swipe to go back
-
Hi guys,
there is one thing which seems to me a little inconsistent and in convenient.
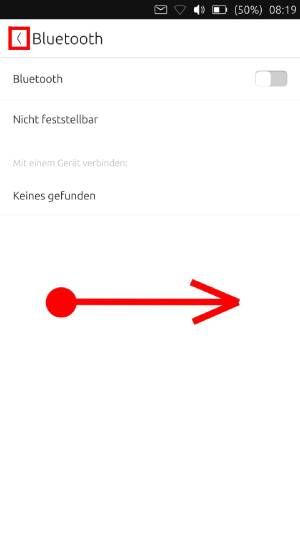
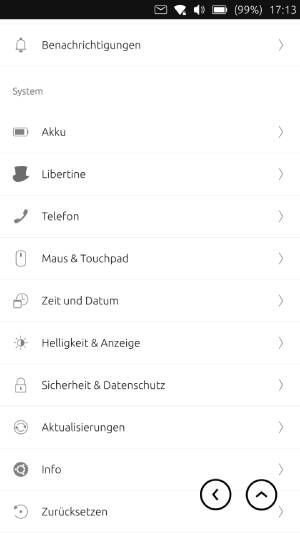
If you want to go "back" e.g. in settings, you have to reach somehow the "back"-button across the screen.
In my opinion the ui would be more convenient, if you could just swipe from left to right to go back - especially if you use your phone with just one hand.

-
Sorry but that's not possible in UT. A lot of pages are containing listviews with list items which you can swipe in both directions for contextual actions.
-
Well that's true.
It could be some other gesture as well. Considering that screens/phones getting bigger and bigger it could be some nice feature which helps you to handle the phone with just one hand - e.g. at public transport. -
Yes, this is definitely something that UT needs to improve. So far different apps handle it differently but mostly using the bottom edge. Hopefully, someday we can come up with something that can be used globally but the big problem is that UT doesn't really have the "back" function like in Android/Windows mobile. So this can definitely be a hard issue to tackle.
Of course, I'll be promoting my apps

You can check outPalitanorPesbukin the store.I've implemented something that isn't specific to the "back" function but might be a viable solution for buttons at the top
-
Think that the UI is thought for being used on mobile devices and desktop and that swipe doesn't converge well.
-
I have currently no idea how to solve this. Only know that iOS doesnt have a global back button too...

-
@makeixo IMHO this is not an issue.
On mobile with on e hand I can reach the back button easily (left hand) or with mild effort (right hand).
Like @kugiigi I implemented a custom gesture in my app (domotciz) but it is used to switch views.But as @Krille pointed out, many apps use list views. This widget is so useful that I won't sacrifice it for a back swipe...
From my point of view (and without any judgement) this is a bad habit coming from android users.
I had this temptation at first, but UT is not an android clone, it's much more with it's own UX choices and it's solid.Many an idea to improve UX is to borrow gestures from palm with their alphabet... it was so great. A 'B' can mean 'go back'...
-
@CiberSheep said in swipe to go back:
Think that the UI is thought for being used on mobile devices and desktop and that swipe doesn't converge well.
This is irrelevant, because on a PC there are other ways to interact (though also, some PCs have touch screens, so swipe would be fine on theme too). For example,
Esckey should perform cancel or go back action. -
@Krille I don't think that every idea, which pops up has to implemented immediately. Furthermore, I imagine there are other issue which have priority, but maybe in 1 or 6 months you get an idea how it could be done.
In my personal opinion having some gestures like that would be nice or the least wouldn't harm.
Maybe that's something ubports shouldn't care about. One of the best apps SailfishOS has is the patchmanager. This way the community can write and install patches/tweaks which modifies the UI etc... I don't know if that's possible at UT, but it could be an option as well how users could adjust the UI to their needs.
-
@kugiigi Thx!
 I will look into that tomorrow!
I will look into that tomorrow! -
@dobey said in swipe to go back:
For example,
Esckey should perform cancel or go back action.Esc already goes back now
-
@kugiigi I only can test Palitan, because I don't have Facebook. I don't understand what you mean. If I go to the settings I have to press the "back" button as well or do you mean the list (favorites, convert, full view) on the bottom?
What if you press the screen, hold it a second and then you swipe to the right to go "back"? Morph Browser works similar to that.
There also could be a little swipe from the down-right corner. -
@makeixo The buttons in the header are still available for tapping or clicking but you can also swipe from the bottom to trigger those buttons depending on which side you swipe from. It's not a replacement per se but more of an alternate way of navigating especially useful for touchscreens and phones

-
@kugiigi Ah, yes now I get it. Nice! It's a great app by the way.
Maybe you could swipe in from one area of the bottom or right edge some little navigation buttons "back" "to the top" or something like it.

-
@makeixo As your mock-up shows, floating buttons like this tend to be problematic as they cover up content in the application. Also, as the list items can be swiped right and left for accessing actions, and swipe from right edge is for switching apps, such a swipe might be problematic in general.
IMO, it would be better to find a more responsive design solution to this difficult problem.
-
@dobey I wouldnt be that worried about that it covers up some parts, because you just swipe them in if you need them and after that they vanish.
Where I do agree is, there is most likely a better way to integrate it.
-
@makeixo What about a double swipe? Or a two finger swipe?
-
I once had in my android phone some swipe bar on bottom where I could do following..
-swipe right I could get back
-swipe left to access currently running apps
-swipe up to get home screenI had bottom bar disabled and this tiny bar on very bottom of the screen. Worked beautifully.
Maybe something like this could work UT also.
-
I think this is mostly a promblem of app design. 60% of my back button usage on an Android device is to switch the previous app, and this is handled fine with a quick flick from the right in UT. The rest is mostly use as a navigation aid, especially navigating backwards in the browser history. I would rather Morph (and other apps) move the navigation bar to the bottom edge, than add complicated gestures to the screen edges.
Really the example of Pebusk is a good one because the simple fact is we have only 4 screen edges
top: indicators left: app drawer and dock right: app spreadleaving the bottom edge for apps.
Holding a phone one handed the bottom half is far more accessible to your thumb than the top half, so that's where important contextual actions should live.
If all apps moved the top bar away from the indicators (where there is accidental interference between the two) and simply to the bottom edge, UT would be better off for it.
-
@Giiba I totally agree, it is a matter of app design.
Because depending how complex and app is some solution might be interesting or completely stupid.
So it should be up to the developer to create a good user experience.As for the system it already provides a very good experience with those gestures.
Trying to add a single way of doing apps with a single look'n'feel is restrictive and against what I consider free software should be.The debate is still very interesting and I may use some of ideas that popped up here
