Login screen/Code input Design
-
@capsia awesome, then we can leave the semi dark overlay, and use white text

-
@purplevvay I like the icon only idea
 looking nice
looking niceI think we don't need a "go back", or if we want just the arrow to the left of the login?
-
At all involved, I'm thrilled to see this project grow. While it looked like the ICE initiative was dying it's great to see it being integrated in another great project we all would like to welcome.
Besides the benefit of a wonderful lockscreen and perhaps saving lives with an accessible ICE I hope the Lomiri Circle can make way for the @Capsia design for updates on homescreen.
Wish I could contribute at this stage however lacking programming and styling skills my added value will be that of positive critical feedback and earlier posts in the ICE topic
Thank you all for taking these steps to make this a reality!!
-
@mateo_salta said in Login screen/Code input Design:
@purplevvay I like the icon only idea
 looking nice
looking niceI think we don't need a "go back", or if we want just the arrow to the left of the login?
I have tried doing that, but if I just place the "Back" icon to the left (near the text field), some people may think that this button allows to change the user. If I place that below, it won't be that visible as the forward button is.
I haven't got any other ideas (maybe yet).
-
@purplevvay try placing it top left crner. As in the rest of the system

-
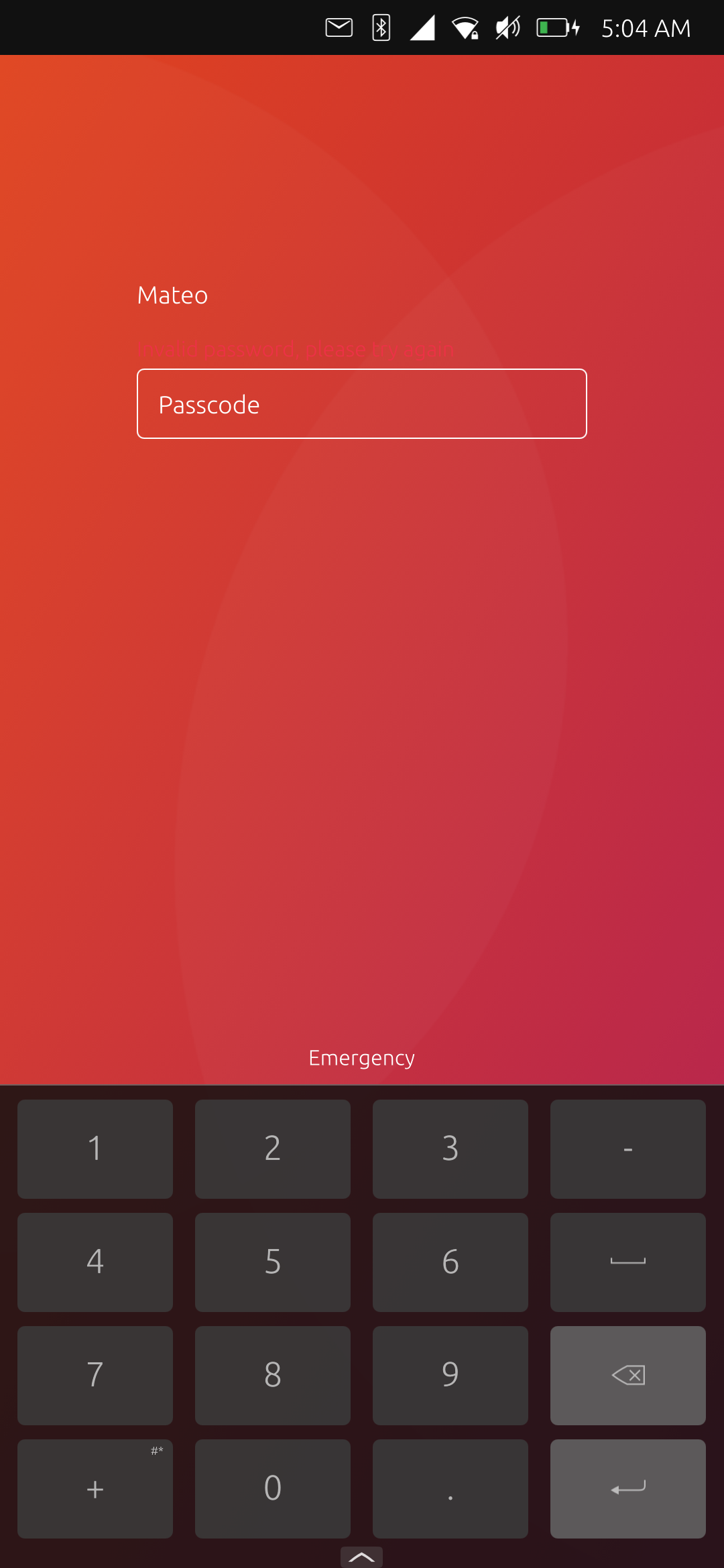
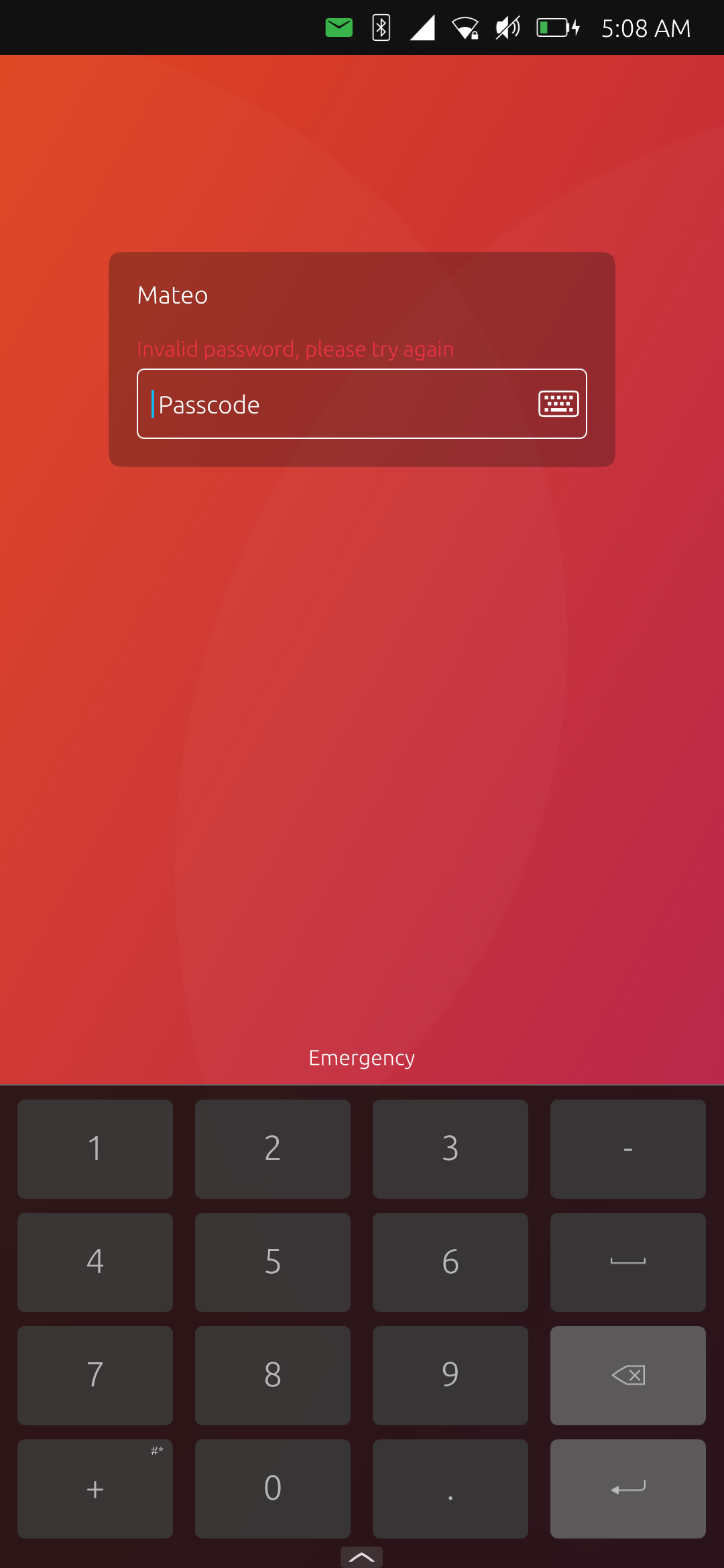
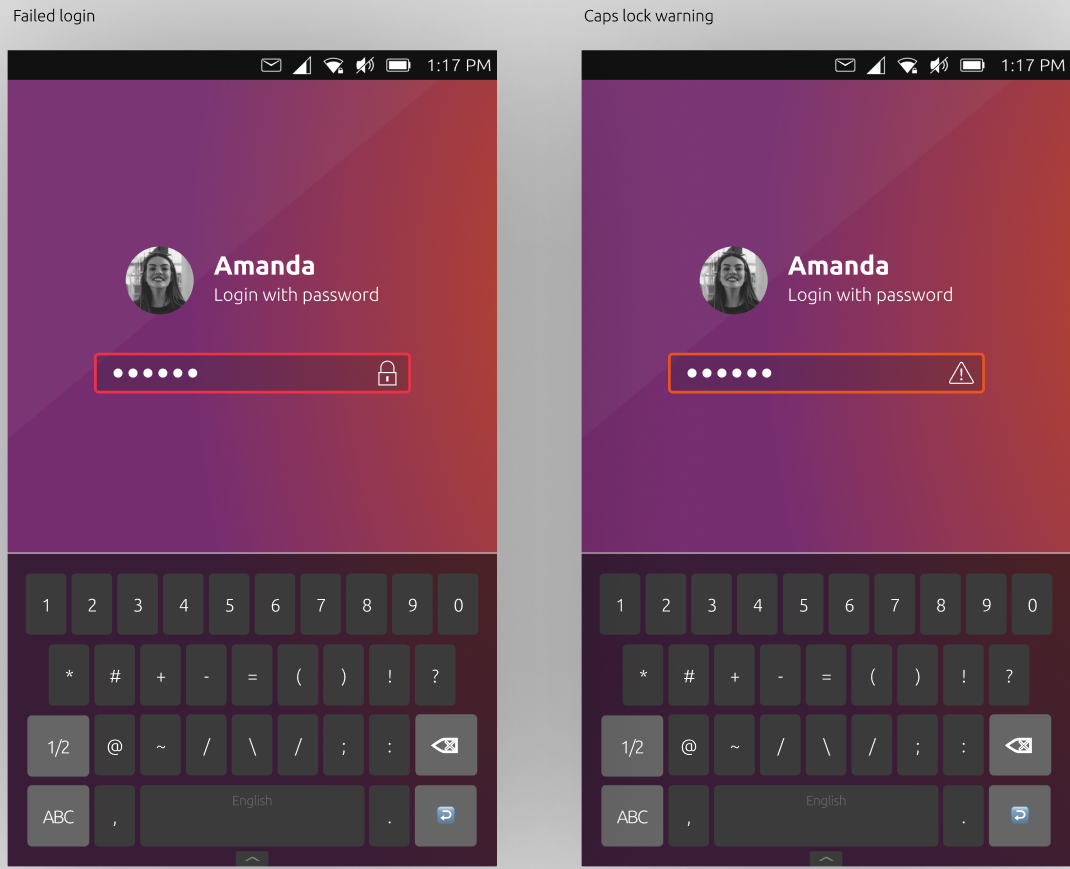
so, interesting, if we get rid of the box background completely, error text is not really visible. It is looking good replacing the text with white to match. here are screens, one no background, one with .3 opacity


-
@purplevvay Hi, your designs look great!
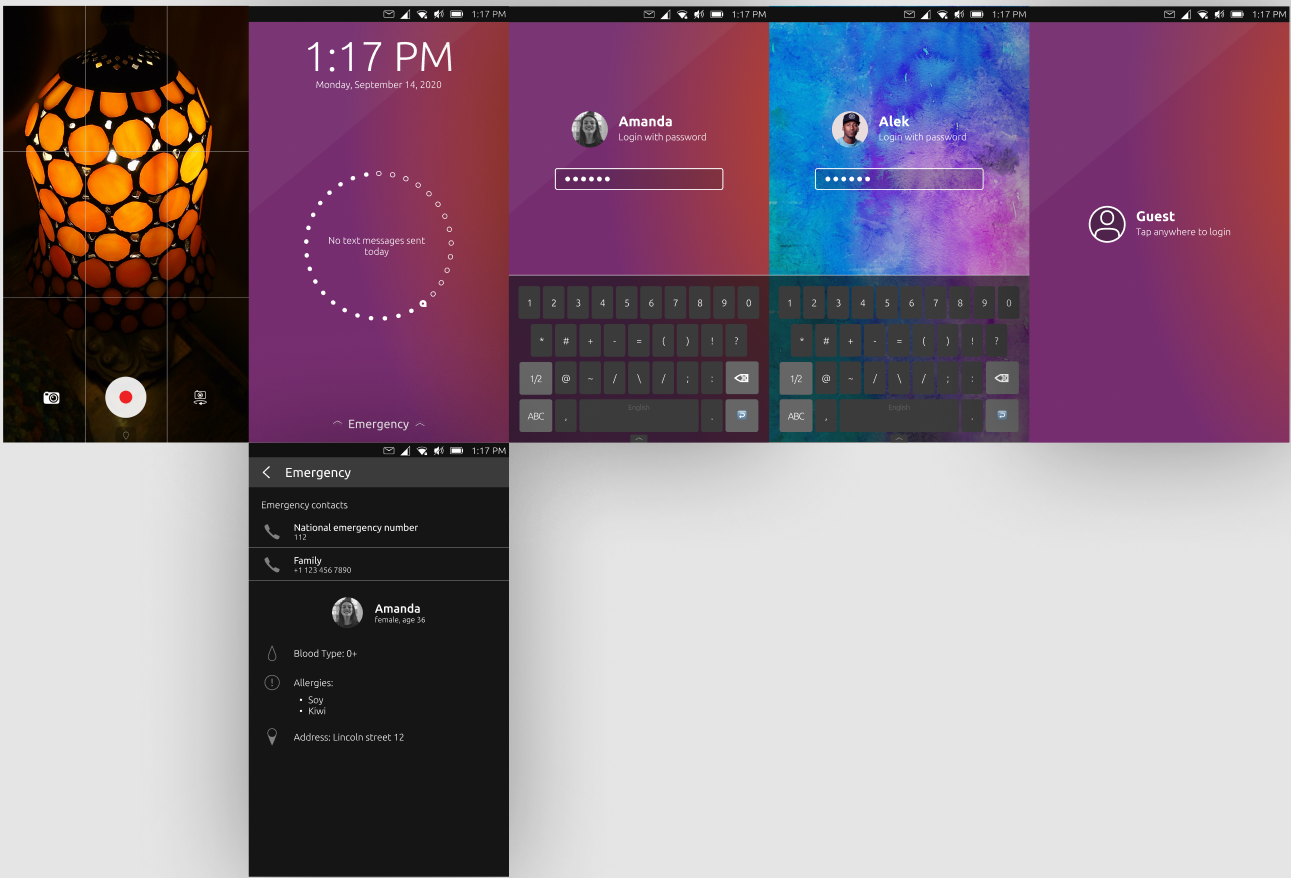
The icons look awesome, the only thing I would keep as full text is the emergency text, because it would be more visible. Also the arrow at the bottom is inverted, in the system apps ( contacts, weather, calculator... ) the arrow is oriented the other way.Sure also the mobile landscape mode should be designed. I've put the user icon on the left of the username in my designs to fit also this need. Otherwise the keyboard might overlap the login field. Making it look the same on all screen sizes would be better for convergence. On my phone the space available is less than half of the screen height (other phones with different screen ratio might have less space).

I don't understand the function of the keyboard icon. Can't I just tap on the input field to open keyboard and swipe down to hide it?
My idea for the back button is to use a left to right swipe to go back. I've thought the login as a succession of screen displaying all users and quick app access. Swiping left/right would allow you to switch screens.

@mateo_salta said in Login screen/Code input Design:
so, interesting, if we get rid of the box background completely, error text is not really visible. It is looking good replacing the text with white to match. here are screens, one no background, one with .3 opacity
Maybe we can change the way we display errors:

-
@capsia said in Login screen/Code input Design:
I don't understand the function of the keyboard icon. Can't I just tap on the input field to open keyboard and swipe down to hide it?
When you connect an external keyboard, the OSK doesn't show. If you tap on the icon, it will.
My idea for the back button is to use a left to right swipe to go back.
I think is better to use top left arrow than swipe, as is the general way to go back in the system (Camera is an exception, is ones of our divas)
-
yeah, the keyboard is for external keyboard/mouse set-up, but for some reason there is not a check to see if one is not connected, if we can fix that it should not show on touch only.
-
@cibersheep Thank you for the explaination. Now it's clear, if we can hide it when external keyboard is not detected as @mateo_salta suggested would be better.
Sure, we can use the back icon. Initially I've thought it more as a switch between screens than a button to go back, but since we currently have only 2 screens (greeter and login) and no multi-user or guest apps the back button makes more sense. I took the idea of the swipes from scopes. I liked scopes very much

-
@capsia well, the code is there for multi user, just not enabled yet, so we do want to be careful to theme/move existing things. eventually we will need some way of making a fake extra account to test.
-
Nice! @Capsia did you see the new qa - that is looking awesome! Are you merging the narrow view greeter and wide view? ultimately we are wanting the greeter to rotate
 Very awesome to see your work on this with @UniSuperBox
Very awesome to see your work on this with @UniSuperBox -
@capsia I love the login page with your picture, however, maybe it should be the Ubuntu Shape rather than a circle? bit more Suru styled?
-
Hello,
@mateo_salta Thank you! Having a greeter that is able to rotate would be great, so, yes, that's part of the plan. I just need to do one step at the time and I'll be there.

Working with @UniSuperBox is awesome! Thank you very much, I've learned a lot with you!
@PhoenixLandPirat Thank you for the suggestion! The accounts icon was already circular when I started, I've just used the one from the Suru theme :upside-down_face:
-
@capsia said in Login screen/Code input Design:
The accounts icon was already circular when I started, I've just used the one from the Suru theme
That icon is used through out the system such as in system settings, idk where else it's used, but I think when you have a profile picture, it should use the same shape as the people in the contact/messaging app, rather than a circle, I dont think its as big of an issue if someone doesn't set a image for there account, I think that the Ubuntu Shape would make the login screen fit with the system a bit better.
Youre welcome for the suggestion, and thank you for all your work!

-
@capsia cool, there was a draft pr that unblocked rotation i had - it just needs the animations applied to it - lomiri already has a layer that makes sure the apps underneath the lock screen are the proper rotation before unlocking, then @CiberSheep had some work on moving some elements too
 hopefully some pieces to the puzzle to help
hopefully some pieces to the puzzle to help -
Hi all,
I'm looking for a way to get multimedia controls on Lock/Login Screen. It's possible? It would be very convenient -
Hi @rocky58
You already have them in the drop down menu under the speaker icon...
There is a parameter in the settings to allow notification and quick settings... -
@rocky58 last time the old notification design on the welcome screen was brought up (i assume the media play back stuff would act as a notification bubble on the welcome screne) florian said it woud take a huge rewrite, and you might have to break thjngs beforwe they worked properly.
If its something you have the skills to do then Ill happily try and find the old canonical design documentation for you.
-
@capsia I just saw the latest QA. You guys are doing great work!



