Icon Library
-
@matteo
Hi! This is what I'm working at, is not complete, It's based on the electricity meter look.
You want something special to add? since I need to integrate your requests, if any
Waiting for your feedback!
-
-
@C0n57an71n thank you! As your first iteration I really like it
 Only I would suggest to recall, if any possible, one graphical characteristic of the app, for instance the data representation on the graph is similar to stairs built step by step (better day by day); that's what I tried to represent in my old icon if you got the chance to stare at it in case you navigated to the link I tossed here before, even if the result is ugly compared to your job. What do you think?
Only I would suggest to recall, if any possible, one graphical characteristic of the app, for instance the data representation on the graph is similar to stairs built step by step (better day by day); that's what I tried to represent in my old icon if you got the chance to stare at it in case you navigated to the link I tossed here before, even if the result is ugly compared to your job. What do you think? -
@matteo Ok. I know what you mean, I've seen it. I will start something in this direction and show you as soon as I have something.
-
@matteo Do you want the "dM" text on the icon as well?
-
@C0n57an71n no, not needed at all. I have to confess I didn't have many ideas on what to represent and how...."dM" were only added by me in a rush but it isn't necessary. I'd like to leave to you the artistic part, only to keep the Suru style as you already did and maybe something, as the stairs for instance (just as an idea) to be directly correlated to the app...but if you have a better idea, please just share it with me. In the meantime, thank you for considering to contribute this way to my app, I really appreciate that

-
@matteo how do you usually find a designer to make those things for you? Would you say you looking to collaborate with designers more often?
-
@Kaizen it's only by the chance I read about Constantin's work with icons in this Forum. I looked at how he's good at making icons and just proposed in case he was interested to collaborate, that's it. My intention was to do all by myself, the graphical part also, but in the end I realized it's very difficult to do a good job everywhere and sometimes it's better to get involved people who know better than me how to do things. In addition I realized many people in this Community do want to contribute in different fields other than the coding field, therefore I thought it could be a good chance. I know about your effort to enhance the UBports site to have a better looking, so I have the maximum respect towards people having this artistic sensibility.
-
I'm so so sorry @matteo. I think you got me completely wrong. I approach you because I understand you valued his skills as fitting to your needs.
For that spot, I'm here. If, as a community, we could be pointing to each other quicker and understanding others' needs, we can solve problems and drive faster.
Look at me as bridge-builder, closing gaps, and unifying people thought proper planing. A good looking design doesn't solve anything. A communicational language like @C0n57an71n did, is why important, he approaches something with an adequate design which many talented designers doing.
If I figure the common ground between you, I will be able to give more attention to little things that make us approachable community.
Things are working here organically and tend to be a slow process, but with thoughtful design thinking, we can achieve better results.
In the bottom line, you made a connection upon his expression. That's what happens in communities. I'd like to build content/media in that direction to connect people within the community while we are getting more prominent.
In real life, I'm a product designer. Regardless of that, I encourage you to read about Kaizen's philosophy as what I'm standing for. That's my personality right there, not as you though

Maybe you have idea how we can close that gap between designers and developers? I already suggested creating a new section of "Teaming/Grouping" where everyone can offer their skills to collaborate on project together.
So we can work more efficiently within a designated area. I'm not sure if 'request for help' or 'suggest an help' titles are more describe it, until my process get done we need to address things in here.
Shell, we build bridges than?
-
@Kaizen no worries, I don't think I got you wrong, I was just explaining what led me to reach out to Constantin. Any kind of collaboration inside this Community is good and beneficial to bring further the Project. I think your intention is good as well and I'm following the thread you initiated about the UBports site enhancement. Unfortunately I'm not a very good developer yet, in fact dataMonitor is my entry app to Ubuntu Touch, nor a graphical designer at all, but I already received very good contributions from talented users (for instance one user improved very much the app general looking) so I know this kind of collaborations are so productive and effective to get to a good final product. So yes, I think your effort is valid, I don't know how I'm supposed to help there, but I cheer for your vision to happen

-
@matteo thank you for sharing, that helped my learning curve
-
@c4pp4 I took your idea for a new icon for OSM map server.
I came up with this as a basis what does anyone think about it ?
I had some ideas of how to improve it.
But I'd like some feedback before working on it:- masking the river only within the black tiles
- maybe changing the background and set the tiles to green
- Putting the fold aligned with one of the fold of the map (vetical line)
-
@AppLee I would make the map from a different color. why not white with the black squares? I like the river. maybe putting behind the black squares is a good idea.
good job!!
-
Guys, some apps still have no icon. to me it's so shameful as it's the first thing one sees in the App Store. Ubuntu UI TOOLKIT for example .
Thank you for your work. -


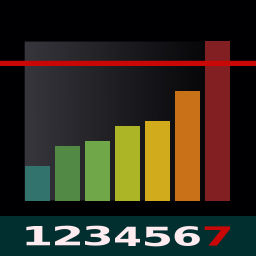
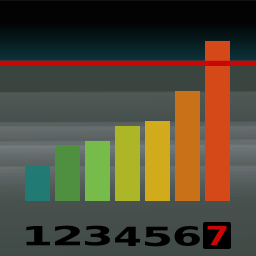
Sorry mate, was a bit involved in other stuff. Here where I am: I have these 2 approaches. Tell me which one suit you better. Cheers!
-
@AppLee You need to define your spectrum in which you play into. You can be minimalist like in the Clock app icon with powerful contrasts or bit more ton-diverse and soft like in the Gallery app icon. After you define your color-ton gamma, you need to decide how it would be structured: center, bit off-centered, soft curves, shapes. Here you'll have to define your center of interest, the point which catches the attention first.
It's all about playing with colors and shapes. Give us some examples of icons that appeals you. -
@C0n57an71n
Color is not my thing
I like minimalism, my idea for OSM map server is to get most information out of the minimum items.I chose the folding map, because it's easy to get even with only the shape of it.
I added the tiles to evoke the functionality : deliver rendered tiles.
And to add more contrast and illustrate better the map I added the river.From your comment I read that you'd prefer either the tile or the river (curved vs geometric) ?
The green and blue are just preset from inkscape it will be refined.I'd like to stay on track with suru theme and UT general look. So I started with a simple diagonal fold for the background.
What do you think of a vertical one aligned with let's say the first fold on the left of the map ? -
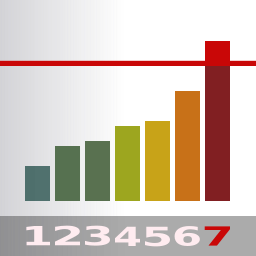
@C0n57an71n great Constantin! I like the first one the most! Nice job indeed. Thank you for your time. Few things to start a discussion about its representation:
-
why did you put the "32 Gb limit" text? I feel this is unnecessary and maybe it can be removed. What's your thought and the purpose for that?
-
For the label on the X axis, I like the representation of the initial letter of the name of the week days, but maybe it's not clear for not native english speakers. What do you think to replace those by days numbers? Actually this is consistent with the app behavior, where the days numbers are shown on the X axis instead.
-
Maybe to improve the Suru style appearance you could enhance the color contrast across one or more orizontal axis you already showed represented? In this way maybe the feel that icon is foldable could be better improved?
Thank you for your work, looking forward for your reply; also the opinion of other people is very welcome here to get to the best result, so I hope somebody else will intervene as well to give their suggestions.
Matteo
-
-
-
Hi again @C0n57an71n
 Thank you for your efforts.
Thank you for your efforts.
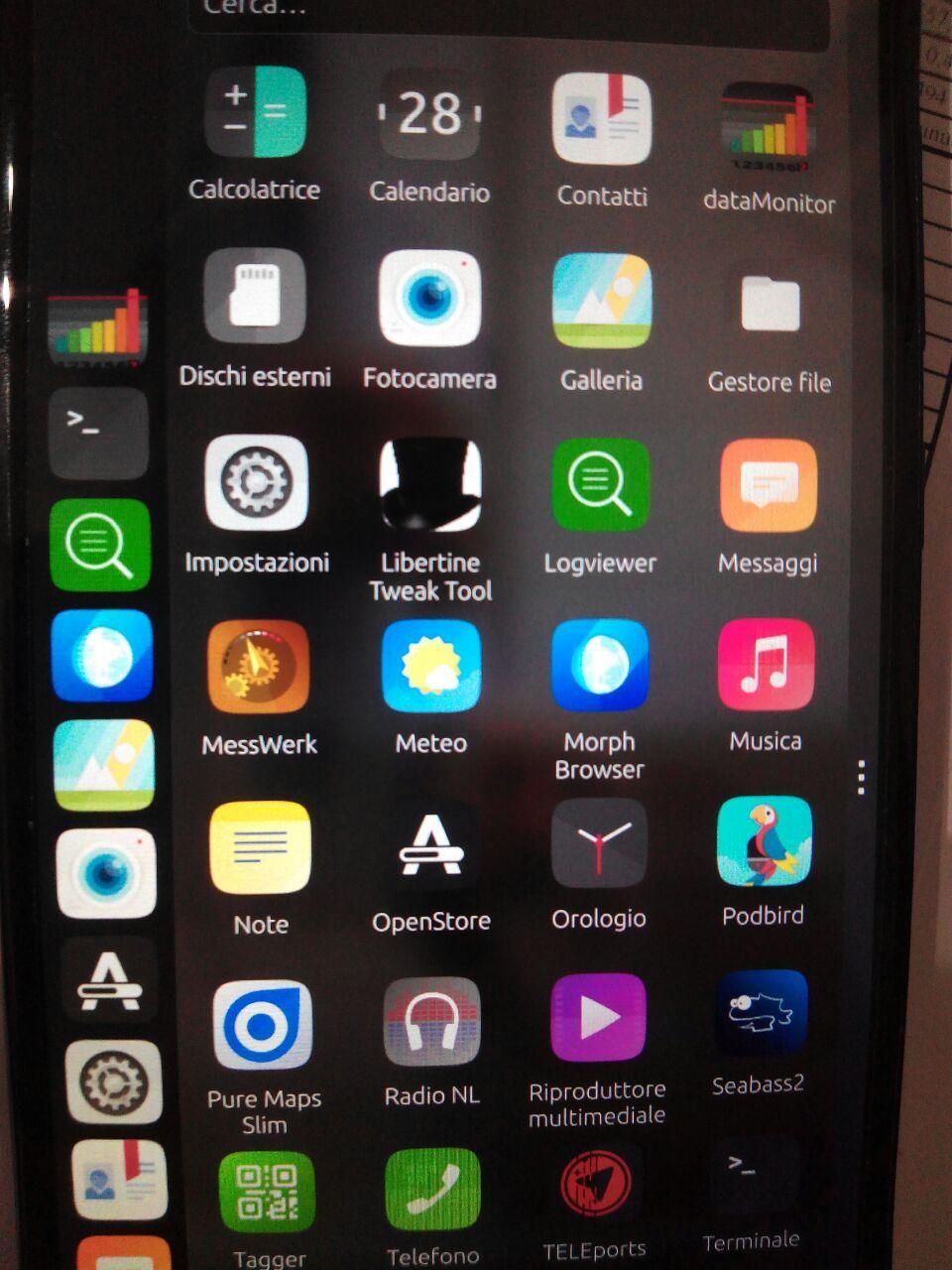
I think I like the most the third one. I tried to implement it already for my app to see the general looking and here below the result (sorry for the bad quality, but I don't have the screenshot function on the PinePhone yet, therefore I needed to take a picture from an other phone):

I'm not sure if the resolution is good enough to show the looking, but I think the numbers are too tiny to be clearly read...So now I'm not sure if we want to keep them or not. But I definitely like the icon gist