Ubuntu Touch Programming Course
-
@mimecar Hi...In my opinion, LaTex is the best option, easy and with sufficient resources to guarantee a comfortable edition.
-
@flohack Great...It would be great, it's very important for the Ubports ecosystem to have a SDK working without give us a lot of isssues.
-
@mimecar I know that everyone will have their opinion on your choice of technology, but I can say that document flow and downloadable formats are very good with Sphinx and ReStructuredText. At UBports, we mainly use Read the Docs to accomplish our documentation. The Godot game engine also uses Read the Docs for their documentation quite successfully.
If you have any questions on using any of these technologies, drop me a PM and I'll be happy to help you get them set up.
-
Good afternoon.
I have dedicated this week to analyzing the different options that I have. For the facilities that it gives, I will use ReadTheDocs. Although it does not give me as much control as the other options (LaTeX, LibreOffice, etc.), it allows me to fulfill the needs that I have:
- Reduced time since I finish an entry and it is published.
- To be able to have the course in several formats (HTML, PDF, etc.)
- Being able to have the documentation in several languages (facilitates collaborations)
- Integrated with version control.
I'm going to dedicate this month to migrate the course to ReadTheDocs. Next month there would be new delivery of the course. I still do not know if it will be at the beginning or at the end of the month.
-
@mimecar said in Ubuntu Touch Programming Course:
Next month there would be new delivery of the course.
This is great news! Thanks a lot!
-
Second version of the doc

https://pbs.twimg.com/media/DkP8fMjXgAE1m3J.jpg:large -
@mimecar looks great!
-
Hi @mimecar ! any news about your programming course? Do you need help on anything?
-
Hello,
@flohack said in Ubuntu Touch Programming Course:FYI we are in an experimental state with building the sdk again: https://github.com/ubports/usdk-image-tools/pull/1 - if this Pull Request is finally merged it should be able to generate a new SDK

BR
It seems that something was done some days ago. Is the good sdk available now ?
Best regards
Pulsar33 -
@pulsar33 just in case you don't know it, @dobey is working on https://github.com/dobey/ergo
-
@advocatux : thanks but I don't find a thread speaking of that on this forum and github is a bit vague for me.
@Flohack : any news ?
Best regards
Pulsar33 -
@pulsar33 what I meant with that post is just to let you know that there will be a new toolkit

-
@flohack said in Ubuntu Touch Programming Course:
FYI we are in an experimental state with building the sdk again: https://github.com/ubports/usdk-image-tools/pull/1 - if this Pull Request is finally merged it should be able to generate a new SDK

BR
@Flohack : I read on your link :
- Generate the SDK for Ubports #1
Merged
mardy merged 5 commits into ubports:master from mardy:ubports 21 days ago
But I'm not sure to understand. Can we use now the Ubuntu Touch Programming Course with the good sdk ?
Best regards
Pulsar33 - Generate the SDK for Ubports #1
-
-
@flohack : Hello Flohack
Thanks for the answer anyway
@mimecar never replied me ...
@mardy I don't know ...It seems that there are some explanations in this new thread (work in progress)
Have a nice day
Pulsar33 -
Hi, everyone!
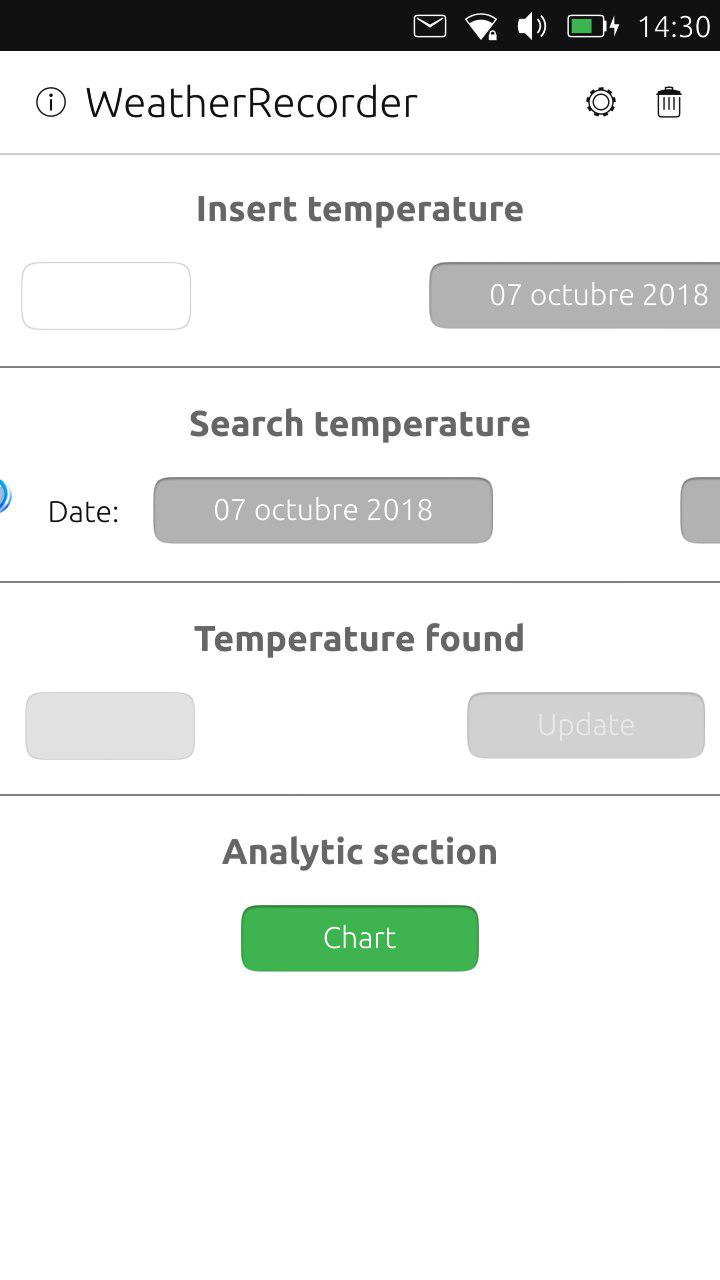
I´m starting to play with the examples in the book in order to build my own apps. Just last night I used clickable to run the WeatherRecorder app on my desktop (xenial); everything ran pretty well except for the images temperature.png and search.png not loading.
The terminal complains it cannot find them in the build path. Any ideas?
Thanks in advance.
-
Hi @shelllavie
the sample applications ”WeatherRecorder” and ”WeatherRecorderChart” was made using the Ubuntu-sdk-ide.
After writing them, that tool was deprecated and replaced by ‘clickable’.Running the the sample apps with clickable can be little issues.
Issue 1: icon images .png ( temperature.png and search.png) are not showed when the running on a device (or desktop) and are not include in .click package.
Fix: Add this:
$$files(*.png,true) \
at the existing entry “QML_FILES” in the WeatherRecorde.pro file
the one placed inside the folder containing .png icon and qml files).
With that modification should like this:QML_FILES += $$files(.qml,true)
$$files(.png,true)
$$files(*.js,true)
Issue 2: there are incongruous values for ‘applicationName’ parameters in Main.qml and “manifest.json.in” files.
This could cause an error when trying to run the application on a device.Fix: Align the values in “Main.qml” and “manifest.json.in” to have the same value in both files.
In Main.qml
applicationName: "weatherrecorderchart"manifest.json.in
"name": "weatherrecorderchart",
I can't update sources on github because the owner of the repo is mimecar.
tnx
-
-
Happy Sunday everyone!
@fulvio or anyone who knows:
How to make the weatherrecorderchart app responsive? I thought the "width: units.gu(110) ..." bit in the Main.qml file would do the job, but after installing it on my BQ E5 the view doesn't fit the screen resolution. Any ideas would be really appreciated.
Bye for now!

-
Hi @shelllavie
that is a known "problem" not solved to introduce the next chapter topic about adapting the sample application layout at the device screen (phone or tablet).
I have sent the chapter to @mimecar some time ago but due to an important issue Miguel suspended the course for a while (maybe you know about that, if you are subscribed at the course Telegram channel). I don't know when will be published (i am not the owner of the course, i have only written only some contents).To solve the application size issue you can use a Layout named "ConditionalLayout" (https://api-docs.ubports.com/sdk/apps/qml/Ubuntu.Layouts/ConditionalLayout.html?highlight=conditionallayout).
Another solution could be use a "Loader" component (https://api-docs.ubports.com/sdk/apps/qml/Ubuntu.Layouts/ConditionalLayout.html?highlight=conditionallayout).
Useful links:
https://askubuntu.com/questions/446755/what-does-gu-stand-for
https://blog.ubuntu.com/2015/06/16/the-grid-system-in-detailTnx