Icon Library
-
Guys, some apps still have no icon. to me it's so shameful as it's the first thing one sees in the App Store. Ubuntu UI TOOLKIT for example .
Thank you for your work. -


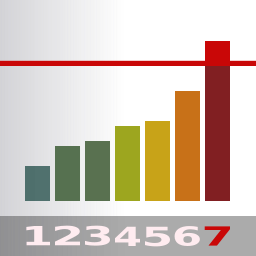
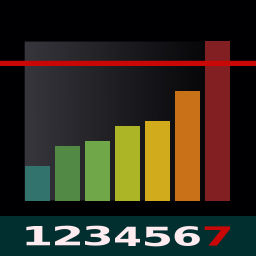
Sorry mate, was a bit involved in other stuff. Here where I am: I have these 2 approaches. Tell me which one suit you better. Cheers!
-
@AppLee You need to define your spectrum in which you play into. You can be minimalist like in the Clock app icon with powerful contrasts or bit more ton-diverse and soft like in the Gallery app icon. After you define your color-ton gamma, you need to decide how it would be structured: center, bit off-centered, soft curves, shapes. Here you'll have to define your center of interest, the point which catches the attention first.
It's all about playing with colors and shapes. Give us some examples of icons that appeals you. -
@C0n57an71n
Color is not my thing
I like minimalism, my idea for OSM map server is to get most information out of the minimum items.I chose the folding map, because it's easy to get even with only the shape of it.
I added the tiles to evoke the functionality : deliver rendered tiles.
And to add more contrast and illustrate better the map I added the river.From your comment I read that you'd prefer either the tile or the river (curved vs geometric) ?
The green and blue are just preset from inkscape it will be refined.I'd like to stay on track with suru theme and UT general look. So I started with a simple diagonal fold for the background.
What do you think of a vertical one aligned with let's say the first fold on the left of the map ? -
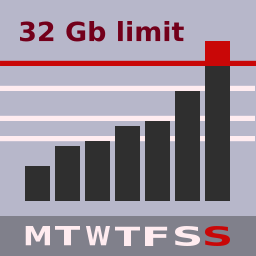
@C0n57an71n great Constantin! I like the first one the most! Nice job indeed. Thank you for your time. Few things to start a discussion about its representation:
-
why did you put the "32 Gb limit" text? I feel this is unnecessary and maybe it can be removed. What's your thought and the purpose for that?
-
For the label on the X axis, I like the representation of the initial letter of the name of the week days, but maybe it's not clear for not native english speakers. What do you think to replace those by days numbers? Actually this is consistent with the app behavior, where the days numbers are shown on the X axis instead.
-
Maybe to improve the Suru style appearance you could enhance the color contrast across one or more orizontal axis you already showed represented? In this way maybe the feel that icon is foldable could be better improved?
Thank you for your work, looking forward for your reply; also the opinion of other people is very welcome here to get to the best result, so I hope somebody else will intervene as well to give their suggestions.
Matteo
-
-
-
Hi again @C0n57an71n
 Thank you for your efforts.
Thank you for your efforts.
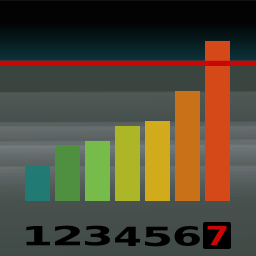
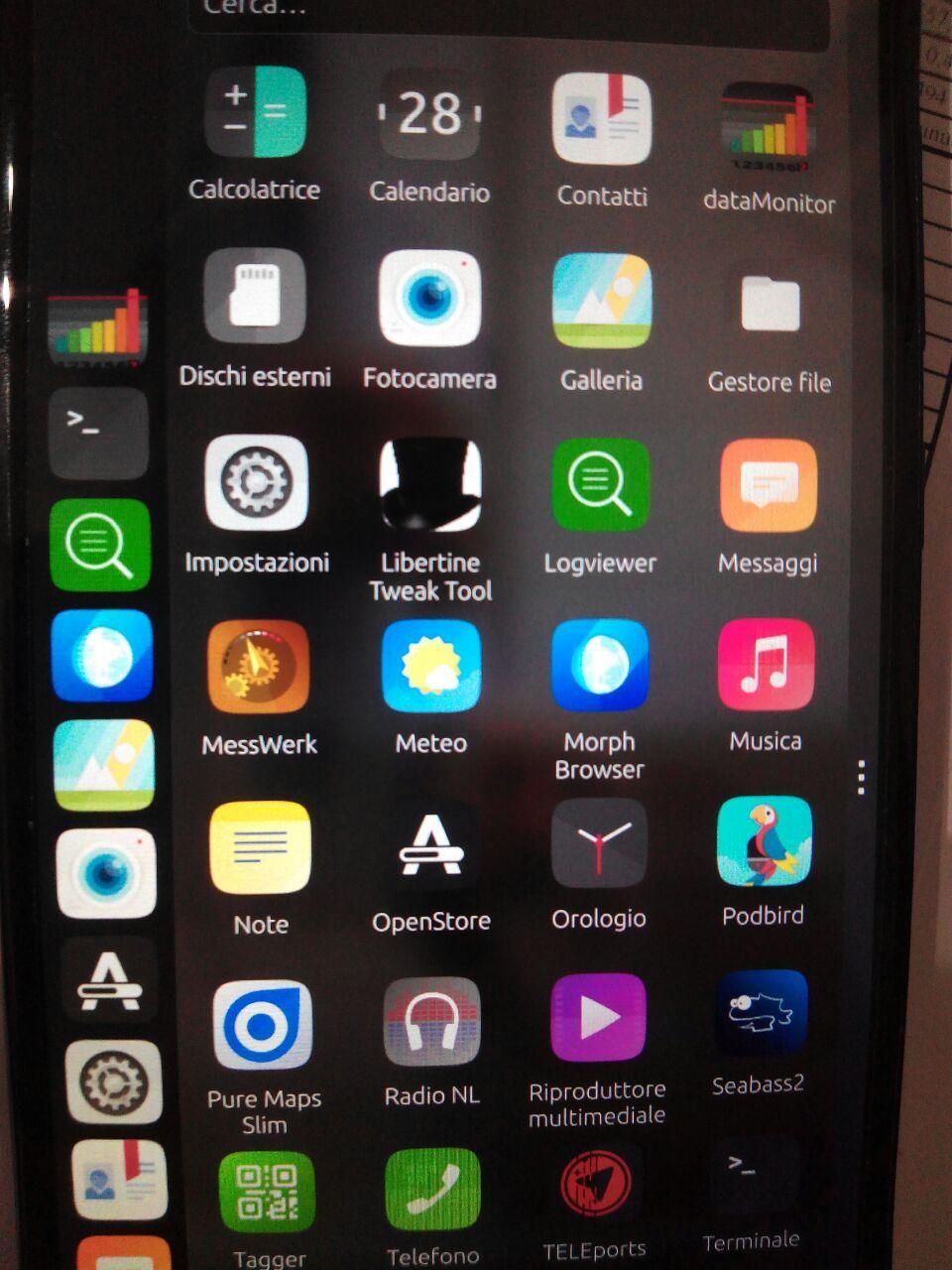
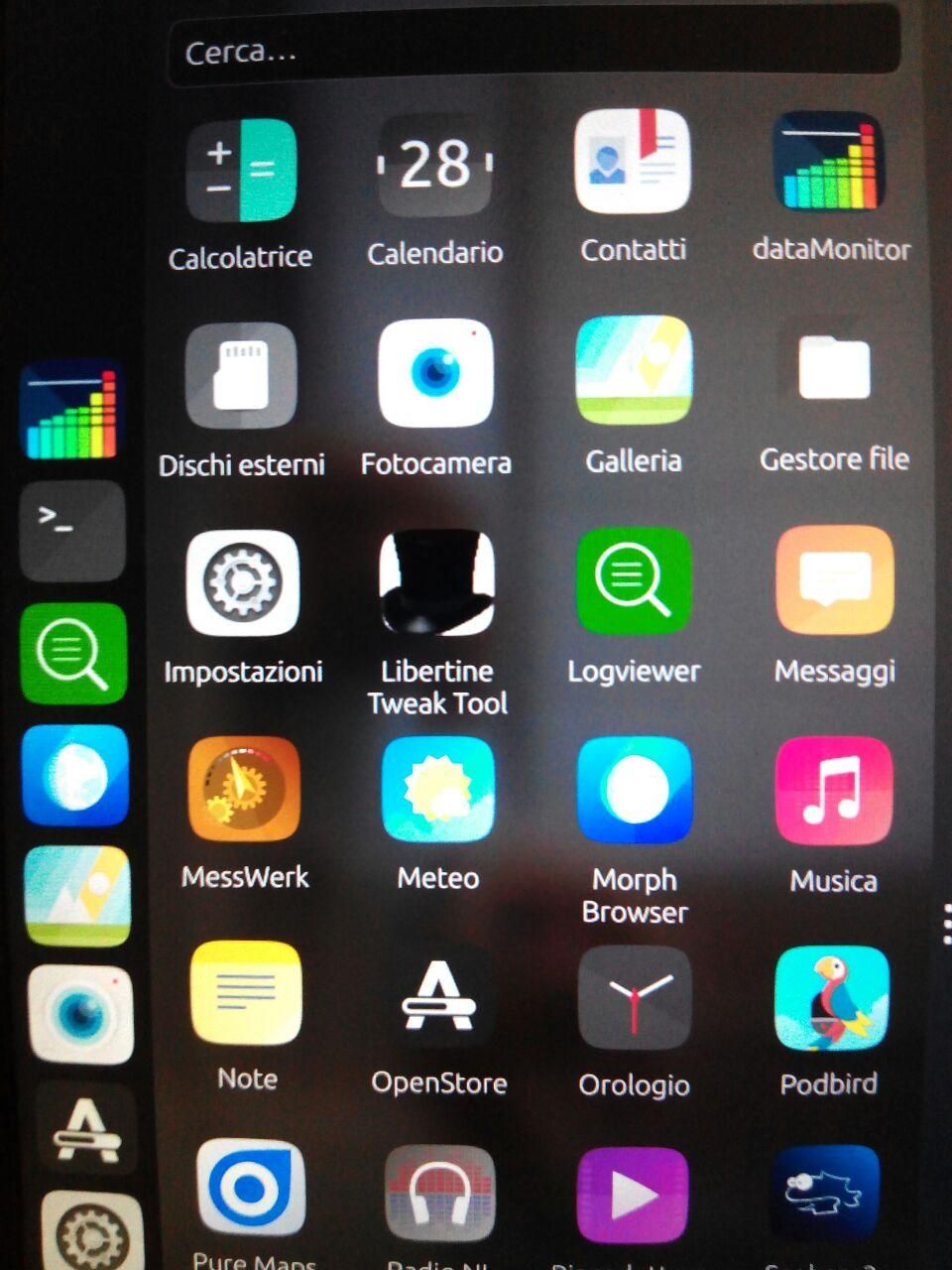
I think I like the most the third one. I tried to implement it already for my app to see the general looking and here below the result (sorry for the bad quality, but I don't have the screenshot function on the PinePhone yet, therefore I needed to take a picture from an other phone):

I'm not sure if the resolution is good enough to show the looking, but I think the numbers are too tiny to be clearly read...So now I'm not sure if we want to keep them or not. But I definitely like the icon gist
-
@matteo Yeah..., they don't look too clear in black. I'll do them white, be back to you and see if we keep them or not!
-
-
@C0n57an71n hey, I like the style of this app also....
 I'm not sure which one to choose, all your icons are gorgeous :beaming_face_with_smiling_eyes: I'd like somebody else would chime in here to give their opinion, to helping us to find the best one.
I'm not sure which one to choose, all your icons are gorgeous :beaming_face_with_smiling_eyes: I'd like somebody else would chime in here to give their opinion, to helping us to find the best one.
I like the previous one because it's very polished and refined but I like this one as well because it's more stylized and represent the spirit of the app.
In the meantime, I have a question for you: what's the resolution of your icons? Mine was 256x256 pixels and I was suggested by Community people to pick this size as the best option. I think that in this size the icon appears clearer and more defined on the device.
I also was thinking that copying the icon from the present Forum chat as I did before isn't the best move, since it could lose some resolution....I'm on Telegram in quite every UBports chats, could you maybe eventually send your icons there to me as a file to download? Even in PM...EDIT: I opened your icons with Gimp and apparently they are 256x256 pixels size.
-
This is how this last version renders:

-
@matteo
I personnaly prefer the last version.
Simple, stylized, the colors pop and there is also a fold.
I thing it matches UT better.But every opinion exists, so ...

-
Eventhough I liked the original electricity meter look very much, the latest icon presented looks very good and matches what one would expect to find when searching for a data monitor app. Colors are very vivid and its mix is attractive.
Meter is going up, which is distincts itself from EQ apps, logical usage of colors and blank spaces (representing numbers) clear no-go limit as set from the start. The icon clearly doesn't need the numbers as shown in the previous concept (they were confusing and non readable on real scale). I'd say @C0n57an71n has done a great job here. No doubt he has a complete background story to go with it (got to love that) but I think he nailed it with this one. Well done!
[Personally I change all apps to the same app format using App Modular, I'm not a fan of app format with different corners but again that's a personal thing.]
edit 1: The graph edges and icon edges are consistent so I can see why the decision making behind it and I have to admit it looks better and more playful as it is now.
edit 2: The number of bars representing a week is a nice touch
-
-
@C0n57an71n Nice, I like it!
-
@Flohack Which one, that's the question...

-
@C0n57an71n
I still prefer the one from yesterday.Not such a fan of gradient...
I don't mind the dots, but the grid is too detailed for an icon IMHO -
@C0n57an71n said in Icon Library:
@matteo @AppLee @3T_Ed
To be or not to be...
I prefer the first one, the one without the grit. A grit does make it feel to be a mathematical app.
Shading in the bar is an added value, not sure about the dimmed/red dot indicator (what does it represent?)
Edit 1: How about replacing the red top part of the last bar by the orange arrow UT design, pointing downwards (indicating the ability to monitor and control the data limits)?
-
-
@C0n57an71n said in Icon Library:
@3T_Ed I like the idea with the arrow! The dots are to represent the week days. The grid is more of @matteo thing, I would avoid putting it since will make the icon too stuffed, I tend to be really minimalist at this moment.
Agreeing with you regarding the grid. Actually the shading does too however that feature does add value (expected output <-> actual output). Your style is minimalistic and I like that very much. @matteo seems to like that also because he asked you to design an icon for his app based on your initial icons. I'd say, stay true to your own style.