Login screen/Code input Design
-
@kugiigi said in Login screen/Code input Design:
If I may add, the sim unlock screen is actually the old design of the lock screen
And its design depends on the grid size set for the device ^^

-
Hi, I've made some designs previously for the ICE topic and I've added some also for the login screen. Let me know what do you think. The image is too big to upload so I'll share the direct link

https://www.figma.com/file/qmsxA1Ep7YPxAXHX9ELkcc/ICE-LockScreen-Design?node-id=491%3A1
-
@capsia I think thats definitely a big upgrade, while not being to far away from the original. I need some context though, what is the ICE topic?
-
@aarontheissueguy The ICE is the In Case of Emergency button, you can find more about it in the original discussion: https://forums.ubports.com/topic/4551/privileged-ice-contacts-and-medical-information-available-on-lockscreen-work-in-progress
-
@capsia
Your mockup https://forums.ubports.com/topic/4551/privileged-ice-contacts-and-medical-information-available-on-lockscreen-work-in-progress/147?_=1618350476833 was very promising indeed. -
@purplevvay Ive started working on a dummy for such a design in QML it will be done tomorrow. With the dummy we will be able to feel it in our hands and adjust things before someone actually starts making something.
-
@capsia said in Login screen/Code input Design:
Hi, I've made some designs previously for the ICE topic and I've added some also for the login screen. Let me know what do you think. The image is too big to upload so I'll share the direct link
https://www.figma.com/file/qmsxA1Ep7YPxAXHX9ELkcc/ICE-LockScreen-Design?node-id=491%3A1WOW! This is really good!
Would be really cool having that in later updates!@aarontheissueguy said in Login screen/Code input Design:
Ive started working on a dummy for such a design in QML it will be done tomorrow. With the dummy we will be able to feel it in our hands and adjust things before someone actually starts making something
Okay. Will be glad to know how is that going. Best of luck!
-
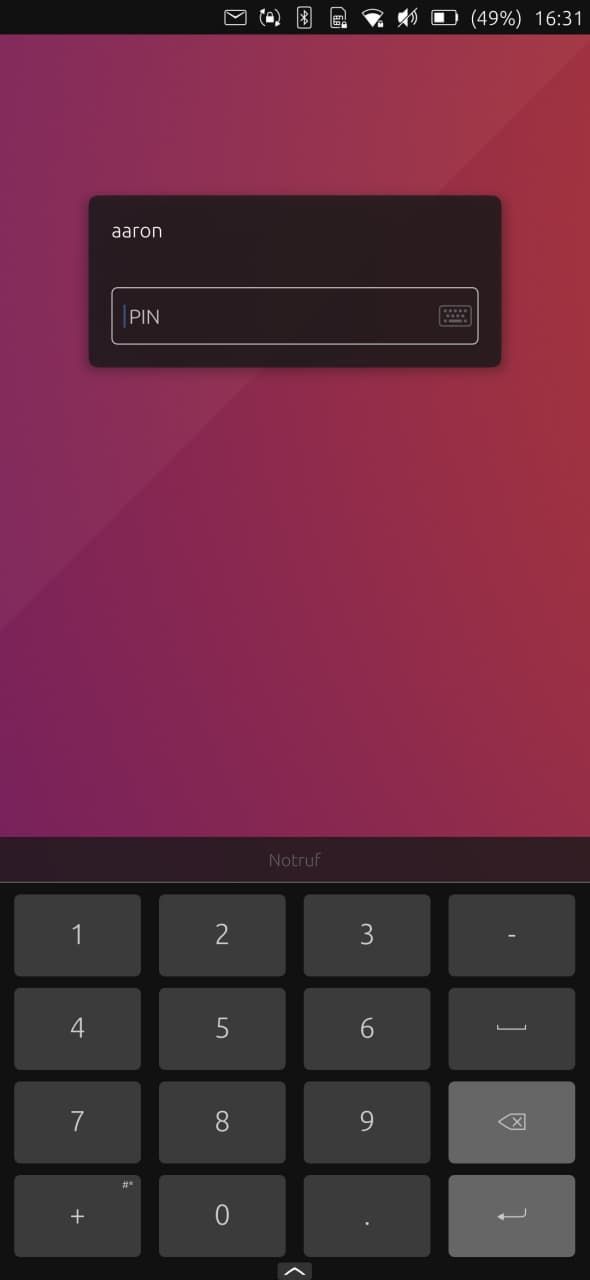
I think we can improve just by removing the background behind the keyboard and allowing the password box to theme, maybe transparancy on that a bit.
I disagree with going back to the fullscreen dialer:- harder to type with one hand
- too much like 'other os', we want to be diffrent, but also consistant and more usable, making things look like another os just for familiarity is not good
- showing password length isnt good for security (true we only have 4pin right now, but hopefully will change)
Current notes:
- matches system keyboard
- nice to type with one hand
- needs transparancy( i have wip pull request)
- needs theme and removal of hardcoded background color
- do we need 'cancel', user can back out other ways
- theme 'emergancy' in a better way, bottom bar buttons are an artifact from old designs, word buttkns could be better as icons
-
@mateo_salta I think if we can achieve all of the things you described that would already improve things a lot can you send a link to the code of your pr? I would be interested in taking a look at it. I decided to make a dummy for the other design anyway, You might want to take a look at it.
-
@purplevvay
Here is a link to a click dummy i made, I will add the keyboard functionality in the next days. Some proportions may be different and it would be great if you could send me the assets you used to design this. -
Sorry for the long delay.
@mateo_salta said in Login screen/Code input Design:
I think we can improve just by removing the background behind the keyboard and allowing the password box to theme, maybe transparancy on that a bit.
I disagree with going back to the fullscreen dialer:- harder to type with one hand
- too much like 'other os', we want to be diffrent, but also consistant and more usable, making things look like another os just for familiarity is not good
- showing password length isnt good for security (true we only have 4pin right now, but hopefully will change)
Current notes:
- matches system keyboard
- nice to type with one hand
- needs transparancy( i have wip pull request)
- needs theme and removal of hardcoded background color
- do we need 'cancel', user can back out other ways
- theme 'emergancy' in a better way, bottom bar buttons are an artifact from old designs, word buttkns could be better as icons
That's true. I'm trying to create a new mockup based on what you have said.
@aarontheissueguy said in Login screen/Code input Design:
@purplevvay
Here is a link to a click dummy i made, I will add the keyboard functionality in the next days. Some proportions may be different and it would be great if you could send me the assets you used to design this.Great job!!!
-
theme 'emergancy' in a better way, bottom bar buttons are an artifact from old designs, word buttkns could be better as icons
I have tried that, but I didn't get a good result. Probably because I made the emergency button from scratch. And I'm not sure where to place that.
@Capsia 's emergency templates are the best solution. (In my opinion)I have tried to get rid of fullscreen dialer and remove space between the passphrase bar and keyboard.

I guess keyboard shouldn't be transparent, otherwise it may cause bugs in using applications.
-
@aarontheissueguy Ok... so don't get too high hopes, but I think I might be able to make tweak the login screen the way we imagine. Probably in a hacky way though.
I think this is what we need to look at https://github.com/ubports/unity8/blob/xenial/qml/Components/Lockscreen.qml
as I said I'm not a QML dev and might not be an option to be merged into master, but I will try my best.
NVM I linked to the wrong file. Cibersheep helped me to find the right spot:
https://github.com/ubports/unity8/tree/xenial/qml/Greeter -
If you're serious with this, I would suggest to make a proper design proposal and maybe submit them to @CiberSheep .
It would be great if the design is convergent so it'll work in portrait and landscape. Currently, the lockscreen has separate layout for portrait and landscape and no rotation support so if ever we redesign it, it's better to include the rotation support as well

Regarding the keyboard design, I'm not sure if we can include it in the total design of the lockscreen since it's a separate component which has its own theme.
-
Ok... so don't get too high hopes, but I think I might be able to make tweak the login screen the way we imagine. Probably in a hacky way though.
as I said I'm not a QML dev and might not be an option to be merged into master, but I will try my best.
No, you are very good! Best of luck. I have never tried qml. I have been always using HTML & CSS.
I think this is what we need to look at https://github.com/ubports/unity8/blob/xenial/qml/Components/Lockscreen.qml
Okay, I'll compile it and run on my phone. I'll let you know how good/not good it is as soon as possible.
@kugiigi said in Login screen/Code input Design:
If you're serious with this, I would suggest to make a proper design proposal and maybe submit them to @CiberSheep .
It would be great if the design is convergent so it'll work in portrait and landscape. Currently, the lockscreen has separate layout for portrait and landscape and no rotation support so if ever we redesign it, it's better to include the rotation support as well

I guess we need to try. Worst they can say is no.
Regarding the keyboard design, I'm not sure if we can include it in the total design of the lockscreen since it's a separate component which has its own theme.
Yes, I think so.
-
If you have a test device that you can reflash easily, you can install an IDE or text editor (i.e. Geany) in your root and use X-forwarding so that you can modify QML files directly and restart Lomiri. Just make sure your device automatically starts ssh upon boot so you can still connect to it and fix in case something goes wrong. Also, of course, backup first the original QML files.
-

I think something like this with the default keyboard is the most realistic approach for a suggestion. @purplevvay do you have time to create mock-ups for the different orientations and desktop? Maby an emergency button could sit in the top left corner.
I will try to get a design working in unity/lomiri in the meantime. -
@kugiigi I installed nano and modify stuff through ssh. That works pretty well and I can easily recover by undoing my changes.
-
@kugiigi said in Login screen/Code input Design:
If you have a test device that you can reflash easily, you can install an IDE or text editor (i.e. Geany) in your root and use X-forwarding so that you can modify QML files directly and restart Lomiri. Just make sure your device automatically starts ssh upon boot so you can still connect to it and fix in case something goes wrong. Also, of course, backup first the original QML files.
Unfortunately I don't have test device, but thanks anyway.
@aarontheissueguy said in Login screen/Code input Design:
@purplevvay do you have time to create mock-ups for the different orientations and desktop? Maby an emergency button could sit in the top left corner.
I will try to get a design working in unity/lomiri in the meantime.Yes, of course!!!
-
Ive been doing some tinkering and start to understand how things work in Lomiri. I was able to tweak some things to get dark mode.
(configured manually)