Login screen/Code input Design
-
Hello everyone, first of all I want to say that I am not a designer and dont know how to turn the following into reality, but its something that bothered me since I started using UT.
The design of the code/login screen seems outdated and old. Especially in comparison to the SIM Unlock screen it seems weird that this design was chosen as the first thing you see as you start your phone.
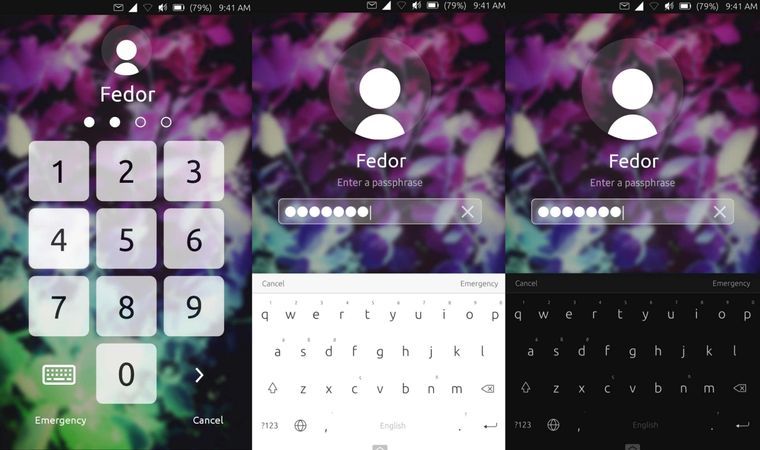
This is the current design:

It seems like there are a lot of symbols that are not really needed such as the + or . in a classical login code.
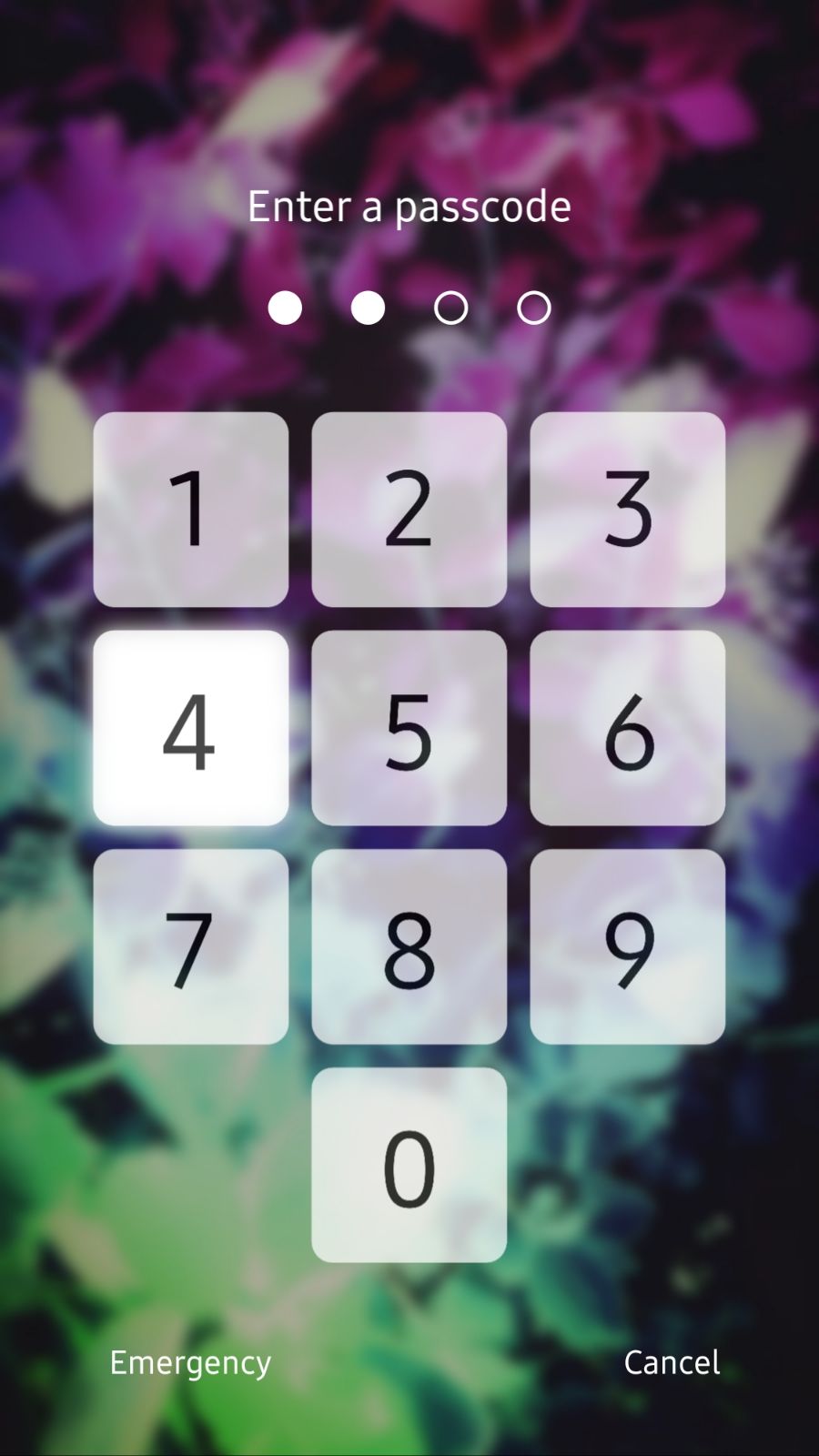
Now let us take a look at the SIM unlock:

In comparison to the login screen this design seem much more modern, clean and simple. It covers all the buttons you need to input a regular code consisting of only numbers. In addition an extra button could be added to trigger the regular keyboard.
let's also take a look at other Mobile operating systems such as Ios:

While the goal obviously is not to replicate the ios look it shows that a simpler login screen might be more fitting for a mobile OS.
What do you think about this?
Edit:
There are currently two ideas on how to improve the Login screen:1.

A drastic redesign of the entire login
pros:
- modern aesthetics
- intuitive
cons:
- probably more work (more research needed)
- potentially doesnt follow UT design standards for convergence (more research needed)
- length of pin is visible
pro/con:
- closer to android and iOS
A click dummy has been created to try out this design: https://aaron.place:8018/index.php/s/ot9SEG5FWfH2nJE

A redesign of the input field and other Improvements
pros:
- might be easier to implement (more research needed)
- closer to the rest of UT
- no compromises in terms of convergence
cons:
- still looks somewhat outdated
pro/con:
- less close to android or iOS
@mateo_salta created some notes that provide information on what should be done:
I think we can improve just by removing the background behind the keyboard and allowing the password box to theme, maybe transparancy on that a bit.
I disagree with going back to the fullscreen dialer:- harder to type with one hand
- too much like 'other os', we want to be diffrent, but also consistant and more usable, making things look like another os just for familiarity is not good
- showing password length isnt good for security (true we only have 4pin right now, but hopefully will change)
Current notes:
- matches system keyboard
- nice to type with one hand
- needs transparancy( i have wip pull request)
- needs theme and removal of hardcoded background color
- do we need 'cancel', user can back out other ways
- theme 'emergancy' in a better way, bottom bar buttons are an artifact from old designs, word buttkns could be better as icons
-
@aarontheissueguy I think this is due to convergence. Under Canonical yet, that was changed from pretty to as it is now and has already caused displeasure at that time. (if I remember correctly)
-
@aarontheissueguy Thank you for your input.
The login is thought not to be for pin code only but for text phrase as well. Is the same login screen you get on Ubuntu desktop 16.04.
The idea behind it is to be able to login when Ubuntu Touch is running on desktop
-
@aarontheissueguy
You can change the color in keyboard settings, that's a start ^^

-
@keneda It would be nice to be able to change the color of the password window from white to black... If all in the Dark theme, this window is knocked out...
-
Also making the line above the keyboard with the "Cancel" and "Emergency" buttons would be needed to make working in dark mode too.
How would the IOS screen look if you need to enter the passphrase? -
Yo, I've got an idea how Enter passcode screen would look:

I have noticed, that we don't blur anything. We only blur the background image once and use it everywhere. So the same blur'ed image might be used for the lockscreen.
Warning: I didn't use ubuntu font.
Will try to do that with ubuntu font later. -
@purplevvay said in Login screen/Code input Design:
Yo, I've got an idea how Enter passcode screen would look:
Yo, how would one enter a passcode / passphrase with letters in that version?
-
@cibersheep This explains why this decision was made, but is that really still reasonable? There are many design decisions in ut that are clearly focused on the mobile experience in UT. Why do we make an exception here? Any text input will work on desktop as well. It isn’t clear to me why this login has to be parallel to the desktop experience.
-
@purplevvay Something like this looks great. Only one more button to trigger the real keyboard would be needed
-
You base your reasoning on your personal use which is that you're typing a pin code to unlock your phone.
A most secure way is to use a passphrase.The user experience for a passphrase would be really bad if you get such keyboard (with numbers) and need an extra action to pop up the keyboard instead.
Now, the settings switch the usual keyboard between digits and alphabetical depending on the type of code you're using.
I agree that the input window can be improved.
But regarding the keypad, I prefer to keep the usual keyboard and add layers to allow a better look and feel. -
@applee I can understand that .Maybe its possible to find a good solution for both by leaving an option to use either the Number or letter input.
-
@purplevvay

Sorry for such a poor picture, this cant be screenshotet -
@applee said in Login screen/Code input Design:
A most secure way is to use a passphrase.
True, you use the root password to unlock the device. Same password is used for example in ssh. I guess the passcode is less difficult to "crack".
@aarontheissueguy said in Login screen/Code input Design:
Sorry for such a poor picture, this cant be screenshotet
No problem, thanks for sending me that.I have improved the screen I made and got an idea of keyboard input screens:
https://drive.google.com/file/d/1UX7MVN1GUy7vgyTwN9NgTlqgwsexDoZ8/view?usp=sharing
(can't upload file, sorry)Didn't expect it to look that similar to IOS.
-
@aarontheissueguy said in Login screen/Code input Design:
@cibersheep This explains why this decision was made, but is that really still reasonable?
Yes. UT is aimed to be a multidevice OS
There are many design decisions in ut that are clearly focused on the mobile experience in UT. Why do we make an exception here?
This is not an exception. This is the rule. That's why, for example, you can navigate through nearly all the system with a keyboard.
Any text input will work on desktop as well. It isn’t clear to me why this login has to be parallel to the desktop experience.
You must be able to enter pass phrase from touch screen. And with multi-user support.
-
@purplevvay Still looks great though, @CiberSheep and @AppLee mentioned a a few valid points on why the current login is used and what should be kept in mind when thinking about a redesign. Do you guys think that something like the above design might be an option for UT?
-
@aarontheissueguy said in Login screen/Code input Design:
@purplevvay Still looks great though, @CiberSheep and @AppLee mentioned a a few valid points on why the current login is used and what should be kept in mind when thinking about a redesign. Do you guys think that something like the above design might be an option for UT?

Maybe a user button could be positioned like this
-
I'm sorry if I missed something, but I've never heard that creating more than one user is possible in UT.

Maybe a user button could be positioned like this
That looks very good! But I think you should put the user in the same distance from left as the pin keyboard (1st picture).
Also I think for the last 2 images the user profile picture should be above the password bar and in centered horizontally. The name should be in the middle horizontally too and below the profile picture.
(just my opinion
 )
) -
I think you should put the user in the same distance from left as the pin keyboard (1st picture).
Well, I have tried to do that and it didn't look good,
So I think the user icon should be centered everywhere:

-
@purplevvay
This is not a mockup?If it is an actual tweaking of yours, you could propose to merge it on the uTouch git ^^
Maybe on second and third image, you could reduce size of user so it's the same as on the first one.