Icon Library
-
I'm so so sorry @matteo. I think you got me completely wrong. I approach you because I understand you valued his skills as fitting to your needs.
For that spot, I'm here. If, as a community, we could be pointing to each other quicker and understanding others' needs, we can solve problems and drive faster.
Look at me as bridge-builder, closing gaps, and unifying people thought proper planing. A good looking design doesn't solve anything. A communicational language like @C0n57an71n did, is why important, he approaches something with an adequate design which many talented designers doing.
If I figure the common ground between you, I will be able to give more attention to little things that make us approachable community.
Things are working here organically and tend to be a slow process, but with thoughtful design thinking, we can achieve better results.
In the bottom line, you made a connection upon his expression. That's what happens in communities. I'd like to build content/media in that direction to connect people within the community while we are getting more prominent.
In real life, I'm a product designer. Regardless of that, I encourage you to read about Kaizen's philosophy as what I'm standing for. That's my personality right there, not as you though

Maybe you have idea how we can close that gap between designers and developers? I already suggested creating a new section of "Teaming/Grouping" where everyone can offer their skills to collaborate on project together.
So we can work more efficiently within a designated area. I'm not sure if 'request for help' or 'suggest an help' titles are more describe it, until my process get done we need to address things in here.
Shell, we build bridges than?
-
@Kaizen no worries, I don't think I got you wrong, I was just explaining what led me to reach out to Constantin. Any kind of collaboration inside this Community is good and beneficial to bring further the Project. I think your intention is good as well and I'm following the thread you initiated about the UBports site enhancement. Unfortunately I'm not a very good developer yet, in fact dataMonitor is my entry app to Ubuntu Touch, nor a graphical designer at all, but I already received very good contributions from talented users (for instance one user improved very much the app general looking) so I know this kind of collaborations are so productive and effective to get to a good final product. So yes, I think your effort is valid, I don't know how I'm supposed to help there, but I cheer for your vision to happen

-
@matteo thank you for sharing, that helped my learning curve
-
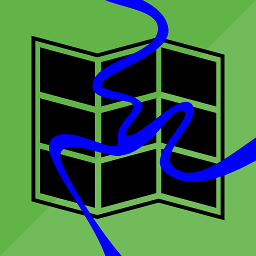
@c4pp4 I took your idea for a new icon for OSM map server.
I came up with this as a basis what does anyone think about it ?
I had some ideas of how to improve it.
But I'd like some feedback before working on it:- masking the river only within the black tiles
- maybe changing the background and set the tiles to green
- Putting the fold aligned with one of the fold of the map (vetical line)
-
@AppLee I would make the map from a different color. why not white with the black squares? I like the river. maybe putting behind the black squares is a good idea.
good job!!
-
Guys, some apps still have no icon. to me it's so shameful as it's the first thing one sees in the App Store. Ubuntu UI TOOLKIT for example .
Thank you for your work. -


Sorry mate, was a bit involved in other stuff. Here where I am: I have these 2 approaches. Tell me which one suit you better. Cheers!
-
@AppLee You need to define your spectrum in which you play into. You can be minimalist like in the Clock app icon with powerful contrasts or bit more ton-diverse and soft like in the Gallery app icon. After you define your color-ton gamma, you need to decide how it would be structured: center, bit off-centered, soft curves, shapes. Here you'll have to define your center of interest, the point which catches the attention first.
It's all about playing with colors and shapes. Give us some examples of icons that appeals you. -
@C0n57an71n
Color is not my thing
I like minimalism, my idea for OSM map server is to get most information out of the minimum items.I chose the folding map, because it's easy to get even with only the shape of it.
I added the tiles to evoke the functionality : deliver rendered tiles.
And to add more contrast and illustrate better the map I added the river.From your comment I read that you'd prefer either the tile or the river (curved vs geometric) ?
The green and blue are just preset from inkscape it will be refined.I'd like to stay on track with suru theme and UT general look. So I started with a simple diagonal fold for the background.
What do you think of a vertical one aligned with let's say the first fold on the left of the map ? -
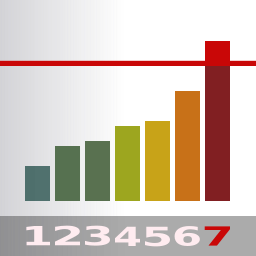
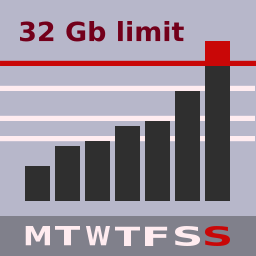
@C0n57an71n great Constantin! I like the first one the most! Nice job indeed. Thank you for your time. Few things to start a discussion about its representation:
-
why did you put the "32 Gb limit" text? I feel this is unnecessary and maybe it can be removed. What's your thought and the purpose for that?
-
For the label on the X axis, I like the representation of the initial letter of the name of the week days, but maybe it's not clear for not native english speakers. What do you think to replace those by days numbers? Actually this is consistent with the app behavior, where the days numbers are shown on the X axis instead.
-
Maybe to improve the Suru style appearance you could enhance the color contrast across one or more orizontal axis you already showed represented? In this way maybe the feel that icon is foldable could be better improved?
Thank you for your work, looking forward for your reply; also the opinion of other people is very welcome here to get to the best result, so I hope somebody else will intervene as well to give their suggestions.
Matteo
-
-
-
Hi again @C0n57an71n
 Thank you for your efforts.
Thank you for your efforts.
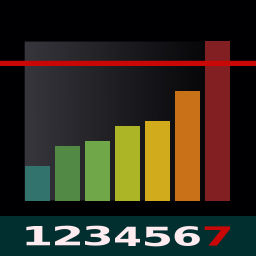
I think I like the most the third one. I tried to implement it already for my app to see the general looking and here below the result (sorry for the bad quality, but I don't have the screenshot function on the PinePhone yet, therefore I needed to take a picture from an other phone):

I'm not sure if the resolution is good enough to show the looking, but I think the numbers are too tiny to be clearly read...So now I'm not sure if we want to keep them or not. But I definitely like the icon gist
-
@matteo Yeah..., they don't look too clear in black. I'll do them white, be back to you and see if we keep them or not!
-
-
@C0n57an71n hey, I like the style of this app also....
 I'm not sure which one to choose, all your icons are gorgeous :beaming_face_with_smiling_eyes: I'd like somebody else would chime in here to give their opinion, to helping us to find the best one.
I'm not sure which one to choose, all your icons are gorgeous :beaming_face_with_smiling_eyes: I'd like somebody else would chime in here to give their opinion, to helping us to find the best one.
I like the previous one because it's very polished and refined but I like this one as well because it's more stylized and represent the spirit of the app.
In the meantime, I have a question for you: what's the resolution of your icons? Mine was 256x256 pixels and I was suggested by Community people to pick this size as the best option. I think that in this size the icon appears clearer and more defined on the device.
I also was thinking that copying the icon from the present Forum chat as I did before isn't the best move, since it could lose some resolution....I'm on Telegram in quite every UBports chats, could you maybe eventually send your icons there to me as a file to download? Even in PM...EDIT: I opened your icons with Gimp and apparently they are 256x256 pixels size.
-
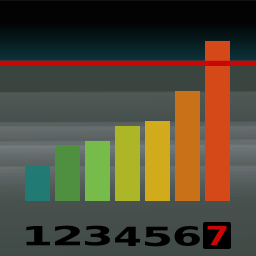
This is how this last version renders:

-
@matteo
I personnaly prefer the last version.
Simple, stylized, the colors pop and there is also a fold.
I thing it matches UT better.But every opinion exists, so ...

-
Eventhough I liked the original electricity meter look very much, the latest icon presented looks very good and matches what one would expect to find when searching for a data monitor app. Colors are very vivid and its mix is attractive.
Meter is going up, which is distincts itself from EQ apps, logical usage of colors and blank spaces (representing numbers) clear no-go limit as set from the start. The icon clearly doesn't need the numbers as shown in the previous concept (they were confusing and non readable on real scale). I'd say @C0n57an71n has done a great job here. No doubt he has a complete background story to go with it (got to love that) but I think he nailed it with this one. Well done!
[Personally I change all apps to the same app format using App Modular, I'm not a fan of app format with different corners but again that's a personal thing.]
edit 1: The graph edges and icon edges are consistent so I can see why the decision making behind it and I have to admit it looks better and more playful as it is now.
edit 2: The number of bars representing a week is a nice touch
-
-
@C0n57an71n Nice, I like it!