for someone like me:- where is the lomiri layer?
- what is this new midleware? is it the halium + core layer?
A better way to keep all more intuitive as possible (but i don't know if it is possible) is to make all the information hidden unless we touch on the desired section: if you touch the "lomiri" layer on the top scheme it opens in the bottom the "Lomiri project" of the first "about the project"
If you touch the "halium" layer on the top scheme it opens in the bottom the "halium project" of the first "about the project" with also the explanation you putted in the second "about the project" section
and so on...
also all element in the second "about the project" should be clickable (not the software ) with direct link to the doc or their github/lab page.
) with direct link to the doc or their github/lab page.my2cents.
Aury