Improve system settings disk usage analyzer
-
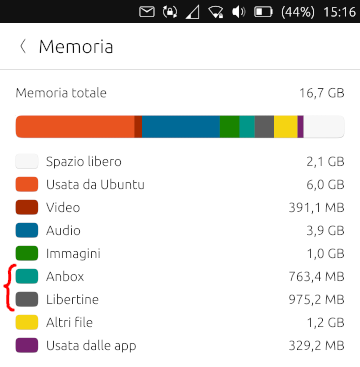
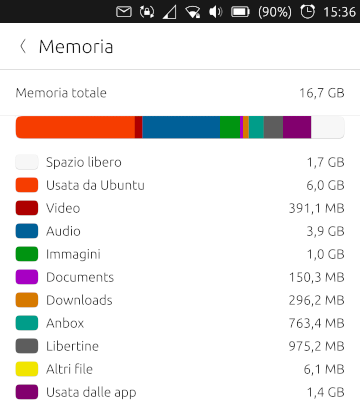
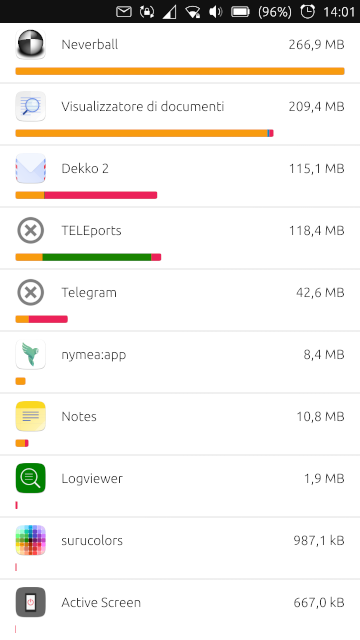
I added Documents and Downloads folder as indipendent categories. Now "other files" has been reduced quite much...

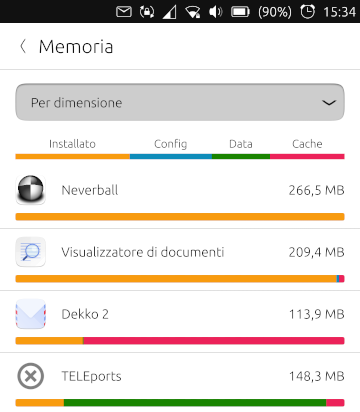
What do you think about displaying a bar for each app, instead of numbers? And the number displaying the total space used by the app. I am a bit afraid of the performance cost here...

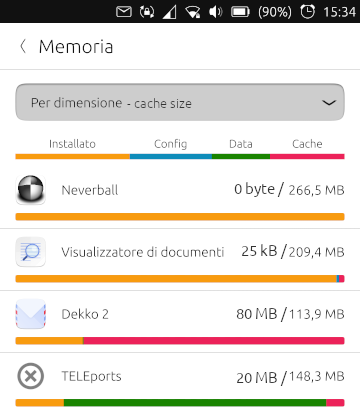
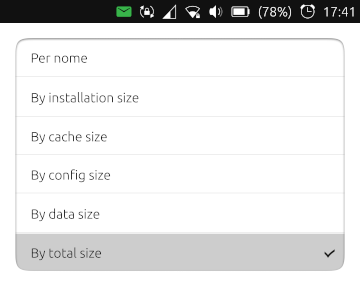
I was planning to add new ordering options, one for each size value available (so cache, config, data, installed size and total). When ordering by a size value that is not the total (e.g. by cache) I can display the size of the cache right before the total value, like in the mockup down here

-
@mymike said in Improve system settings disk usage analyzer:
What do you think about displaying a bar for each app, instead of numbers?
Why not do both? And you could switch between the views.
-
Why not do both? And you could switch between the views.
Do you have a cool idea on how to switch between the views?
-
@mymike said in Improve system settings disk usage analyzer:
Do you have a cool idea on how to switch between the views?
Hmm... I dunno what cool is, but here are few ideas:
- Switching through the select box (with "Per dimensione" text). One of the options would be the default "Per folder" view.
- Tabs/icons like in Contacts/Clock app
- Hide the switch folder/app in settings
- small switch icon in top right (like radar view in weather app)
Edit: Maybe someone has more cool ideas for switching, or maybe switching is overkill and only one view is better? (I personal always prefer more choices to choose from)

-
The bars do look good but I can't think of use cases on why you want to see the breakdown like that. But if you think it make sense I think it's fine and perhaps instead of two views, the user can just tap and item to see a breakdown with numbers.
-
or maybe switching is overkill and only one view is better?
Yeah, I think that one view is enough. I'd try to keep the UI as cleaner as possible and the UX as simpler as possible. What to show there still needs to be decided: bars? numbers? both? something else?
-
The bars do look good but I can't think of use cases on why you want to see the breakdown like that.
Well, it is a nice way to show what takes space in each app: you see immediately that dekko takes a huge space in cache while teleports stores a lot of data.
If you guys think that it doesn't make much sense, it' ok for me to remove it, but imho it is much more direct than those 4 numbers written down...
But if you think it make sense I think it's fine and perhaps instead of two views, the user can just tap and item to see a breakdown with numbers.
Yeah, I was thinking that the user can tap on each app to open a popup where he can choose to delete some of those folders, like in UTTT. And there we can show exact sizes for each folder. We can eventually add a link to open the file manager in the folder the users choose, like "I don't want to delete all the cache, but I'd like to see what's there, maybe something can be deleted manually"
-
Another idea for bars is that they don't takes up all the width, but they're proportional, so that
xpixels on the screen will correspond toybytes in every app. The first app by size will have a bar that is 100% wide, and if an app uses half the space of the first one it's bar will be 50% wide.This way you see immediately how much an app impacts your memory space, other that seeing for each app what takes up more memory: if the app itself, the cache or whatever...
screenshot coming soon

-
@mymike
IMHO, the numbers have more value.
But you sold me the bar too. Maybe you can put the text on top of the color bar but I'm not sure it will be easy to read though.
Another option is to keep a smaller bar on top or at the bottom of the numbers.One screen is fine and make more sense IMHO.
Different sorting options can be very useful ; the drop down menu is simple to use and does not take too much space, so I like it this way.Edit: The idea of a fixed number of pixel/byte seems to me not really intuitive and it could lead to problems with larger sizes or being hard to read for small values.
I prefer the ratio cache, config, app and data over total app size. -
IMHO, the numbers have more value.
But you sold me the bar too.Well, yeah, of course numbers have more value and we should put them somewhere but I don't think the list is where they fit best...
Maybe you can put the text on top of the color bar but I'm not sure it will be easy to read though.
Well, if we use dark colors for the bar and white text they should be readable quite well... I already tried this for the header/legend but it stretches the text with the current implementation

Another option is to keep a smaller bar on top or at the bottom of the numbers.
Yeah, can be an option. It will require some time to align properly the labels on top of the bars: I'd align each label with the center of the corresponding colored rectangle, but I'd need to deal edge cases like when 2 rectangles one next to the other are really small...
Different sorting options can be very useful ; the drop down menu is simple to use and does not take too much space, so I like it this way.
Next thing on my todo list

Edit: The idea of a fixed number of pixel/byte seems to me not really intuitive and it could lead to problems with larger sizes or being hard to read for small values.
I prefer the ratio cache, config, app and data over total app size.The graphic effects is really cool, but yes there are some issues when app sizes get too different...

One thing I thought (but could be another overkill) is the chance to sort of "hide" some of the biggest apps so that the proportion for the bars is calculated against an app that has a more "normal" value. Like don't consider neverball and doc viewer and use as 'the biggest' app teleports or dekko, or an even smaller app like nymea.
This could be helpful if you're analyzing the space and you want to keep those big apps but you can't clean space with them because it's all installation size or because you already cleaned space from them and you can't clean space anymore, and you want then to analyze smaller apps with a readable bar, not with a bar that's taking few pixels on the screen... -
@mymike said in Improve system settings disk usage analyzer:
One thing I thought (but could be another overkill)
 Better is the ennemy of good
Better is the ennemy of good 
It will require some time to align properly the labels on top of the bars
According to me there is no need to align, it will cause more trouble than it will help.
Just keep the same order and it will be fine.For your streching problem, just use the color bar as a background like for a simple button (you can find simple examples in beginners tutorial for QML).
If you have your code available somewhere, you can share it and I can have a look.Thanks again for the good work.
-
According to me there is no need to align, it will cause more trouble than it will help.
Just keep the same order and it will be fine.Yeah, it'll be enough.
For your streching problem, just use the color bar as a background like for a simple button (you can find simple examples in beginners tutorial for QML).
The issue is that I wanted to align the labels but the whole bar is took from a ShaderEffectSource to put it inside a
UbuntuShape... If we decided to not align the labels, then I think putting them iside the bar isn't an option anymore because then the cache label can be found over the data rectangle...If you have your code available somewhere, you can share it and I can have a look.
The source code is at github.com/mymike00/system-settings/tree/xenial_-_better-disk-usage
Thanks again for the good work.
It's a pleasure improving Ubuntu Touch for me

-
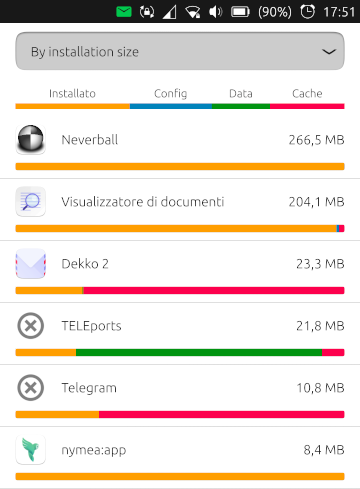
I added more sorting options

The value on the right of the app now reflects the order chosen: order by cache will display the cache size.
Here I'm a bit unsure about bars... Should I show them normally? This doesn't feel good as down the list apps can have a wider installed size bar than the upper ones

Should I show only the value chosen, with the proportion to the first app in that order? That'd way better! Should I just hide them? Maybe they doesn't add a significant value... -
@mymike Hi, great work,
I like the bars, but they look a bit too colored in the UT UI, maybe we should display just one bar at time.I have a prototype at:
https://www.figma.com/file/JuuTo9riDeza5zAl0VXLxl/Memory-management?node-id=491%3A1 -
@mymike Hi, great work,
thanks!
I like the bars, but they look a bit too colored in the UT UI,
Yeah, colors still needs to be adjusted, and I'm not that good at it...
maybe we should display just one bar at time.
When ordering by a specific size the plan is to show only one bar, but when ordering by name o total size used by the app I was thinking to show the different colors, so that at first glance you see what takes space on your phone...
I have a prototype at:
https://www.figma.com/file/JuuTo9riDeza5zAl0VXLxl/Memory-management?node-id=491%3A1I can't see it, it asks me for registration...
-
@mymike I've forgot to set it public, now it should work
-
I have a prototype at:
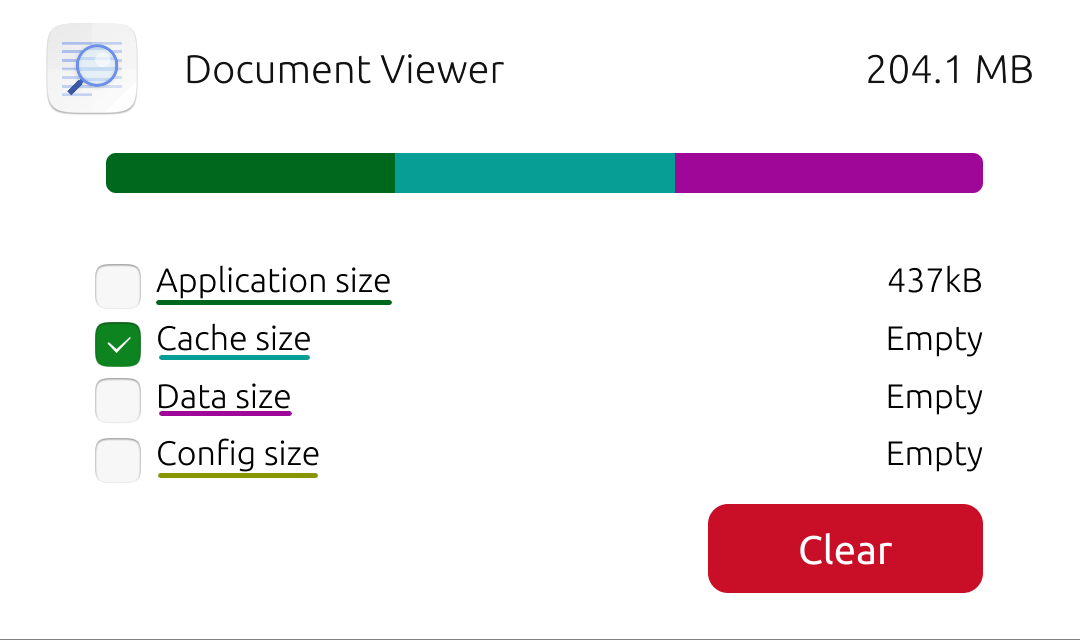
https://www.figma.com/file/JuuTo9riDeza5zAl0VXLxl/Memory-management?node-id=491%3A1Woah, that's pretty cool, indeed!
I was thinking of a popup to clear, but the expandable ListItem looks awesome!
I'm unsure on how to make the user selecting what he wants to clear: I was thinking check boxes like in UTTT, but in your mockup there are already the colored rectangles and them next to each other won't look good... Making rectangles checkable (or coloring check boxes :winking_face_with_tongue: ) could be an option but I doubt it will be intuitive for users... What about a thick colored underline and the check box in the place of the rectangles?

Also I'd still leave the bars visible even when the ListItem is collapsed
-
@mymike said in Improve system settings disk usage analyzer:
Also I'd still leave the bars visible even when the ListItem is collapsed
Maybe a collapsed bar? I've updated the link
@mymike said in Improve system settings disk usage analyzer:
I'm unsure on how to make the user selecting what he wants to clear
I'll have a look at it, I think underlined text doesn't follow the UT design guidelines
-
Maybe a collapsed bar? I've updated the link
Cool
I'll have a look at it, I think underlined text doesn't follow the UT design guidelines
Yeah, I agree... Thanks for the help :smiling_face_with_heart-eyes:
-
@Capsia
Thanks, I also love the last option with colored check boxes and the expandable list.