UBports Website rebuilding
-
If I were to summarize the general statement in three tabloid keywords, I would probably go for:
Transparent
Developed as an open source project, Ubuntu Touch contains no hidden nuts and bolts. Your usage data is kept exactly where you want it: on your device, and nowhere else.
Community-driven
Rather than being developed by one of the richest companies in the world, Ubuntu touch is fully developed by the community of users. As a consequence the system is developed with the sole purpose of giving the best and most secure user experience possible, while mainstream systems balance these concern against profit.
Built to last
Rather than being developed individually for each device, Ubuntu Touch runs the exact same operative system on all phones. This means that your phone will continue to receive software updates for years after traditional vendors would drop support. -
@Kaizen Your suggested design looks ok. But for my opinion, that black design isn't that nice. I more prefer white and clear design, than very dark and less contrast design.
Dark and black websites always have something negative.
Just check any website of huge companies, they are never dark or even black.
Text should always be whether full black on a light background, or full white on a dark background to maximum contrast and not some in between, to lower visibility and contrast.
Not everyone have perfect display and perfect 20:20 vision of the eyes. -
@Loops This was a refreshing comment! I'm not sure how you get rewarded for contribution but would like to hear more in DM or on Telegram ka1iz3n.
@potet Inspiring words and great copy writing! where did you get this man? you nailed the first draft!
@WLBI Agreed, black is not cool - I already have an advanced white version.Btw, is that part is true?
"This means that your phone will continue to receive software updates for years after traditional vendors would drop support. "Soon I will drop the first design (3-4 days) :crossed_fingers_medium-dark_skin_tone:
-
The wife took the kids for ice cream, and I couldn't wait. Here is my half-mile away design, without the demonstration part, and Yumi's icons/imagery.
Please shoot on anything (aim to kill
 )
) -
@Kaizen Much, muuuuch better. Well done
-
@Kaizen, great job !! I really like this new design ir's looking good !
Side note, full disk encryprion is not (yet) possible. -
@Kaizen Huge improvement. I adore the design. Very well done!:clapping_hands_light_skin_tone: :clapping_hands_light_skin_tone:
I'm struggling to find any faults of value to you at the moment but if I do, I will be sure to post here.
-
@Kaizen You've done a great job, creating Yumi in 3d is hard , to see the robot always looking straight ahead,
I've always seen it this way, this is a sketch I've done, but my idea was this one of Yumi's image, could you do this drawing in 3d?
I add my opinion to the design, the black and white ones are not elegant, many times they are used for the pages, but they are cold colors that do not tell you continue seeing my web, a very light color or a dark color in part are very pleasant, they relax you and you want to continue navigating in their pages,
Regards...

-
@Kaizen Love the latest mockup, and I think it seems to have an appropriate level of brightness while still playing nicely with contrast. Not sure I have anything constructive to add, will think about it.
As for the "continue to receive software updates" part, it absolutely needs to be confirmed (or disconfirmed) by someone with a better technical understanding than I have. By how I understand the system the main challenge in this regard is the continued support of phones that were designed for Android, and are running on old versions of Halium. I would expect the community to keep these devices supported for a long time (at least relative to vendor support), but this should absolutely be confirmed by someone more knowledgable than myself before it's included on the web page.
-
@CiberSheep Thank you.
@henri2h I will check that, Thank you!
@Josele13 Well, I think you look at the first initial draft I wouldn't call it design. Yeah I can try to to make a 3D model
@potet Thank you.
Well, I have decided that I need to break things out into two pages. I want the whole demo section (it mostly value proposition) into the new page.
-
Home - Frontpage mainly presents the 'Why' of using the ubuntu touch - Open source, freedom, etc.
-
OS - The OS page is mostly about the 'How.' So this page will primarily include OS Visuals and tons of animation (Which I almost figured out) - Tricks, look, terminal, player, App store, messaging.
I might need help to record the screen for the second page. I don't have a compatible UT device, and my Linux is out of reach right now - Who will ever volunteers gets a storyboard of what he or she needs to do.
@potet You've done great on the first page. Maybe you can write a value proposition based on the given?
Guys, I need you to write comments on the design, check grammar, and have a pixel-perfect eye, feel free to comment on anything (wrong or right)! - Just not the footer because I haven't been figure it out yet.

-
-
Hi, my review of "New Version 2":
-
In the header it's "UBports" not "Ubport"
-
Instead of "Your usage data is kept exactly where you want it: on your device, and nowhere else"
I'd say : "Your data are kept exactly where you want it: on your device or anywhere you grant"
I'm not 100% satisfied with that but that's something to work on
-
In the picture associated there is a typo for "Calendar"
-
The convergence ready chapter is a bit overselling IMHO
Convergence is not as simple that this make believe. I'd be nuancing this part.
These features are limited to some devices and working on a phone will never be like on desktop
-
-
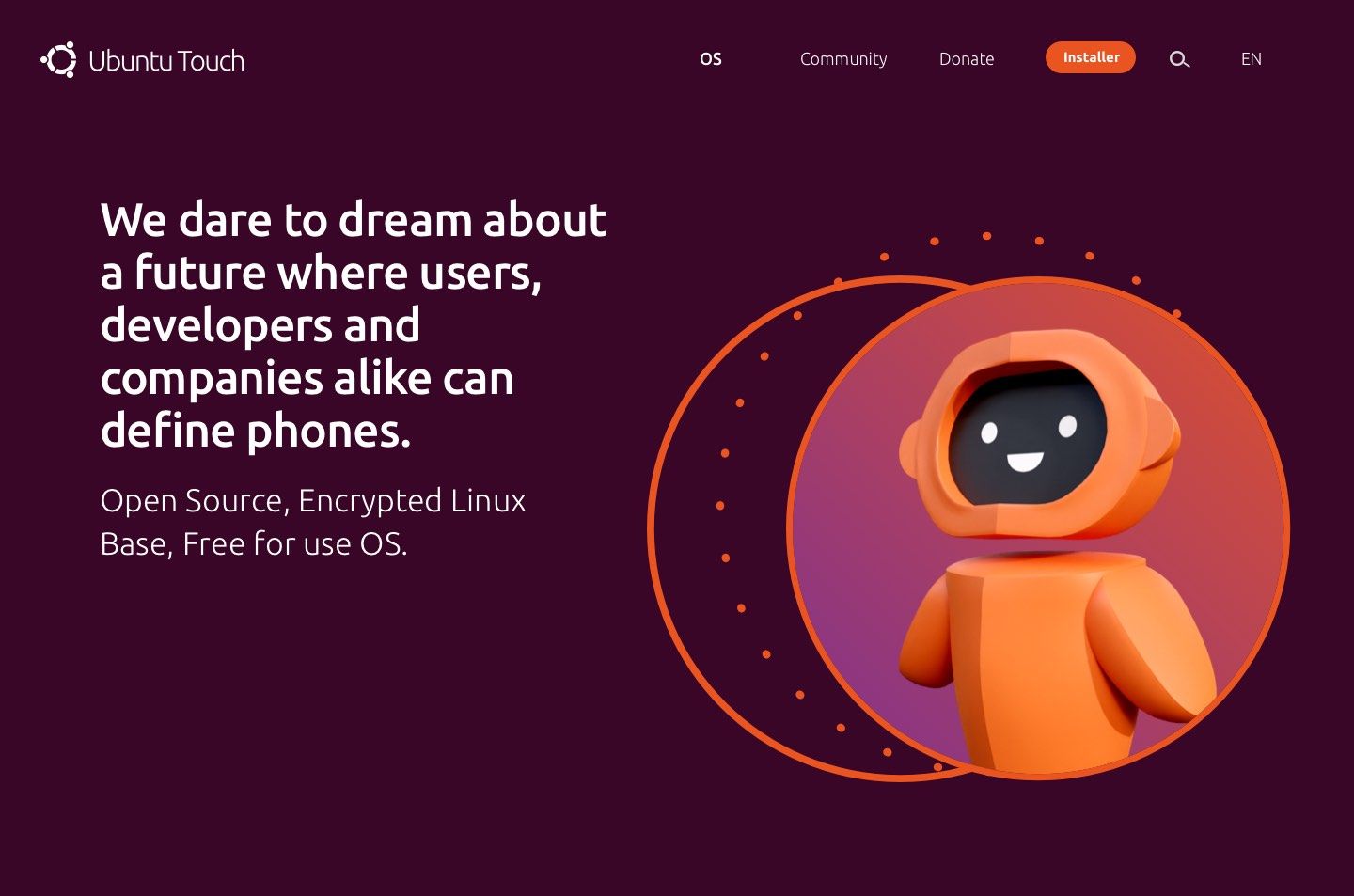
@Kaizen For the header image (the 3D Yumi) I would use only one circle the one with Yumi

-
@Kaizen I am unfortunately yet to get my hands on an ubuntu touch device - I'm currently writing only as a disgruntled Android user. So I think maybe somebody else will be better fit to write a value proposition. I think it makes sense to keep convergence as a clear part of this if possible while remaining honest, as it seems to have been the main selling point of Canonical.
If/when we reach a point where the major communication platforms are supported and working well (good web apps, Whatsapp in anbox) I think this should also be addressed, as it is a central concern. I don't know exactly how apps are contained in UBports vs Android, not sure if a security message could be included in this section ("Every app you need - contained" or something).
I guess another selling point is that it is "welcoming, yet powerful" or something like that: highlighting that it is perfectly suited for normal users with their normal needs, while also offering the power of Linux to advanced users. But again, I don't think I'm the right person to be writing this.
Some thoughts on phrasing:
- For the main headline, I would shift focus away from "our" dreams and towards the system. "A better alternative for your smartphone or tablet. Made by users, for users"? Not sure, ideally it should be able to communicate clearly what UBports is even to somebody who has no idea what an operative system is.
- "OS" needs to be spelled out, and lowercase characters after comma.
- Maybe "Your data are kept exactly where you want it: on your device, and nowhere else unless you explicitly ask for it"?
- Where I wrote mainstream systems, maybe "traditional systems" is a better choice of words.
Quick thoughts on the OS page:
- Not sure if "preferred by developers" is the best sales pitch for a headline - normal users will think you have to be able to read binary to use it. This is where I would rather have the "welcoming, yet powerful" pitch, and mention the linux terminal as an example of why power users prefer it.
- Ever changing welcome screen sounds confusing. "Welcome screen that tells you everything you need to know at a glance"?
- The "every app you need" section shouldn't be separated from the OpenStore part
- Big brother has too negative connotations - I would keep the security focus purely positive, only implying the failures of other systems. But maybe I'm too pragmatic.
-
If I was to make a cheeky suggestion, on the Installer page, perhaps you could put Linux first instead of Mac, because, y'know...Linux :beaming_face_with_smiling_eyes:
-
@Loops said in UBports Website rebuilding:
If I was to make a cheeky suggestion, on the Installer page, perhaps you could put Linux first instead of Mac, because, y'know...Linux :beaming_face_with_smiling_eyes:
Also, that is the proper alphabetical sequence: L, M, .... W
-
Thanks again for the great comments @AppLee @CiberSheep @Loops! So, overall, I understand you all agree that the visuals are an excellent fit, except for a line here and there. We will piece these together once the whole thing sits well.
The main three messages have been; open-source, community, UT to stay - Great job all! Specially @potet! You simplified it quickly and kept it short. I'm happy with the result!
@potet I agree that the above fold section needs to be saved for the best statement we have - which still needs to be explored, and a clear conclusion needs to be reached, this is in progress.
I added, "Promoted Devices" section and "Individual Contributors" that will link to the Port page (Previously Installer). Still in progress.
I moved the convergence section to the OS page. Instead of prior, I want to add "Alliance and/or Sponsor Section /?" - We need to show that we have backers. What are your suggestions for this?
BTW - I figured that Installer popup is terrible for SEO, so I made a grounded page. @loop advice accepted.
UX General thought:
I feel that the Device/Installer page has something missing, not sure if it needs to be on the same page. In general, I'm missing a place where I can see in full dev's progress what has to achieve and what has accomplished—a place where it will be easy to update dev's milestones, maybe new page "Road Map"? Who is the best suitable person to get advice?Content strategy:
OS page -I thought of drilling features as scrolling down (I nickname it - "the how")*. I agree with @potet that this page needs to be "Welcoming and yet powerful." unsure yet if UT is for devs or everyone. - Instead of apps demo and features, maybe (just an idea) we can turn it to "why page"?*Since I am a fan of Simons sink, please give attention to this lecture. It will stimulate your thinking process.
@potet, I understand why containing an app is critical to understand. Librem 5 has recently done something similar.
Where are the technical contributors are? We need help to clarify subjects.
I'm not pushing the new design, hoping we could think about why to address a proper content strategy, not visuals at this point.
-
UX General thought:
> I feel that the Device/Installer page has something missing, not sure if it needs to be on the same page. In general, I'm missing a place where I can see in full dev's progress what has to achieve and what has accomplished—a place where it will be easy to update dev's milestones, maybe new page "Road Map"? Who is the best suitable person to get advice?Are you referring to this page? https://devices.ubuntu-touch.io/
Main contributors I believe are Dalton(UniSuperBox), Joan(CiberSheep) and you could ask Jan(NeoTheThird) for some advice too. I do know that NeoTheThird helped to design the devices page with the progress bar for each device, so maybe you can pick his brains regarding that. Those are the 3 main people behind the site as I understand it.Content strategy:
OS page -I thought of drilling features as scrolling down (I nickname it - "the how")*. I agree with @potet that this page needs to be "Welcoming and yet powerful." unsure yet if UT is for devs or everyone. - Instead of apps demo and features, maybe (just an idea) we can turn it to "why page"?In my opinion, as long as you have an open mind and the correct device, UT is for everyone. No special skills are required for it to become your daily driver. Marketing it as "for devs" is going to turn away people. There is an excellent welcoming community here also, who will gladly walk through all the steps needed for "average Joe" to get UT working in his hands, no sweat. It is one of our strengths.
Some helpful links for yourself should this progress.
Gitlab repo for Ubuntu Touch UX Design: https://gitlab.com/ubports/teams/ux-des
Telegram group for more fluid discussion, you will find all the core devs right there and then some: https://t.me/UBports_UXI like the idea of "Get UT" or "Get Ubuntu Touch" instead of "installer"
-
Alliance and/or sponsor section: I think it would be cool to not only list corporate sponsors, but also a head count of private donors. Would underline the message that this is a system by the community for the community. Maybe even give a shout out to developers and translators in the same section, illustrating clearly the various ways to help.
Installer page: The labelling of this page is a bit problematic to me. I think "Get Ubuntu Touch" is a better headline, as it more clearly communicates its purpose. This also gives a clear hint what the page is missing: I don't think it should be an except copy of the "Devices" page (which I adore): rather, I think it should be a presentation of a few particularly well supported and popular/available devices.
This could be combined with a (interactive?) search bar (or something similar) for the hardware listed on the "Devices" page - "Check if your device is supported".
On a page like this I would envision that devices available to buy would also be presented. Right now I guess only the Pinephone is very relevant, hopefully the Vollaphone, Librem 5 and maybe even the Fairphone 3 will join the ranks soon-ish.
A user of ubports.com would learn what UT is, click "get UT" if interested, and then be presented with alternatives for buying or installing. Seems as intuitive as it gets to me.
OS page: Another idea: How about instead of asking "why" or "how", we ask "who". I absolutely agree that UT is not only for developers - I personally am a social scientist and know no other programming language than R. I do not at all plan to use my phone for coding. I just care about what products I use, and seek to avoid Android in the same way I seek to avoid H&M or chain restaurants.
By listing the types of users who would benefit from UT (possible examples include the privacy minded, the student (portable desktop?), the programmer, the idealist, the researcher) we could showcase the different features of the operative system in a way people could hopefully relate to. I imagine basically one feature and illustration per user type, where possible overlap is of course a good thing. I think we should make an effort to be honest here, and rather expand the list over time. Being good is not enough - we need to find reasons why UT is better.
-
I have an issue using "Get Ubuntu Touch" or similar because the logo has "Ubuntu touch" already. Twice on the same row looks weird, Idk.
@loops I contact with the team. ty.
@potet You have great ideas! I love them all and also liked * privacy not included and Privacy research. All are dealing with privacy, and that's the right direction. The 'Why' is the privacy, of course, but since people don't know what they are losing, nobody cares.
In general, that's requires research and unique content writing skills. That's too much broad content strategy research that I can't handle on my own, and I'm a bed copywriter too

Without getting more into details, I pushed new stuff, and I am going to leave it for a while and take time to think and planing the OS page again while working on the code.
Soon I will be releasing 3D Yumi, clay devices, and many more assets free to use.
LTMK what you think, comments, grammar, devices, general thoughts are all welcome! -
Loving this. Linking to the installer on the same page as the device information makes a lot of sense to me.
In the header bar, I would write out "OS". More advanced users might be confused if it refers to operating system or open source, less advanced users probably don't get anything from "OS" alone.
Furthermore, I would add "About us" prominently in the header. About the community in the footer is good for those who understand FOSS. For those who don't, a natural question to ask is "why should I trust these people". I always check the "about us" page first when I'm not sure what I'm looking at. The current UBports Foundation page is maybe a bit technical, but it's a good starting point I think.
Some more thoughts, as always just suggestions and ideas:
- "Open Source, Free to use Operation System" would be better as "Free and open source operating system", but the fact that it an operating system is already mentioned. "Free, innovative and community driven"? Too many adjectives?
- Supported devices (I think this presentation is neat - would be upset if they didn't peek up a little bit on mouse over, which is a good thing. Implies I instinctively want to interact with the design)
- I generally think uppercase for every word in headlines is a bit noisy, and should only be used in the main headline. But as long as it's made consistent I guess it's alright
- The graphic over development is neat, with the boxes pointing to the latest OTA. Would be even neater if month and year was added to each OTA box, or just year if month is unknown for the next release. Often when looking at open source projects one wants to know if they are actively being developed, which this would answer neatly.
- I still have no idea what OTA actually stands for, which is a bit weird - especially maybe when it shows up in the headline of the demonstration page.
- On the ports page - maybe add a drop down menu for manufacturer, a search box, or something else? Would expect to see it above the list of phones, but you're the master mind. The font for the content here also seems a bit too tiny compared to the sidebar, but I guess it's work in progress.
- Under the contributes on the ports page: maybe add a funding link? Kind of like the one found in the OpenStore. If people make one available, of course. Thinking "Donate" next to "Gitlink" and "Blog".
- "check repo instead" should link to more information somewhere (documentation?), but I guess that's work in progress.
- We need adjectives for "design" and "interface". "Ground breaking design", as it's breaking new ground away from old alternatives and towards convergence? "Intuitive interface", as one generally wants the interface to be intuitive?
- Everything you need is just a swipe away. With a new way of thinking about mobile interfaces, Ubuntu Touch gives you easy access to powerful features without ever getting in your way.
Stand out in the crowd with a new and cutting edge system on your smartphone - or disappear in the crowd with a trustworthy system that truly respects your privacy.- this takes some edge from the next point, but I feel like it might be slightly too edgy already
- Enter the OpenStore
>> explore the store
With hundreds of apps already available in categories such as communication, music, navigation, administration and games, Ubuntu Touch is ready to meet a wide variety of needs.
Developed by a freedom-loving community, most apps in the OpenStore are funded by voluntary donations rather than pay walls or ads.