UBports Website rebuilding
-
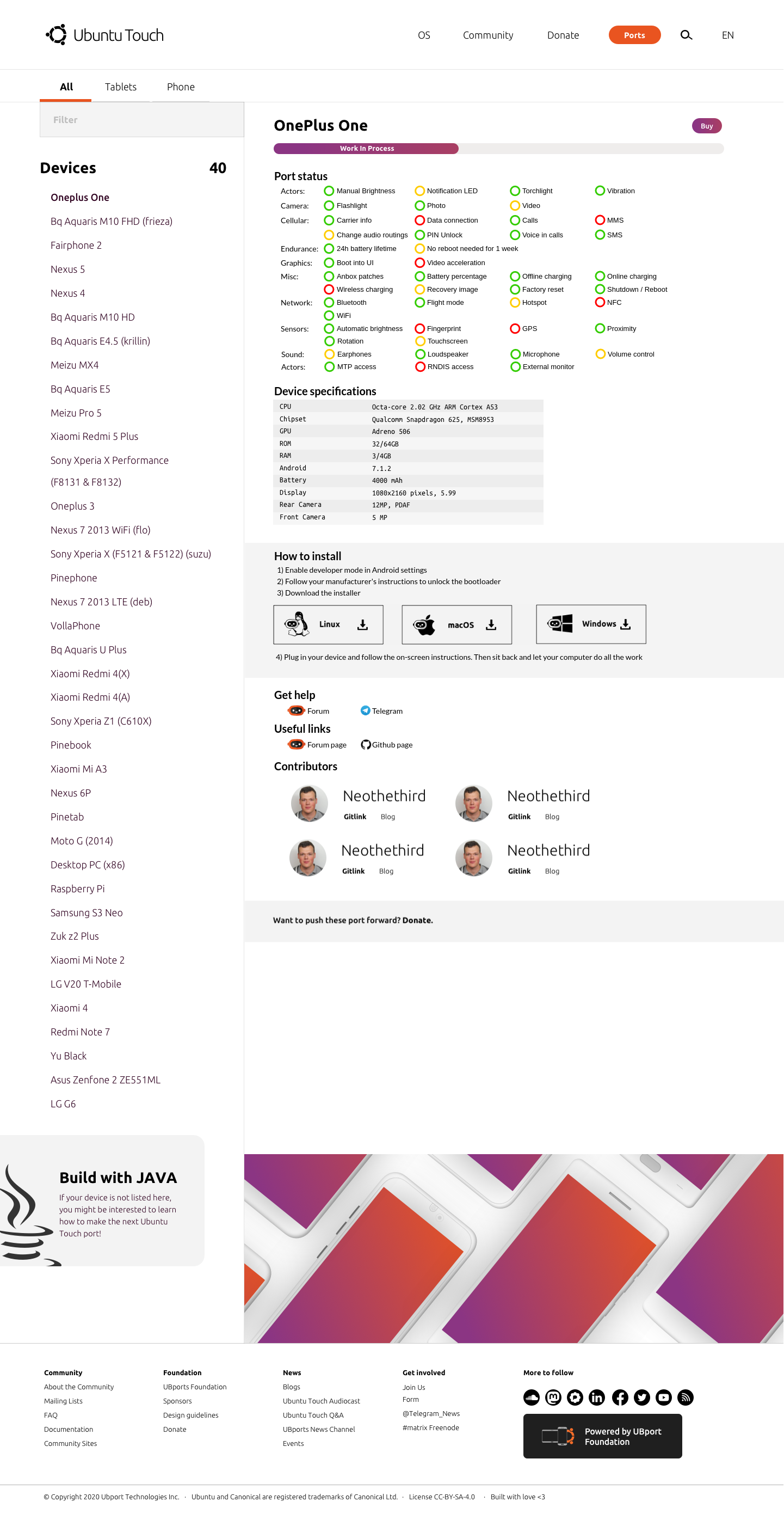
Loving this. Linking to the installer on the same page as the device information makes a lot of sense to me.
In the header bar, I would write out "OS". More advanced users might be confused if it refers to operating system or open source, less advanced users probably don't get anything from "OS" alone.
Furthermore, I would add "About us" prominently in the header. About the community in the footer is good for those who understand FOSS. For those who don't, a natural question to ask is "why should I trust these people". I always check the "about us" page first when I'm not sure what I'm looking at. The current UBports Foundation page is maybe a bit technical, but it's a good starting point I think.
Some more thoughts, as always just suggestions and ideas:
- "Open Source, Free to use Operation System" would be better as "Free and open source operating system", but the fact that it an operating system is already mentioned. "Free, innovative and community driven"? Too many adjectives?
- Supported devices (I think this presentation is neat - would be upset if they didn't peek up a little bit on mouse over, which is a good thing. Implies I instinctively want to interact with the design)
- I generally think uppercase for every word in headlines is a bit noisy, and should only be used in the main headline. But as long as it's made consistent I guess it's alright
- The graphic over development is neat, with the boxes pointing to the latest OTA. Would be even neater if month and year was added to each OTA box, or just year if month is unknown for the next release. Often when looking at open source projects one wants to know if they are actively being developed, which this would answer neatly.
- I still have no idea what OTA actually stands for, which is a bit weird - especially maybe when it shows up in the headline of the demonstration page.
- On the ports page - maybe add a drop down menu for manufacturer, a search box, or something else? Would expect to see it above the list of phones, but you're the master mind. The font for the content here also seems a bit too tiny compared to the sidebar, but I guess it's work in progress.
- Under the contributes on the ports page: maybe add a funding link? Kind of like the one found in the OpenStore. If people make one available, of course. Thinking "Donate" next to "Gitlink" and "Blog".
- "check repo instead" should link to more information somewhere (documentation?), but I guess that's work in progress.
- We need adjectives for "design" and "interface". "Ground breaking design", as it's breaking new ground away from old alternatives and towards convergence? "Intuitive interface", as one generally wants the interface to be intuitive?
- Everything you need is just a swipe away. With a new way of thinking about mobile interfaces, Ubuntu Touch gives you easy access to powerful features without ever getting in your way.
Stand out in the crowd with a new and cutting edge system on your smartphone - or disappear in the crowd with a trustworthy system that truly respects your privacy.- this takes some edge from the next point, but I feel like it might be slightly too edgy already
- Enter the OpenStore
>> explore the store
With hundreds of apps already available in categories such as communication, music, navigation, administration and games, Ubuntu Touch is ready to meet a wide variety of needs.
Developed by a freedom-loving community, most apps in the OpenStore are funded by voluntary donations rather than pay walls or ads.
-
@Kaizen Hi,
thank you, great pages.
Just some notes for the devices page:- We have an official device checklist for working features at: https://gitlab.com/ubports/community-ports/general/-/blob/master/DeviceChecklist.md
- The installer and the preparatory steps sections could be merged in a how to install, which would be easier to read.
- If a user gets stuck while installing, it could be useful to have links to the forum, telegram channel and/or matrix channel.
I've made some changes to the page you've shared:

(My first mock-up)
-
@Kaizen said in UBports Website rebuilding:
and have a pixel-perfect eye
It bothers me every time I look at the designs. I think the search icon :magnifying_glass_tilted_left: in header menu is too close to the installer button. I'm no designer, I'm just thinking out loud.
-
@Capsia Great idea! Seeing things at a glance in an unambiguous way.:thumbs_up_light_skin_tone:
-
@Capsia
The port status with green/yellow/red circles is so great..
So much better than this orange bar that tells quite nothing
-
@jezek Noted that, let me think about that.
-
@Capsia Merged with next update ...
-
Great things going on, major update soon.
-
@Kaizen
:crossed_fingers: -
Great to hear!
-
sorry for re-opening this discussion but I really wanted to suggest that this website rebuild also includes some changes to our forum.
Currently the forum seems a thing apart from the rest of the site, first of all while from any point of the website it is possible to go to any other point of the website included the forum once in the forum it is no longer possible to reach the website ... it does seem almost a thing in itself while in reality the forum is an integral part of the community and the project.
I don't think of big changes, but in my opinion the website top menu should also be present in the forum and the ubports icon on the left should also link on the forum to the project main page. -
@Capsia why that "build with JAVA" ? is ubports build with JAVA or is it JAVA compatible?
-
@Aury88 said in UBports Website rebuilding:
is ubports build with JAVA
If so, it should be spelled 'built with JAVA'.
It's currently phrased like a command: Hey you! Build with JAVA!
If it's intended to inform people that UT was built using JAVA, that's a different tense of the verb 'to build' and should be spelled accordingly. -
sorry for re-opening this discussion
The project isn't done yet, all is cool

it does seem almost a thing in itself while in reality the forum is an integral part of the community and the project.
The site has MANY entrance points to the forum on many subjects and conversations.
JAVA compatible?
Thank you for paying attention
-
@Aury88 Hi, I think Ubuntu Touch isn't Java based, and afaik it doesn't support Java apps. It was in the original design, so I kept it, but it is probably a misinterpretation of the current text:
Sure, three billion devices run Java. But did you know that 44 devices run Ubuntu Touch? By the way, if your device is not listed here, you might be interested to learn how to make the 45th Ubuntu Touch port!from https://devices.ubuntu-touch.io/
It should be probably changed to something more appropriate. -
@Kaizen said in UBports Website rebuilding:
The site has MANY entrance points to the forum on many subjects and conversations.
I'm not talking about the entrance points to the forum but about the entrance point from the forum to the website.
I don't think have to search a conversation in the forum to discover the main website or a particular webpage in the project website is a good approach...and I still think this make look like the forum something isolated from the rest of the project...a sort of a dead end where is easy to enter but difficult to exit while it should let the user easily navigate in any "direction" inside the project and easily reach the desired webpage in the project webpage.
the same should also apply to the documentation page, another dead end section
-
First, thank you for suggesting ideas, I'm more then open to apply new changes.
where is easy to enter but difficult to exit
@Aury88 Are you sure you talking about the forum?
should let the user easily navigate in any "direction" inside the project
Beside SDK, Documents and Forum, what other subdomains/pages do you find important to navigate to insistently? (within the UBports domain ofc)
the same should also apply to the documentation page, another dead end section
Basically you suggest to have a full navigation menu on ubports sub domain? or just return to home (to website/forum) button?
-
@Kaizen
It seems that the Sketch page is no longer available. Have you moved it and if so could you please provide a link to it? Thanks -
@3T_Ed Oh, I see, for discussion purposes. Btw, that is already been done live and working.
But I think what he tried to say that the subdomains need to have go back button (?)
-
No I don't think it's only button-related, it's about having common and easy ways to get access from the forum to the website visa versa.
The link you provided in your latest reply does not seem to work either (the figma.com URL). I'm just curious as to what progress has been made and your thoughts in sketches as a continuous work in progress (creative, design, usability, content/catch phrases, etc). I tend to look at the website through the eyes of a newcomer which may differ from the way in which some members have grown accustomed to.