OSK Enhancements Proposals
-
@haveaniceday That's a nice idea but I'm not sure if the symbol switcher button is the good place to put it.
What I have in mind right now is to put the buttons where the word ribbon is and they will be displayed only while in "selection mode" AKA as "cursor move" mover at the moment.
If we have these options from the OSK, it's easier to copy and paster things even on currently non-supported (text operations only) toolkits such as QQC2 and Kirigami.But again, my blocking point is implementing modifier support in the OSK

-
I was finally successful building the keyboard component via crossbuilder.
The key was to build the xenial branch and not the master. Thanks to @myii ! (if that's really you?)So, I guess I've done enough work and in the state of "is this good enough or does it make sense".
I would like to know your opinion, inputs, suggestions, violent reactions
The codes aren't final as most of the logic are in a "hacky" way of things
And I would greatly appreciate any help on the UI/UX design part as I am really bad with them
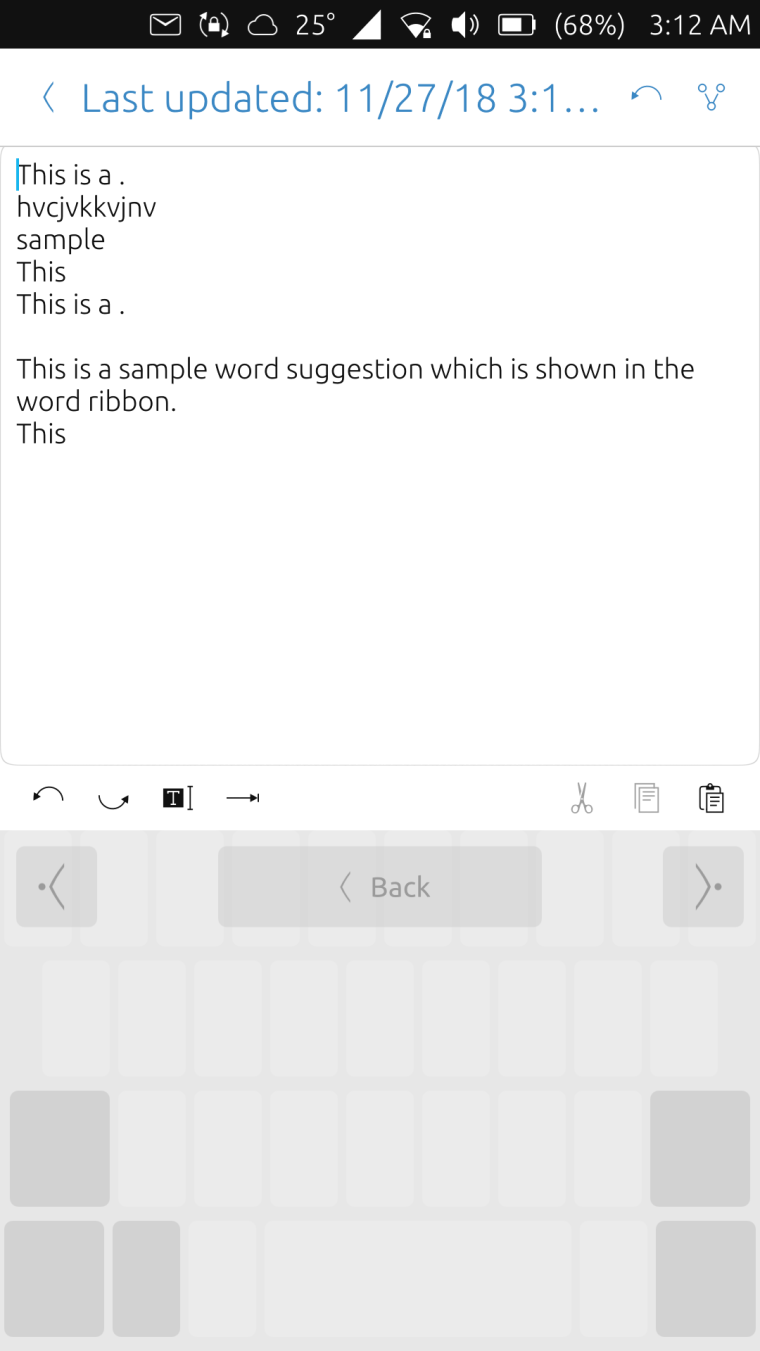
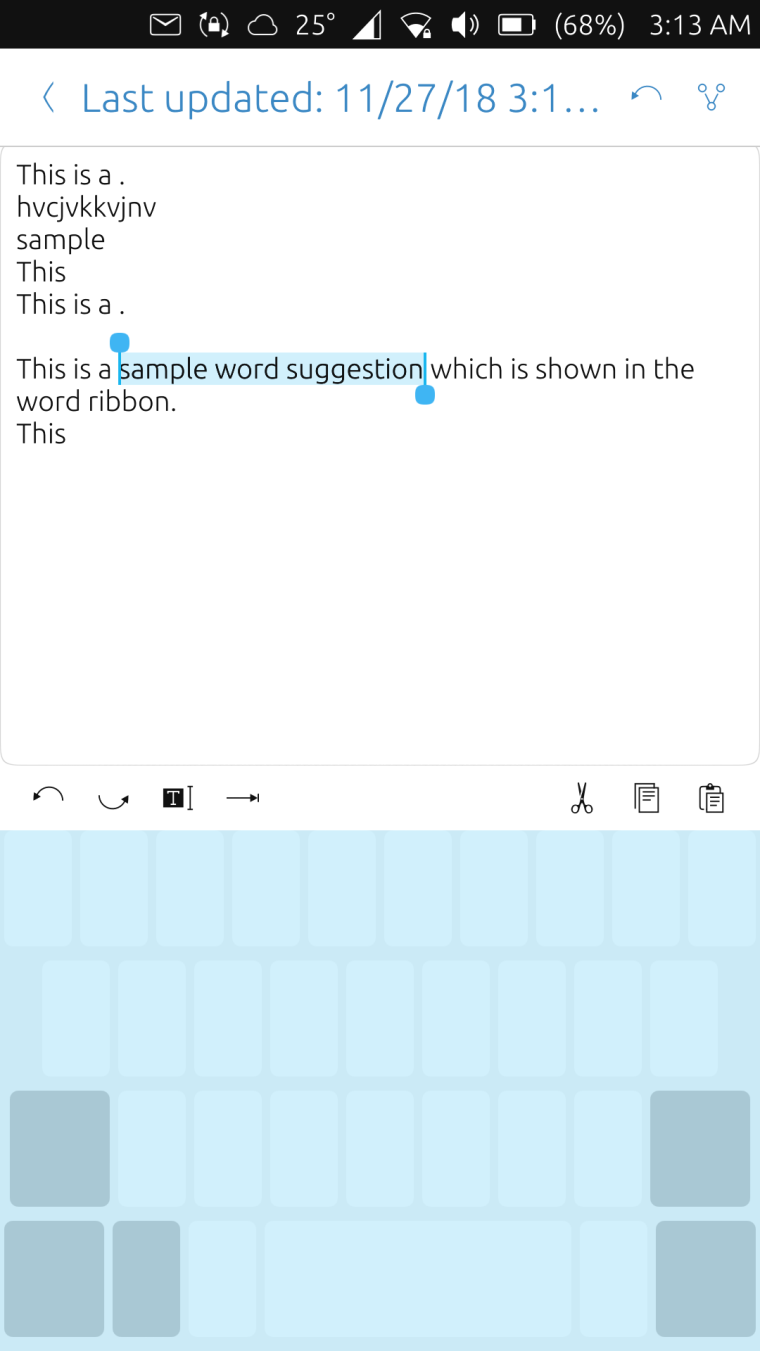
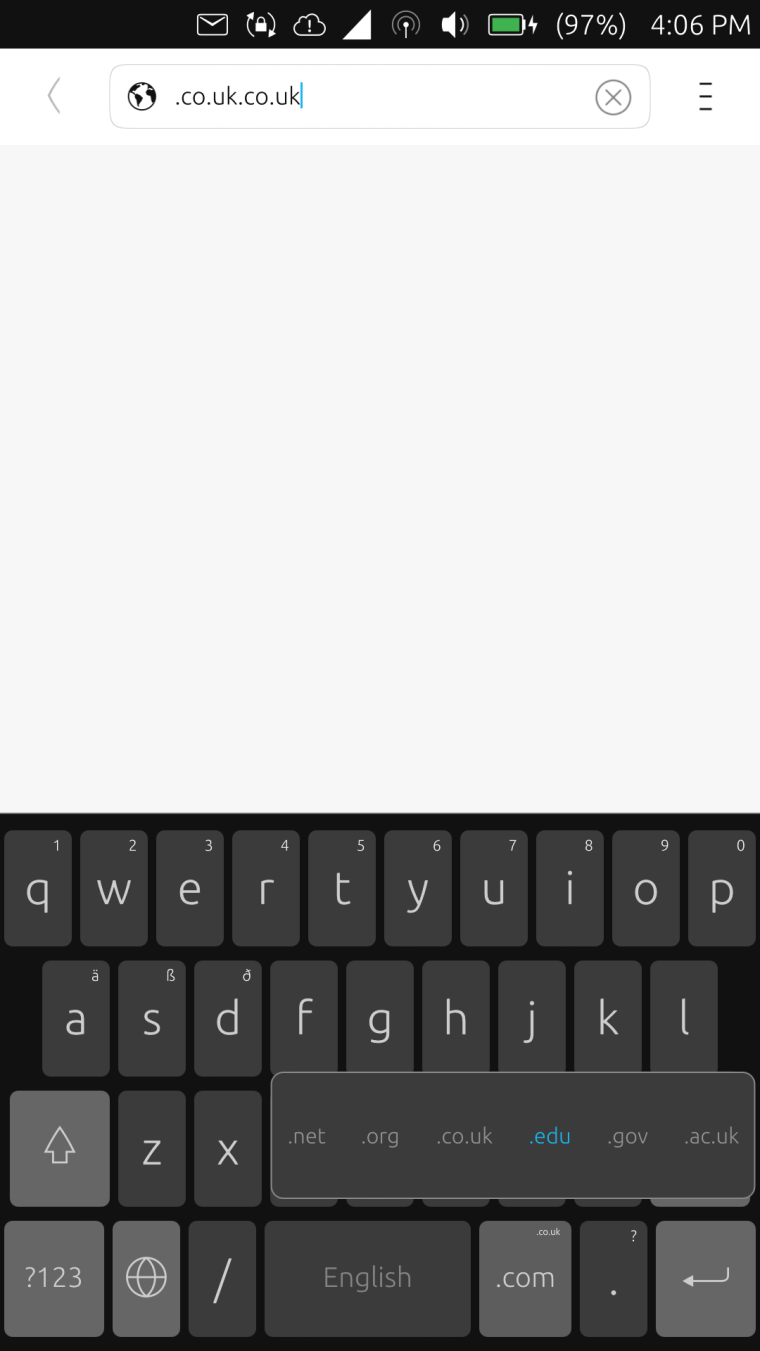
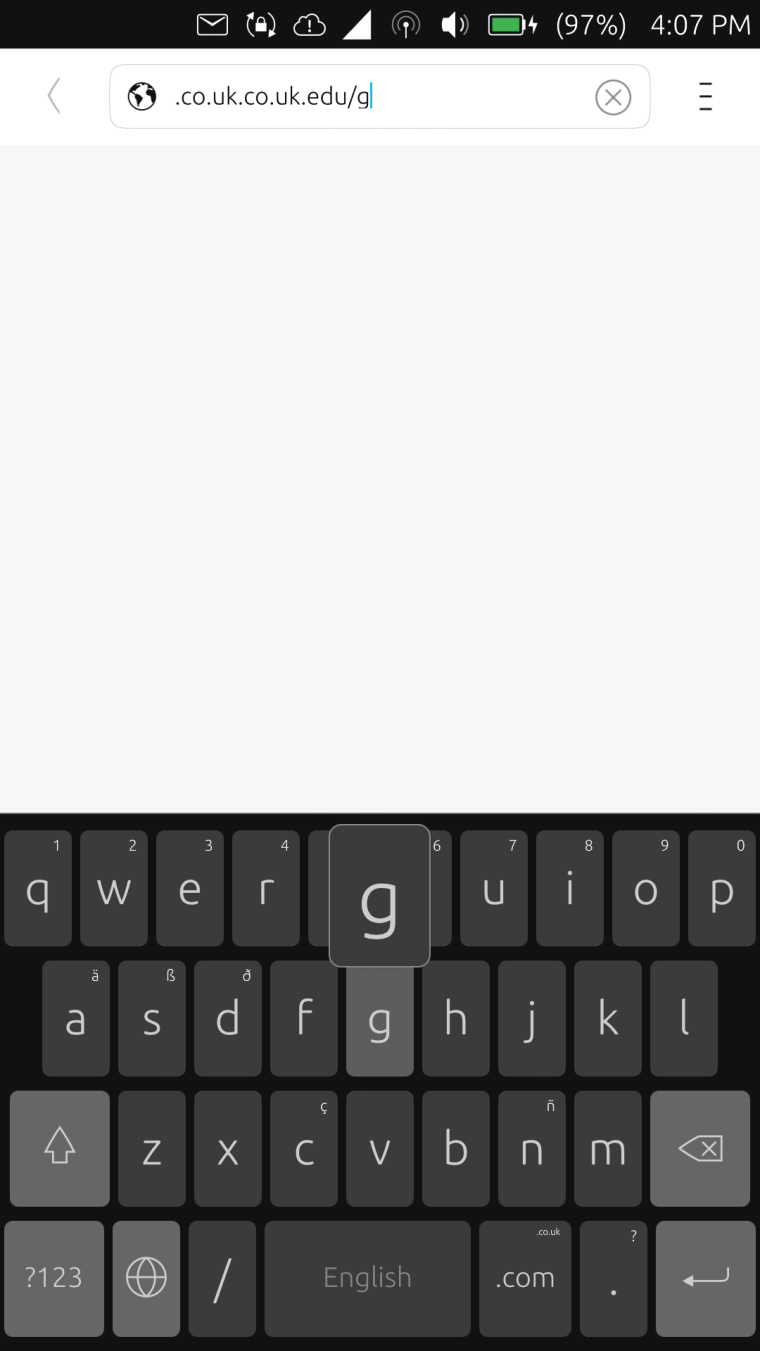
Here's a couple of screenshots of the current state.


If you're willing to take the risk, you may try it from this branch (ignore the branch name...I messed it up, should've been xenial_-_advanced LOL)
Github link -
@kugiigi I haven't understood very well how it would work, but I'd put the back button over the space bar and the two arrows instead of the numbers button (?123) and the enter button
-
I've listed short descriptions of the functionalities that I added in the branch I linked.
The "back" button exits the "cursor mover" mode without waiting for the timeout. The arrow keys work like Home and End keys. i originally put them at the bottom but there are tendencies where the user activate the cursor mover swipe and then reswipe again on the same spot so putting the back button there would be a hindrance. The arrow keys would be good to be at the bottom though. -
Here's a very clear and professionally created video showing the things I've implemented in the OSK so far

Next thing I will experiment with is the dark mode which I've already shown in the telegram groups.
Please note that all my works aren't yet PR-ready and on the "hacky" side of things
-
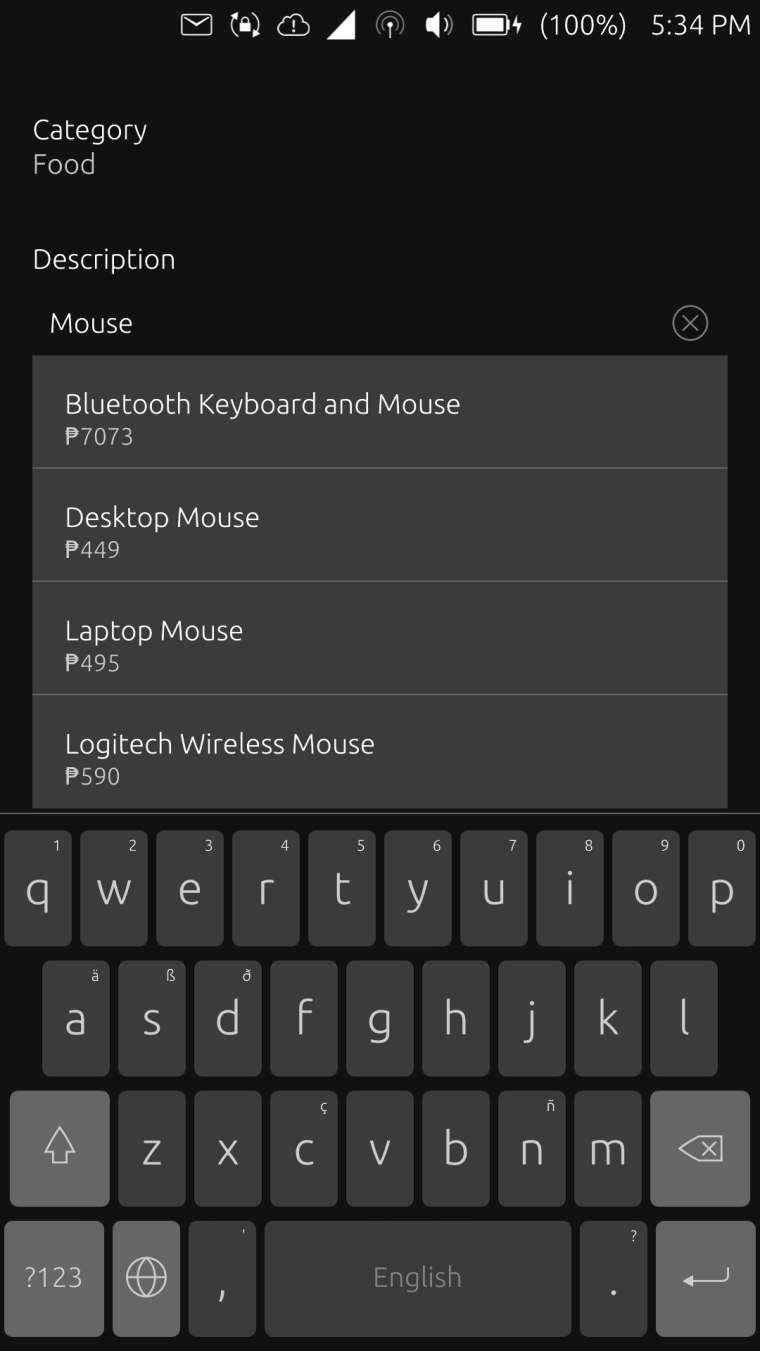
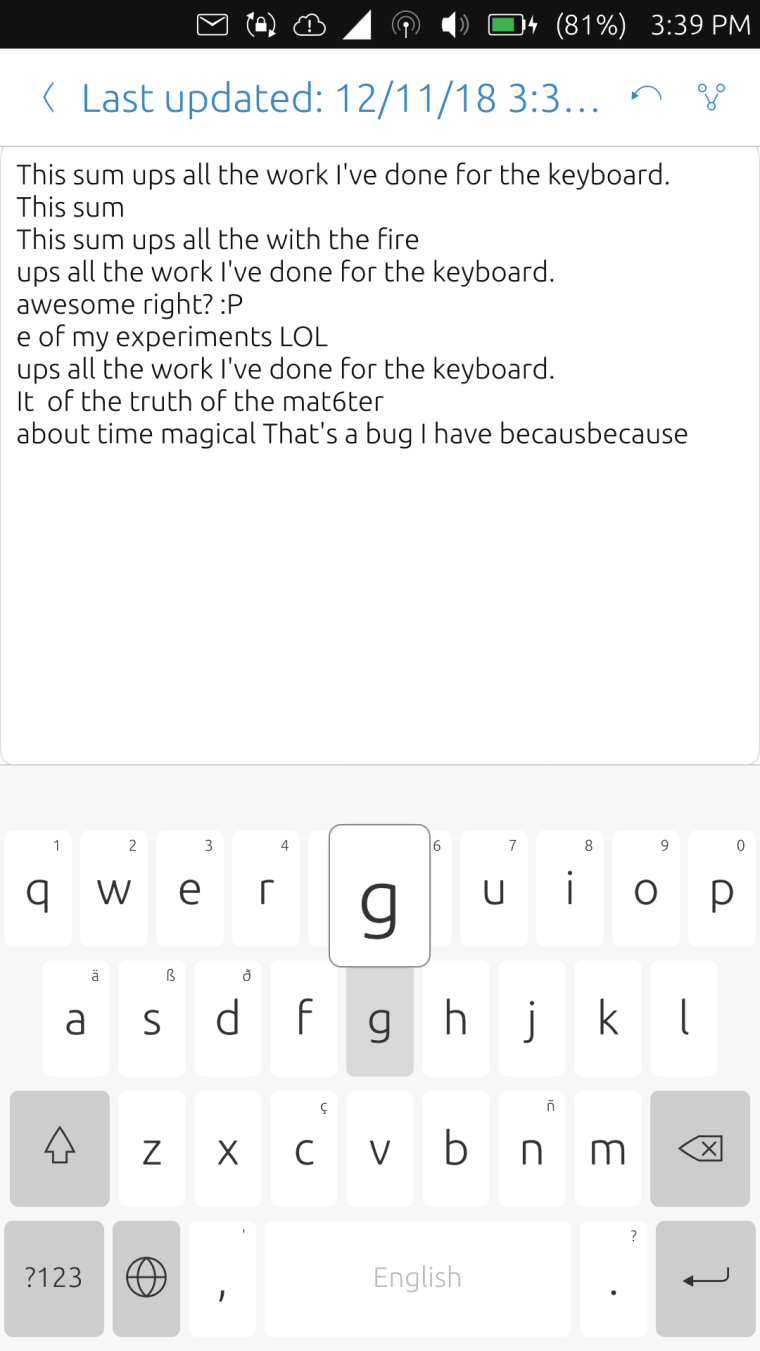
Here's some screenshots from my tinkering with dark mode (SuruDark).
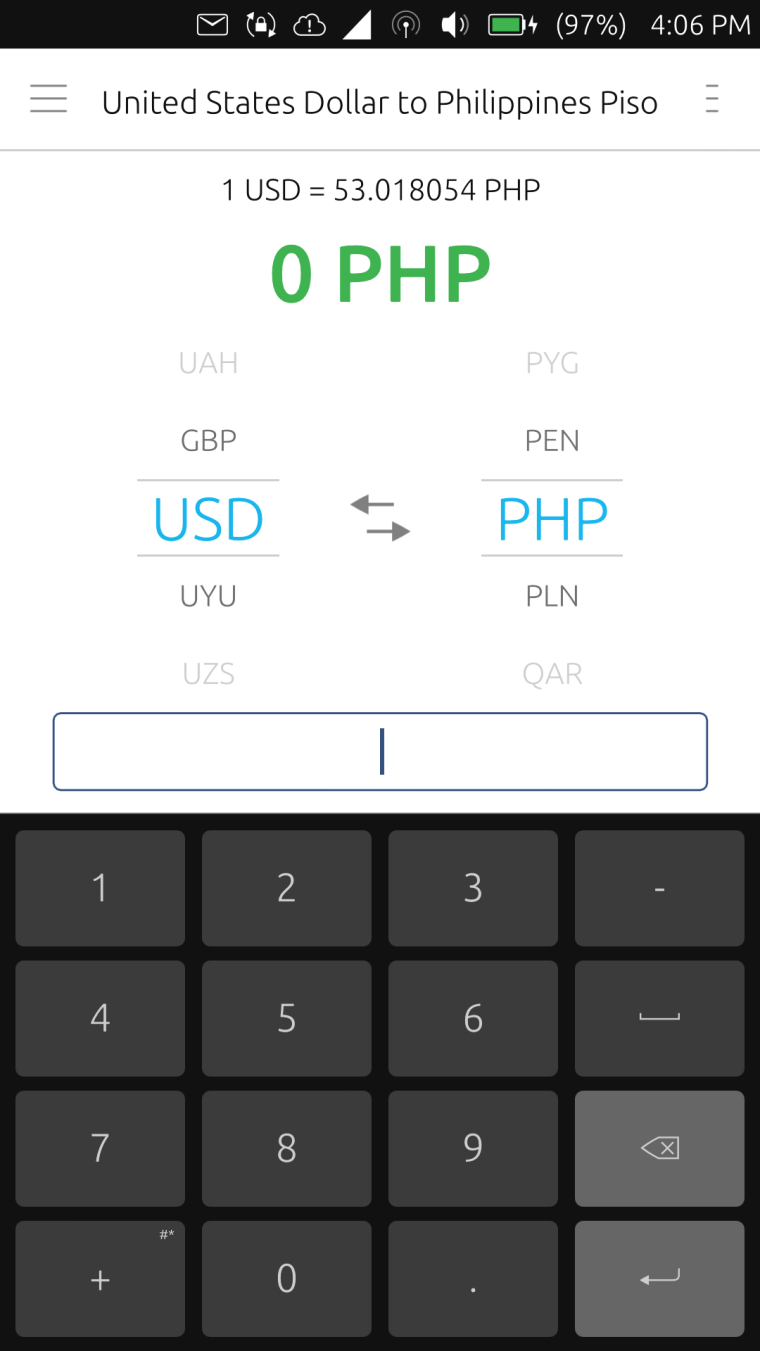
Numpad

Normal

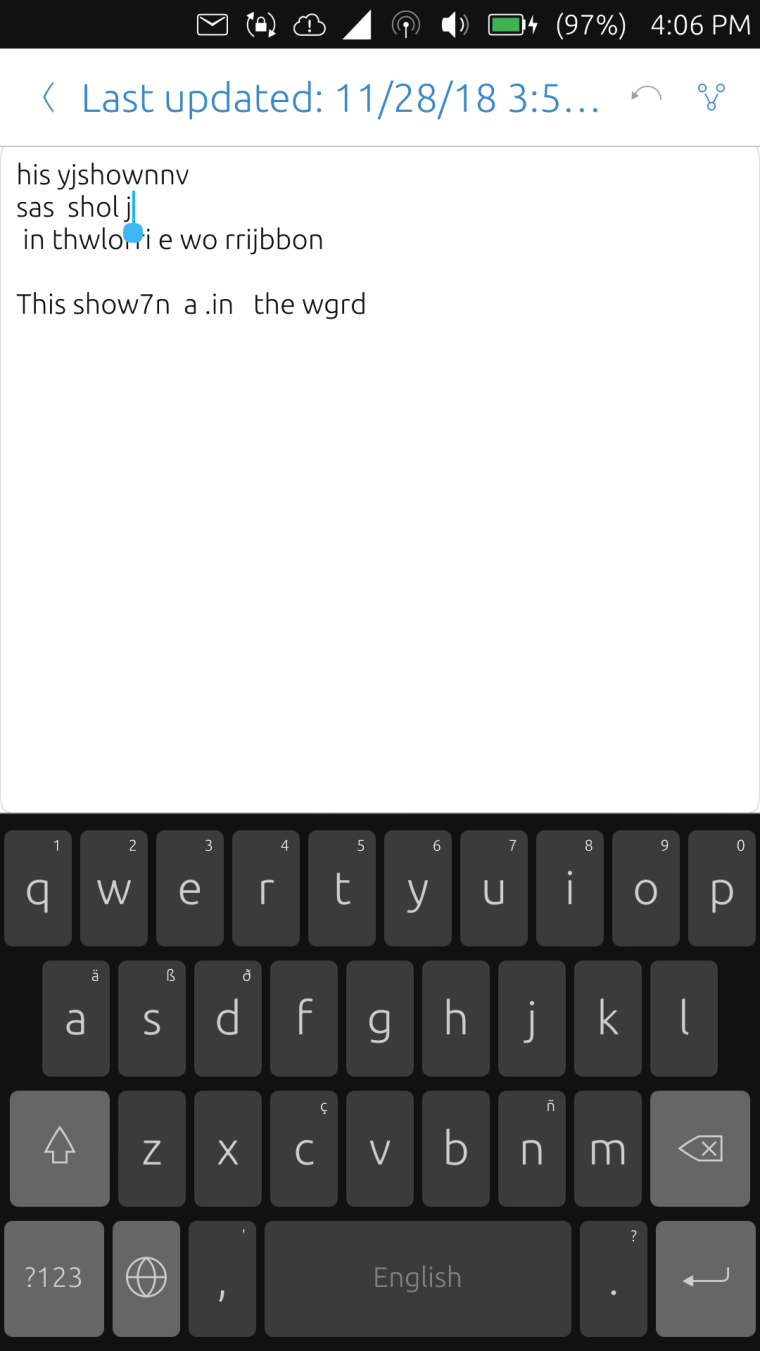
Extended Keys

Magnifier

-
Niiice. Got a screenshot with a darkmode app?
-
@doniks
Here

-
@kugiigi said in OSK Enhancements Proposals:
Here's a very clear and professionally created video showing the things I've implemented in the OSK so far

Thumbs up. Does it work with terminal app too?
-
but in selection mode you can move only one of the two cursor, am I right?
starting dragging the thumb from the left part of the osk could move the start-selection cursor while starting dragging in the right part could move the end one -
@jezek most likely they will work but the terminal app already has the keyboard shortcuts which are actually more and more useful there.
@mymike That would be cool but I don't now if there are keyboard shortcuts that do those. Currently, the keys/shortcuts in the OSK are just mapped to actual keyboard shortcuts.
-
Here's a better version of a demo video. This already includes all the work I've done so far. Please ignore my incorrect grammars and bad typing

-
This post is deleted! -
@marvolichko Compiling creates deb files (if no-debs parameter was not used) and you'll have to use crossbuilder deploy to copy to your device via ADB. I get an error though for the actual installation so I do them manually.
As for your concern, unfortunately you really can't pick things to install aside from the languages. Trying this out will always have the risk to break your OSK. In case of breakage, you can build the xenial branch from the original repo and install from there
-
@CiberSheep I would like to get the opinion of the design team about the OSK.
I'm exploring the possibility of keyboard themes especially the Ambiance and SuruDark themes.
I used "hacky" ways to implement it in my previous screenshots but now I want to make a proper implementation.
However, one of the blocking points are the Border Images that were used for some kind of drop shadows.
Would it be okay to replace them with just a rectangle with border instead so that theming support will be easier?Here are a few screenshots showing rectangle with border instead of drop shadows.




-
@kugiigi I would say: go ahead and forget the drop shadow

-
@cibersheep Roger that! someone has to approve my PR anyway in case I really get a proper implementation

-
Some progress for the themes support hurray!

Here are the repositories I've uploaded which so far works quite well except the settings-app which I was not able to build myself but I've only changed QML and those worked fine when I tested directly on my phone

Keyboard component
Settings appMy initial plan was just create a dark mode for the OSK but since the foundation for the colors is already there so I experimented with different themes and these are the ones I've come up.
(I don't know how to shrink the photos here :P)Ambiance (Default)

Suru Dark

Suru Black

Just White

Just Black

Just Grey

Bordered White

Bordered Black

Bordered Grey

Colored ones are also possible but I did not include any in the repo but here's a sample

I don't know if this will be accepted but if yes, @CiberSheep I would like get the opinion of the design team and you can check the colors.
They're just in json files in the repo and can be easily modified
And BTW, this completely removed the border images and replaced with rectangles with borders
-
In two words: im pressive XD
If you want the Suru colors, are:
#DC3023
#FF8936
#FFB95A
#8DB255
#749F8D
#48929B
#A87CA0 -
@kugiigi really cool! But the ones using the same color for keys, background and borders look strange to me...

Now we have to make the keyboard respecting the (system wide) theme setting...