OSK Enhancements Proposals
-
@kugiigi what about making shadows from qml with
DropShadows? honestly I don't like very much that border... -
@kugiigi here I prefer the first 2 screens and I don't like the ones with borders... how are the magnified key when pressed on the just one color keyboard?
-
@mymike I didn't try that but it might have performance impact I guess?
You mean the border in the magnifier right?I guess the preference depends on the person. I like those with border
 Although in my PR, I updated those a bit, I changed the color of the action keys similar to Ambiance,Suru Dark and Suru Black.
Although in my PR, I updated those a bit, I changed the color of the action keys similar to Ambiance,Suru Dark and Suru Black.Magnifier for the pure colors are still bordered.
-
You mean the border in the magnifier right?
yes
@mymike I didn't try that but it might have performance impact I guess?
Idk tbh, but I saw you can cache the shadow
from DropShadows qt docs about the cache property:
This property allows the effect output pixels to be cached in order to improve the rendering performance. Every time the source or effect properties are changed, the pixels in the cache must be updated.
-
@mymike I can try out using DropShadows and see if it has adverse effect especially with the performance.
-
@CiberSheep If the design team wants to intervene with the themes support, now is the time

Pull requestI did not check/test all the palette assignments thoroughly so I'm not confident the they all look fine

-
I like Bordered grey, it's the one that looks most like Ambiance dark on the desk
-
So the OSK theme landed a few OTAs back. Awesome right?!

And now I'm back with my OSK works....finally!....specifically with the advanced text functionalities in the OSK.
I've prototyped and demoed this almost half a year ago but now I want to make it "PR-ready".
So once I get satisfied, I will propose this officially.List of changes and additional features
- Added audio and haptic feedback to the word ribbon (auto suggest bar)
- Temporary fix for the issue where cursor mover isn't working correctly in QtWebEngine text fields such as in the Morph Browser (some trade-offs to fix this temporarily)
- Horizontal movement in the cursor mover will now move vertically once the start/end of line is reached. I'm not sure how this really affects the experience but it was definitely implemented like that before for a reason. (a trade-off for the issue above)
- A new way to trigger the cursor mover mode (bottom swipe). This is available anywhere in the OSK so regardless of the layout or type, you can now trigger it. Press and hold in the space bar is still available.
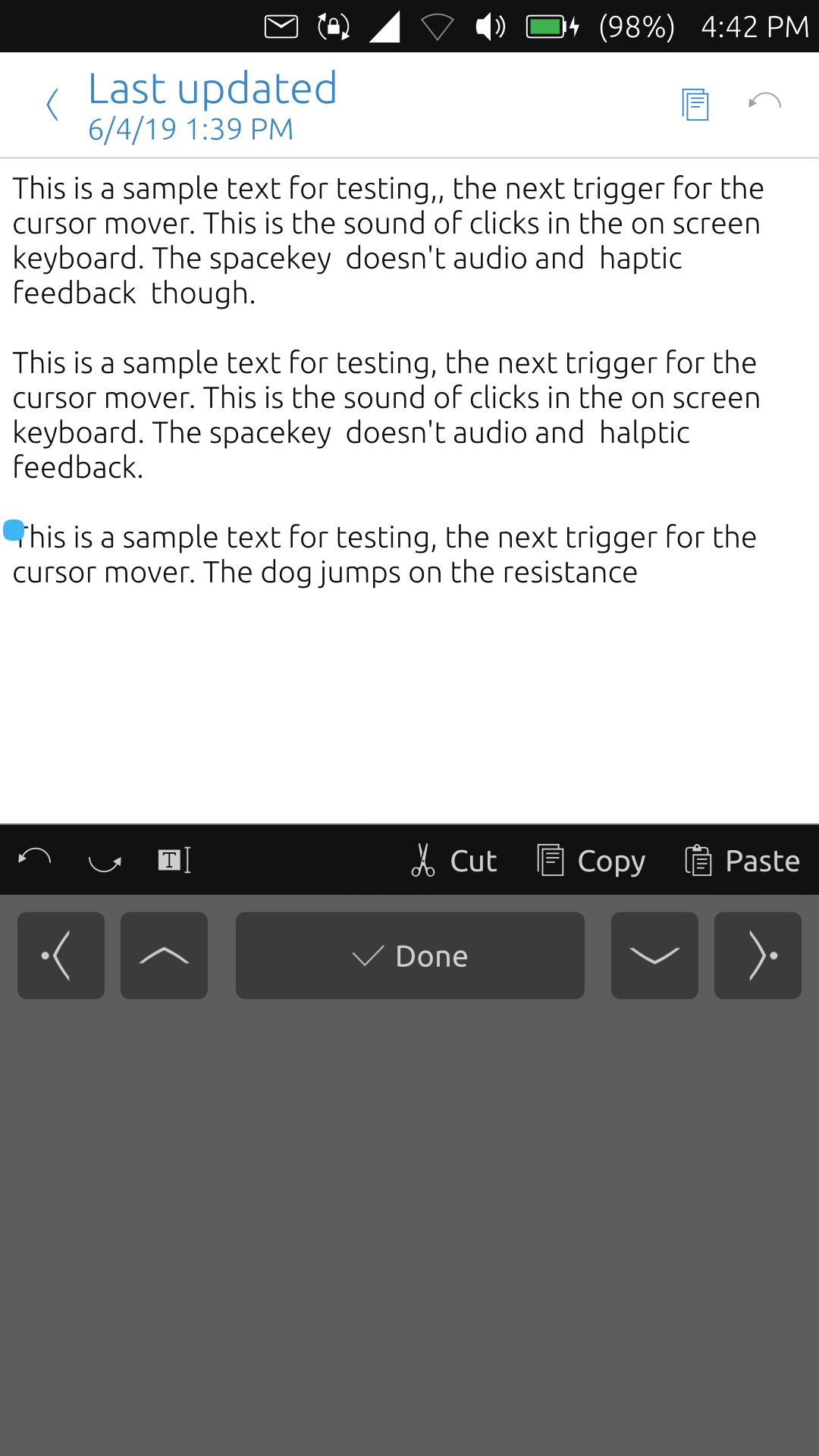
- Implemented text manipulation features which are available in a top bar that shows up when in cursor mover mode.
- Copy
- Cut
- Paste
- Select All
- Undo
- Redo
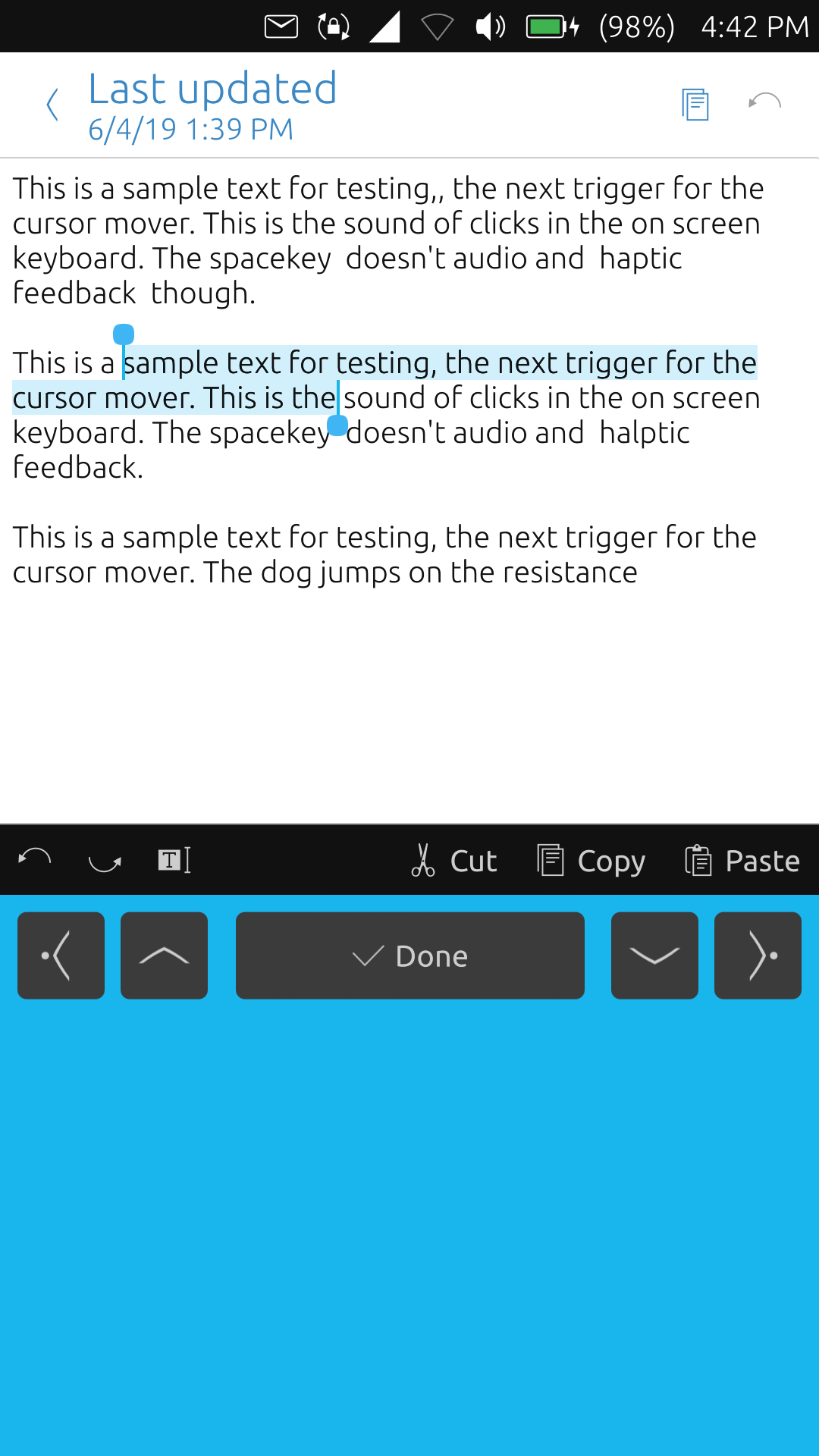
- Implemented text selection mode (no timeout, needs manually exiting)
- While in cursor mover mode, double tap/click to enter selection mode. You can also immediately select texts by double tapping then swiping immediately without lifting your finger.
- Word Selection: Double tap while in cursor mover mode without swiping [Disabled for now to fix QtWebEngine issue]
- Added floating buttons in cursor mover mode
- Move cursor to the start/end of line or document
- They can also be used in conjunction with the selection mode!
- Done button: Used to end selection mode and/or cursor mover mode
- Changed timeout of cursor mover mode to 5 seconds (experimental)
Know Issues:
-
The new toolbar buttons and floating buttons sometimes retain their previous color when changing OSK theme.
FIXED: Just needed to bind the colors
-
Using theStart of line/documentbutton from the floating buttons while in selection mode doesn't select texts. I'm not really sure why.
FIXED: Stupid mistake by me....it worked in my first branch and just had a mistake with this new branch
-
The bottom swipe trigger might be difficult to trigger in landscape mode especially for devices with protrusion on the sides/bezels especially those with cases.
Please feel free to try it out from the git branch linked below. You'd need to use
crossbuilderto compile it and deploy to your device via ADB.
https://github.com/kugiigi/keyboard-component/tree/xenial_-_textfunctionsNOTE: BEWARE EDGE CHANNEL USERS. This won't work on edge because there's a separate branch for it which I don't have a modified fork yet. If there's plenty of interested then I might consider

Suggestions and feedback will also be greatly appreciated especially on the design

-
That is awesome Kugi! Thank you so much for your work on this, and I truly hope this can make it into OTA10 if at all possible.
Best regards,
Steve Berson -
Some screenshots

Cursor mover mode

Selection Mode

-
I'm doing some kind of an experiment here.
I know this looks familiar....ehem iOS and Android
But this one's only in the keyboard though.
Serves as a visual hint for a bottom swipe to open cursor mover mode and horizontal swipes for switching between keyboard layouts/languages.
Perhaps other functions for press and press & hold.
What do you think? It takes some spaces from the keyboard but it's quite minimal

-
@kugiigi Perhaps move the bar onto the spacebar?
-
@Leppa I want to move the trigger from the space bar because it's not available on every layout such as emoji and japanese layout.
-
Here's a quick overview of my experiments with bottom gestures in the OSK.
I'm still undecided with the horizontal bar at the bottom to be honest
Everything's experimental here..take note
What do you think? -
@kugiigi Question at one euro cent : does selection of a specific character string, copy, of a morph-browser page works ?
-
@domubpkm Do you mean if these features works on the Morph browser?
They do work, I did a workaround to have the cursor mover work properly on the browser. -
@kugiigi Goood !!
And in dekko 2 ? -
@domubpkm I think it works in any text fields but I haven't really tested it in all places

-
@kugiigi ok. If it could works everywhere, with apps or webapps, it would more than very fine !!

 Anyway, you have some good ideas. Good continuation.
Anyway, you have some good ideas. Good continuation. 
-
First, great work kugi. Thank you for your effort. Can I just give you an idea about one solution that exists on iOS and it would be great if something like this is feasible to implement also in UT.
The feature is called SwipeSelection and I been using it for years and for me is the most intuitive way to move the cursor and make selection using a phone OSK. I think it could be great to imitate this tweak