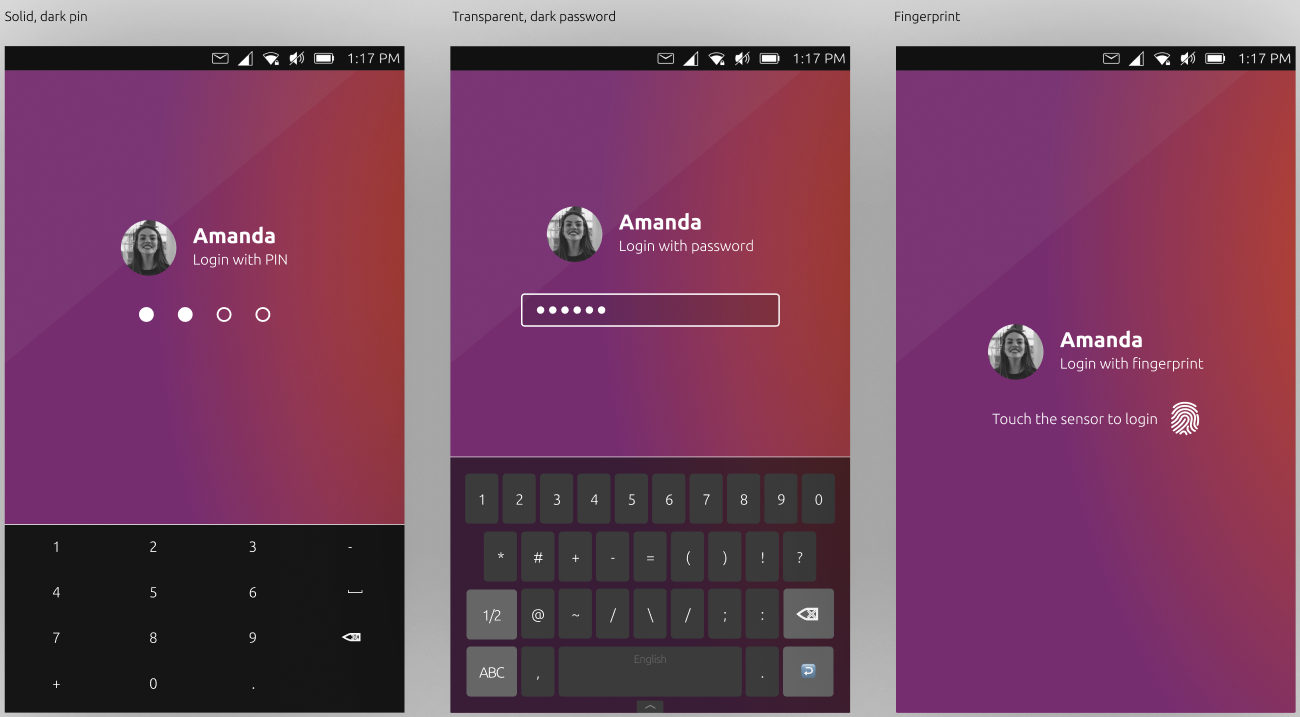
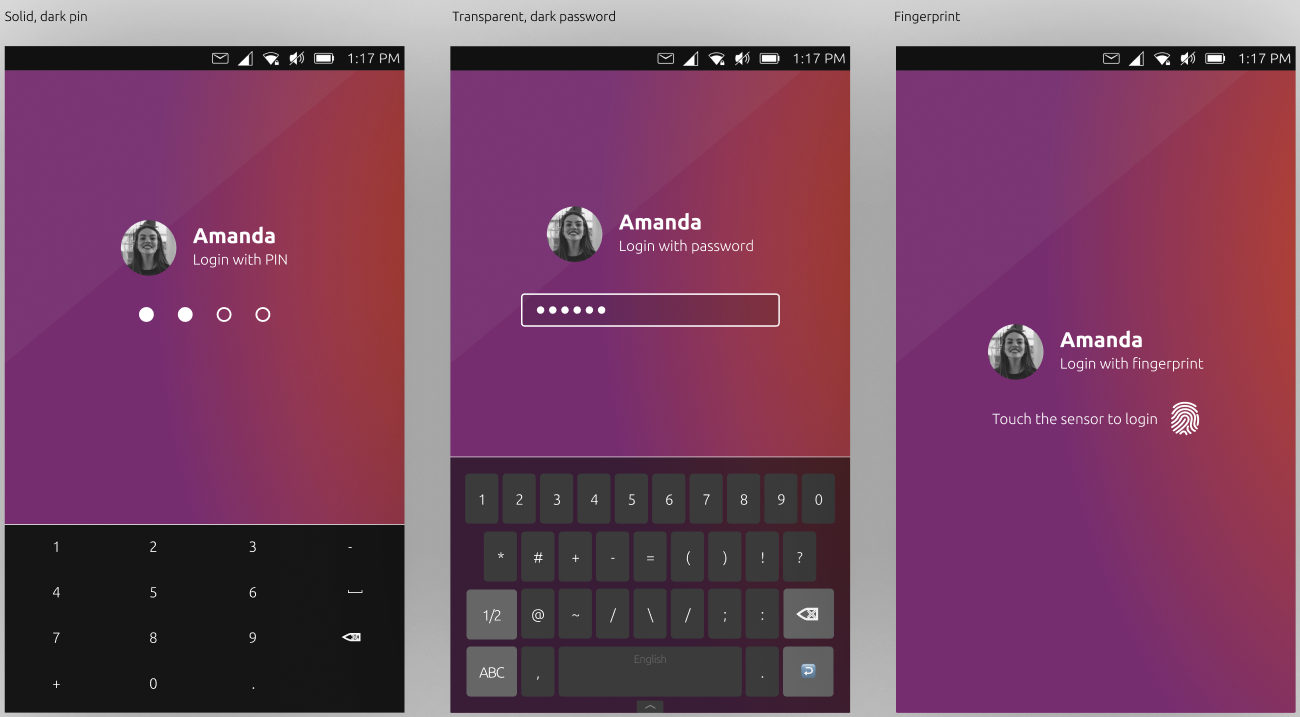
Login screen/Code input Design
-
Hi! Great to see that you like my designs!
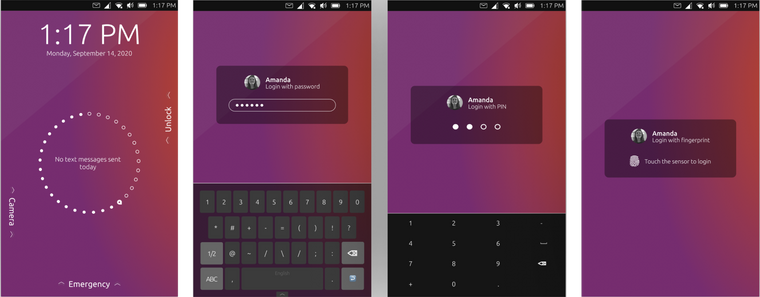
 You might not have noticed that in the design there is also a proposal to move the emergency button. I think the button fits better on the home screen, because it should be very fast to access. The user should just swipe up or tap on the label to open the emergency dialer and maybe also emergency information in the future as discussed in the ICE thread. Since UT is hugely based on gestures I've also placed a camera swipe to make pictures when the phone is locked which might be useful.
You might not have noticed that in the design there is also a proposal to move the emergency button. I think the button fits better on the home screen, because it should be very fast to access. The user should just swipe up or tap on the label to open the emergency dialer and maybe also emergency information in the future as discussed in the ICE thread. Since UT is hugely based on gestures I've also placed a camera swipe to make pictures when the phone is locked which might be useful.

I've used two different styles for the keyboard to see if the login theme fits to different keyboard themes.
Let me know what do you think

-
The Emergency button, will it be a quick dial option for calling a preset (national/regional/personal) emergency number? Will it accomodate the (future) options as discussed in the ICE topic? Or both?
-
cibersheep said in Login screen/Code input Design:
(even I would suggest some tweaks) because is quite simple and yet with character
Glad to hear it! But which tweaks would you suggest? Ready to improve the mock-up asap!
capsia said in Login screen/Code input Design:
Let me know what do you think
It looks good! But I guess we should make the passcode/passphase bar transparent to let it be suitable for any theme.
-
@capsia The labels are good to know which swipe is which but I think they're too all over the place. Also personally, I still want my left/right swipe to unlock. I think it's not yet possible to open the camera in the lock screen anyway. You'd still need to unlock before seeing it.
-
yep, lets focus on what is there to theme first.
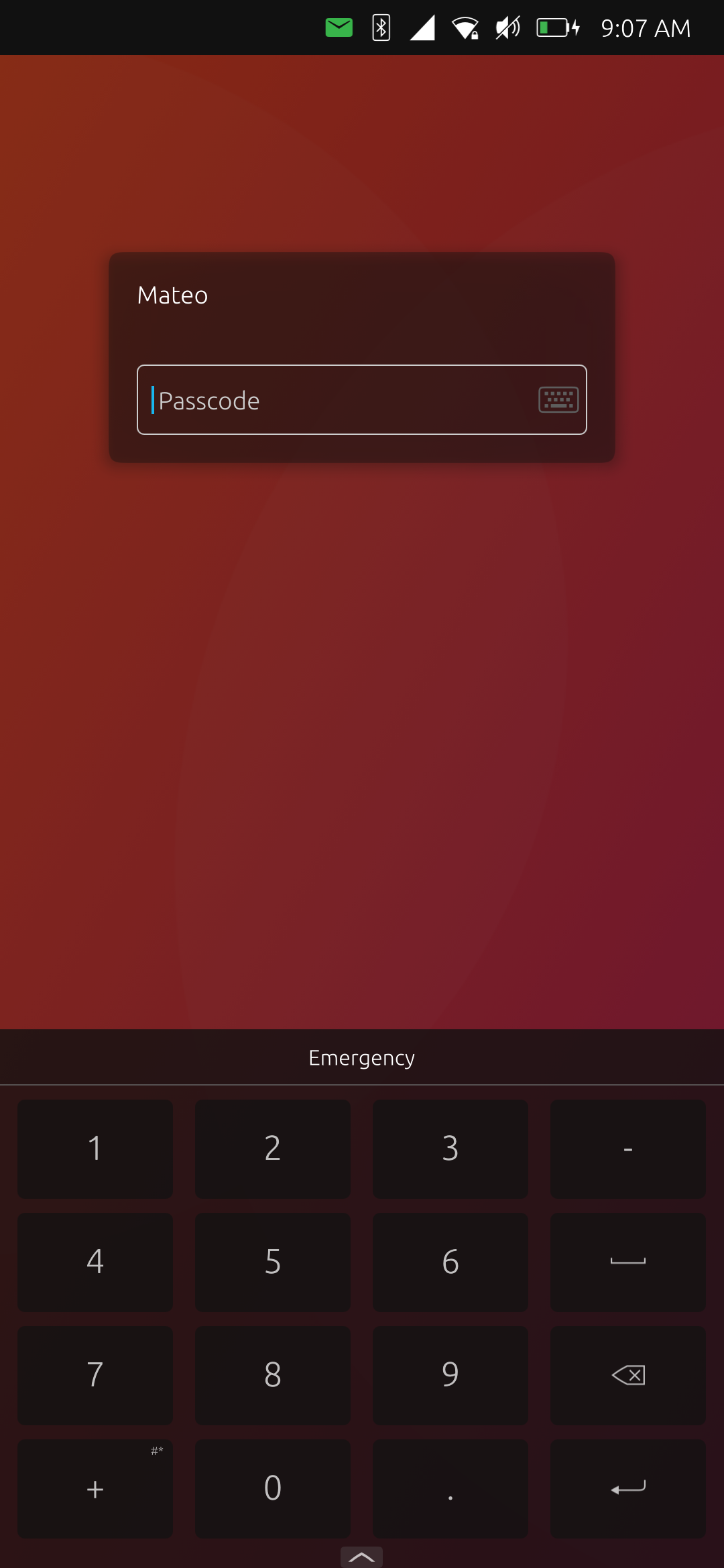
I do really like the idea of the emergancy on bottom edge, will have to see how we code thathere is a screen of progress in implementing some theme tweaks:
I think maybe it could go a bit lighter?

-
@purplevvay said in Login screen/Code input Design:
cibersheep said in Login screen/Code input Design:
(even I would suggest some tweaks) because is quite simple and yet with character
Glad to hear it! But which tweaks would you suggest? Ready to improve the mock-up asap!
- Emergency button should be visible
- I would use OSK for numbers as well
- I think the top area needs a bit more air: icon and TextField could use some space around
- Size of the TextField should fit one of the text sizes in the OS, maybe «medium»
- Account icon should be system one
- On landscape, maybe you could place the clock on top of the infographic and leave place for the TextField (that would need to go up when OSK shows up
-
@3t_ed said in Login screen/Code input Design:
he Emergency button, will it be a quick dial option for calling a preset (national/regional/personal) emergency number? Will it accomodate the (future) options as discussed in the ICE topic? Or both?
The goal is to have a full ICE page with all the information needed when tapping on the emergency button, also it would be great if we could have some predefined phone numbers to call when opening the page because typing a full number might be too slow in an emergency. So opening the dialer without any predefined number or emergency info could be ineffective.
@purplevvay said in Login screen/Code input Design:
It looks good! But I guess we should make the passcode/passphase bar transparent to let it be suitable for any theme.
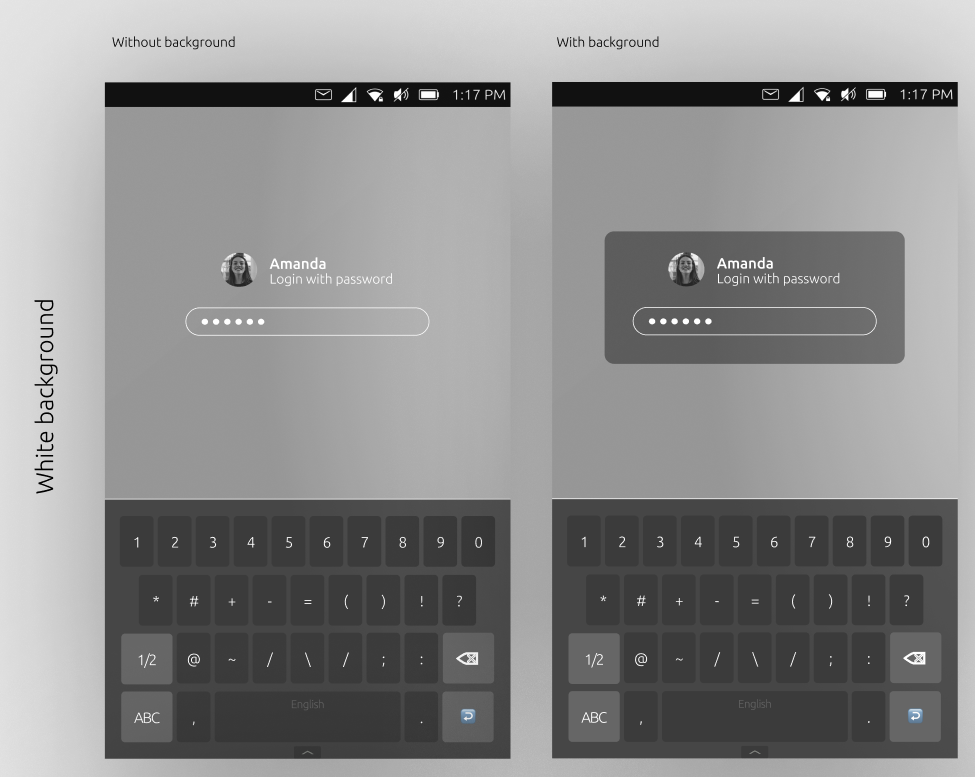
I've tried to use transparent background, but it doesn't look well when a user sets a light background:

@kugiigi said in Login screen/Code input Design:
@capsia The labels are good to know which swipe is which but I think they're too all over the place. Also personally, I still want my left/right swipe to unlock. I think it's not yet possible to open the camera in the lock screen anyway. You'd still need to unlock before seeing it.
I think we can resize them to make them feel better, I was also thinking to show them only on the first login to introduce users that come from Android or other OSes to the unlock method. Then it would become an habit to the user so it shouldn't be needed any more.
For the camera not yet is keyword
 . It will come one day, but for now we can keep the unlock gesture also for the left swipe. In the future we could offer an option in the settings.
. It will come one day, but for now we can keep the unlock gesture also for the left swipe. In the future we could offer an option in the settings. -
@mateo_salta said in Login screen/Code input Design:
yep, lets focus on what is there to theme first.
I do really like the idea of the emergancy on bottom edge, will have to see how we code thathere is a screen of progress in implementing some theme tweaks:
I think maybe it could go a bit lighter?
Great to see this implemented in system!

@capsia said in Login screen/Code input Design:
I've tried to use transparent background, but it doesn't look well when a user sets a light background:
I think it looks very good! I guess the only one thing we need is to make the passphrase/passcode field less rounded to match the system look. (sorry for not saying that earlier)
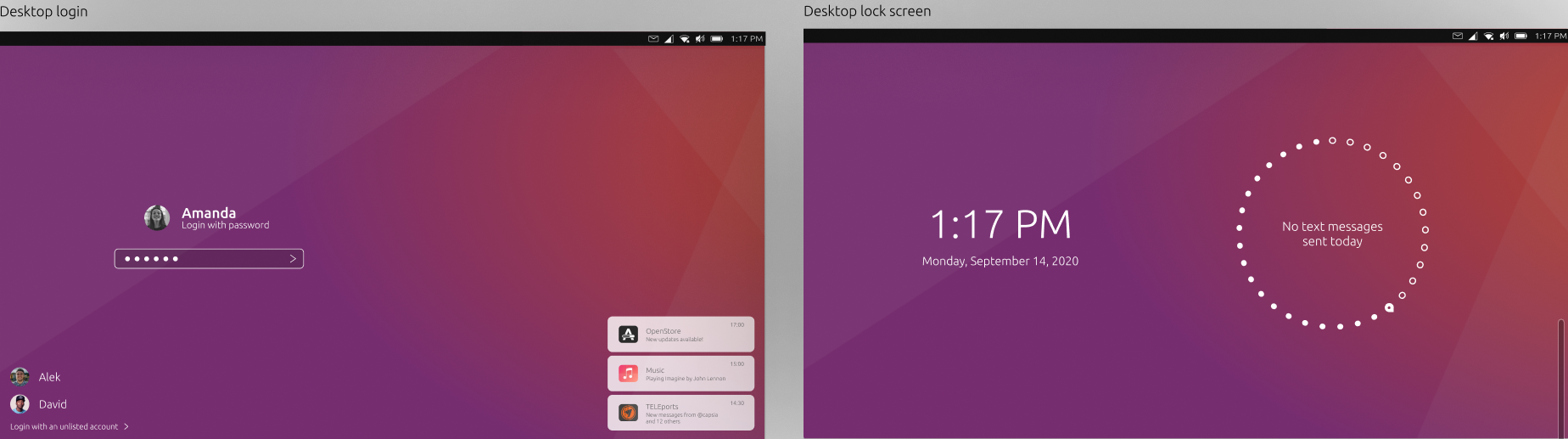
The background in lockscreen is darker then the actual one. I put the white color background to see if that's true.

-
also it would be great if we could have some predefined phone numbers to call when opening the page
Currently the option on Lomiri lockscreen just opens the dialer app, no predefined number.
The Emergency option as proposed, opening the ICE information would open a tab neccessary for emergency services, not dialing the number of emergency services instantly when needed as user/owner -> one tap away from being connected to emergency services to call for help immediately.
Not looking to make this design more complicated but wouldn't it be more logical to have two buttons on lockscreen?
- Emergency call
- Emergency info (seperate ICE icon as discussed in the ICE thread)
-
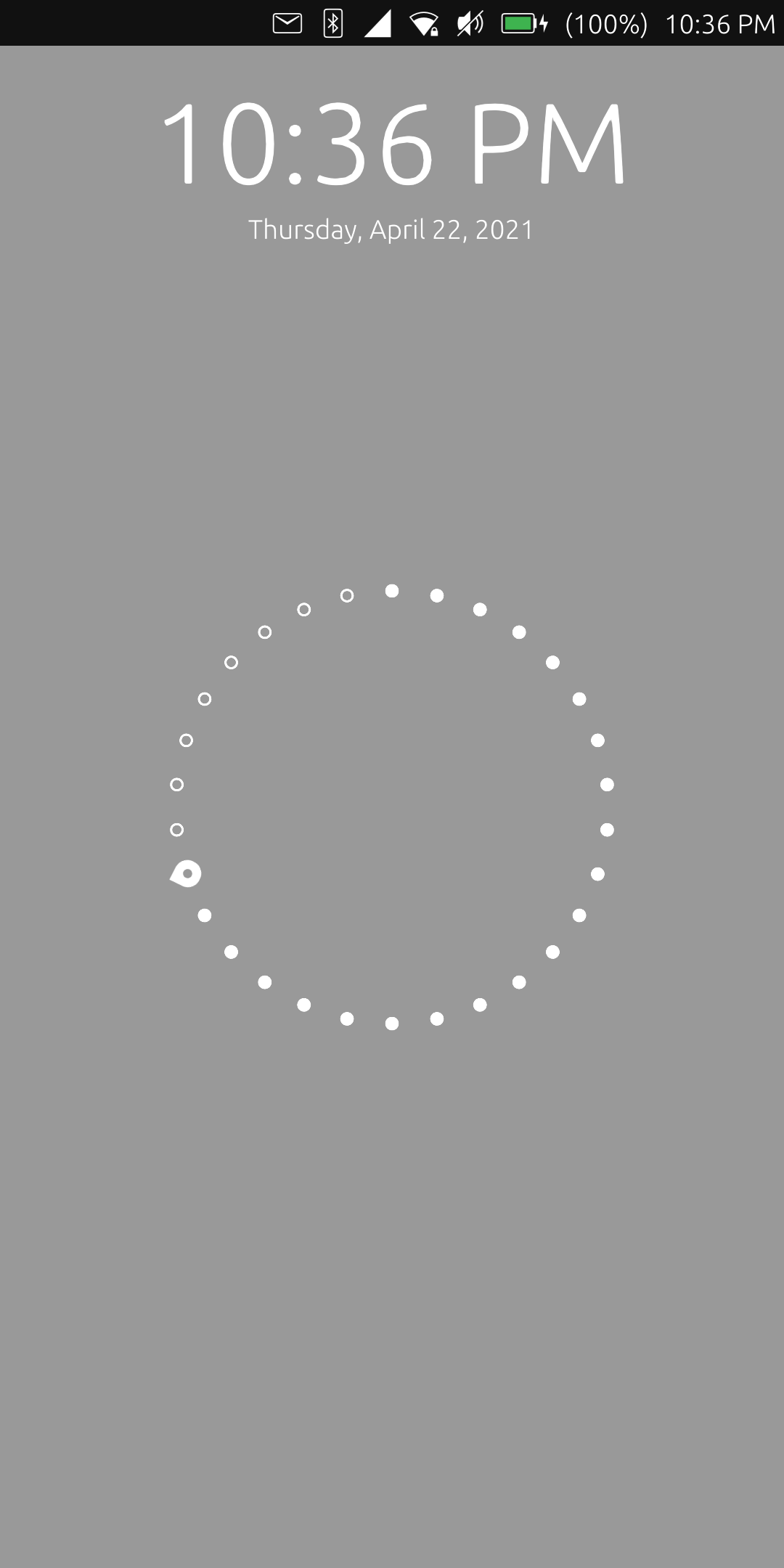
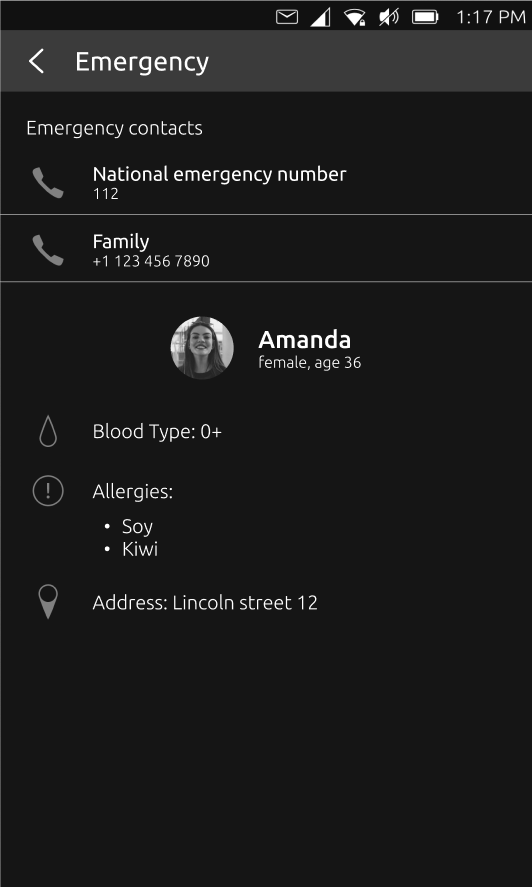
Hi, I have a few updates. I've managed to make the white text more visible on light backgrounds using a bit bigger text and I made a design for the emergency screen.
@purplevvay said in Login screen/Code input Design:
I guess the only one thing we need is to make the passphrase/passcode field less rounded to match the system look.
Thanks for the suggestion! Done


I've added also some more designs to show how it could look in desktop mode:

@3t_ed said in Login screen/Code input Design:
Not looking to make this design more complicated but wouldn't it be more logical to have two buttons on lockscreen?
This would probably be confusing when you are in an emergency situation and you don't know which button to press. Here is what I've thought will be displayed when the emergency button is pressed/swiped:

I've also found a few more discussions on the forum about lockscreen / login screen that might be useful when thinking about the design:
https://forums.ubports.com/topic/2278/ubuntu-touch-for-phone-lock-greeter-design
https://forums.ubports.com/topic/2240/home-screen-locked
https://forums.ubports.com/topic/2206/login-greeter-design-for-desktop -
@capsia said in Login screen/Code input Design:

This is very interesting. I don't know if the OSK can show up if the cursor is not in a TextField though
-
@cibersheep Couldnt we make the actual textfield invisible and create a replica to create that look?
-
@capsia oh, I like the emergency screen, this could easily be in the bottom edge. We would then need to make corresponding gsettings, and settings in the settings app.
-
@purplevvay yes, this is implemented as a background could be white in places making the text there in unreadable, if we come up with a better option, this could be removed
possibilities?- adapt color with calculating brightness(could lead to just grey text, or partially disappearing text)
- drop shadow(difficult to get right)
- more complicated text overlay blend mode( more difficult, resource intensive, might not exist in a simple command)
-
@3t_ed yes, if we were to add speed dial for emergency numbers it would send it through url dispatcher I believe and only pre fill in the number, I will double check how they launch the dialer app.
-
@capsia Im not sure we would want to change one swipe to something else, but camera or other shortcuts, could come as configurable buttons, but that is a lot of work. It would be great to see more ideas on how to go about 'no unlock' launching of apps. There are also things in the quick launch menus in the launcher that are conditionally hidden when designated private, this makes sure the open window names are not shown for morph browser when locked, something similar may be needed for apps to use this feature if we want to implement, ie take pictures but not allow deleting, or viewing the gallery portion of the app, or if you want quick clock app access, show time/stopwatch, but not edit zones or alarms, is a complicated feature, but one that could be really cool if made

-
@kugiigi perhaps, I will need to test to see if switching out apps in the file will work, it might be a easy hack
-
@capsia hm, I wonder if some kind of overlay blend mode is available, we might be able to make some kind of color changing glass look if that is possible, instead of a grey see through box

-
@aarontheissueguy said in Login screen/Code input Design:
@cibersheep Couldnt we make the actual textfield invisible and create a replica to create that look?
Making it
visible: falseI don't think it work, butopacity: 0might.You might want to check the terminal app code. I never found how it does it.
-
@cibersheep oh, intresting. i guess terminal isnt a traditional text box either - i once tried to port cool retro term, but couldnt get the keyboard to show




