Icon Library
-
@matteo
I personnaly prefer the last version.
Simple, stylized, the colors pop and there is also a fold.
I thing it matches UT better.But every opinion exists, so ...

-
Eventhough I liked the original electricity meter look very much, the latest icon presented looks very good and matches what one would expect to find when searching for a data monitor app. Colors are very vivid and its mix is attractive.
Meter is going up, which is distincts itself from EQ apps, logical usage of colors and blank spaces (representing numbers) clear no-go limit as set from the start. The icon clearly doesn't need the numbers as shown in the previous concept (they were confusing and non readable on real scale). I'd say @C0n57an71n has done a great job here. No doubt he has a complete background story to go with it (got to love that) but I think he nailed it with this one. Well done!
[Personally I change all apps to the same app format using App Modular, I'm not a fan of app format with different corners but again that's a personal thing.]
edit 1: The graph edges and icon edges are consistent so I can see why the decision making behind it and I have to admit it looks better and more playful as it is now.
edit 2: The number of bars representing a week is a nice touch
-
-
@C0n57an71n Nice, I like it!
-
@Flohack Which one, that's the question...

-
@C0n57an71n
I still prefer the one from yesterday.Not such a fan of gradient...
I don't mind the dots, but the grid is too detailed for an icon IMHO -
@C0n57an71n said in Icon Library:
@matteo @AppLee @3T_Ed
To be or not to be...
I prefer the first one, the one without the grit. A grit does make it feel to be a mathematical app.
Shading in the bar is an added value, not sure about the dimmed/red dot indicator (what does it represent?)
Edit 1: How about replacing the red top part of the last bar by the orange arrow UT design, pointing downwards (indicating the ability to monitor and control the data limits)?
-
-
@C0n57an71n said in Icon Library:
@3T_Ed I like the idea with the arrow! The dots are to represent the week days. The grid is more of @matteo thing, I would avoid putting it since will make the icon too stuffed, I tend to be really minimalist at this moment.
Agreeing with you regarding the grid. Actually the shading does too however that feature does add value (expected output <-> actual output). Your style is minimalistic and I like that very much. @matteo seems to like that also because he asked you to design an icon for his app based on your initial icons. I'd say, stay true to your own style.
-

-
I prefer the previous design. May I suggest you take that one and then for the last bar:
- filling up to the limit in green
- doubling the existing bar above the limit and fill it red
- in the top of the red part have the arrow as you used in your typewriter concept (July 26th) and have that minimalistic arrow point to right-bottom (that would be a 90 degr. turn compared to the typewriter one)
The above would be indicating green to be good, red to be not in expectancy (drastically passing set limit), orange arrow to reconsider (either adjusting the limit or altering behavior to keep within the set limit). Thinking traffic light here

-
@3T_Ed Nah..., making the last bar in green will fuck up the spectrum's Feng-Shui... I'll come up with something...
-
This is what I would use! From my point of view it has all it needs: it suggest what it does, it's well balanced, stands out but not disturbing, lower grey area is more softy, the upper black-red area is more aggressive to show warning,

Softened variant.

-
This post is deleted! -
@C0n57an71n personally I like the one with the background transparent grid the most, I think it gives a professionality touch to the app but I see some of you disliked this concept. However, since I designed this app to learn coding for UT and not secondarily to fill a gap I felt our beloved OS got, i.e. the lack of feature for metering the data usage, all for the UBports Community, I'd like to adopt the icon which will result the most popular one, or at least to identify the most promising one to be considered as basis for last tinkering by @C0n57an71n, if needed.
-
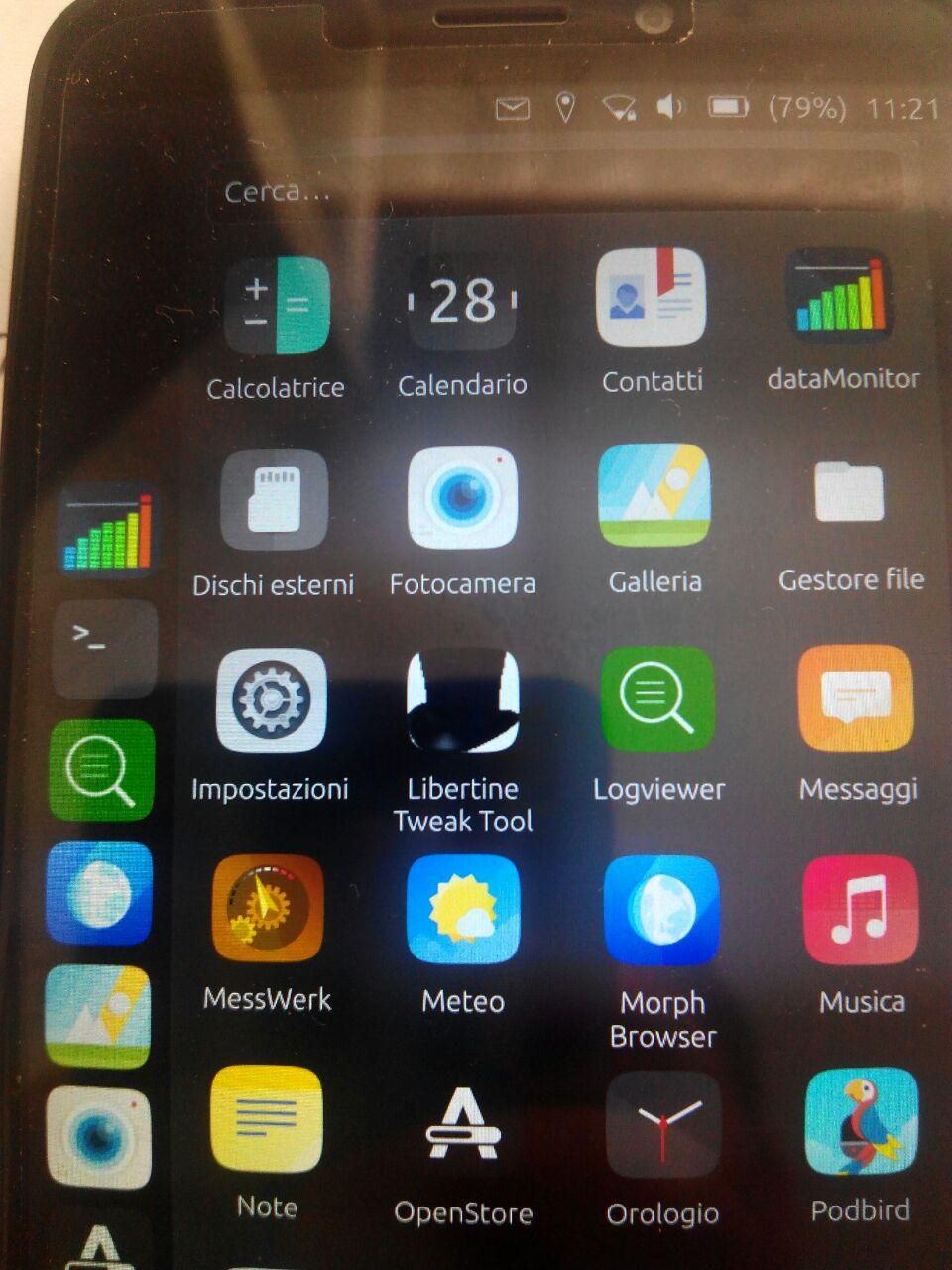
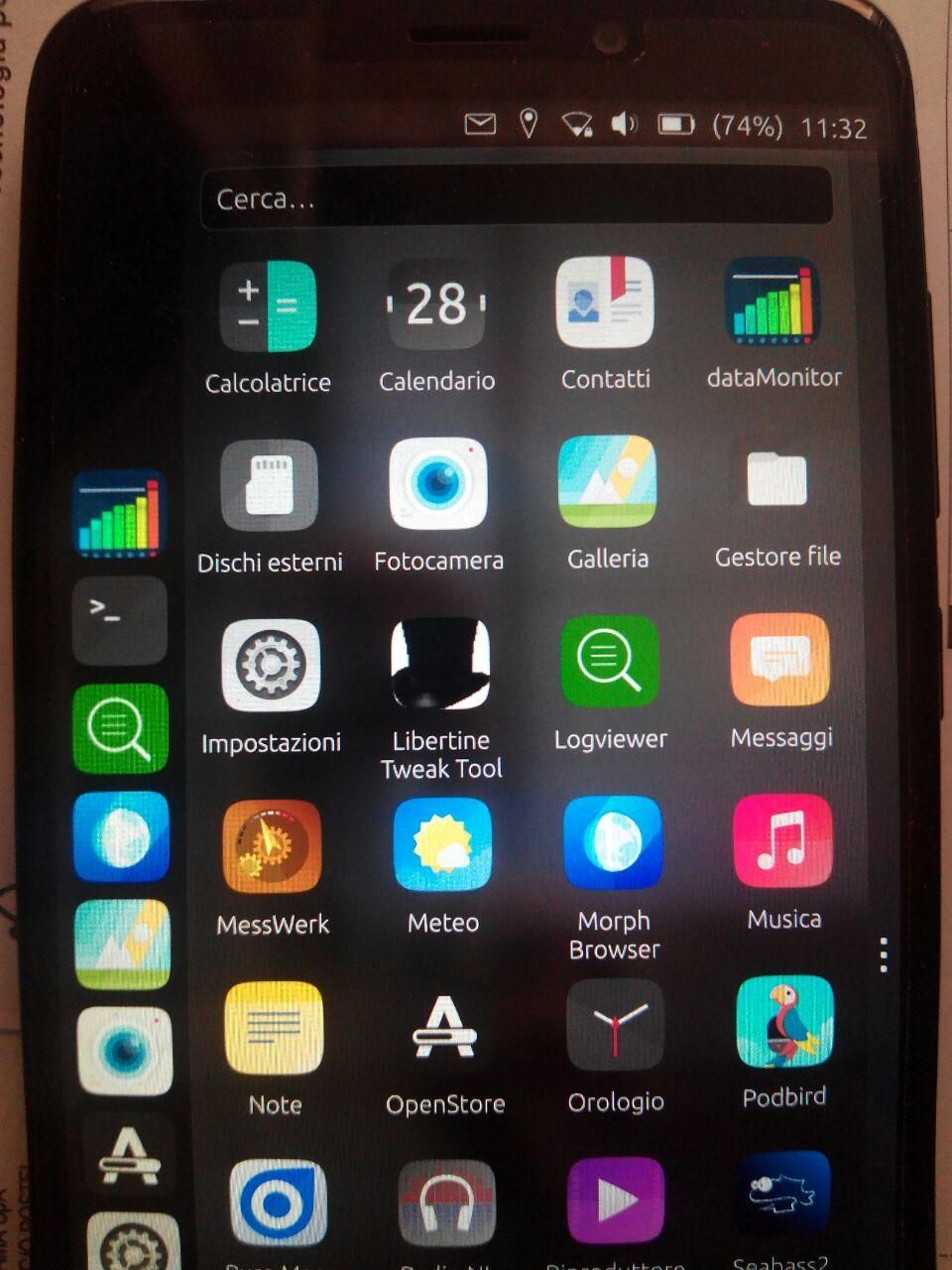
ICON N.3rendering:

-
ICON N.4rendering (the one with background grid):

-
ICON N.5 rendering (last version by @C0n57an71n:

-
@matteo Where do you change the app logo (I mean the path.) I would like test them myself before posting them, just to make sure they are in proportion.
-
@C0n57an71n I use
clickableto change the icon compiling the app straight on the device. The icon is stored as a .png file in theAssetsfolder. Perhaps you could just create a new dummy project with the standard app template creator provided by clickable and replace there the icon, only to see its rendering...

