UBports Website rebuilding
-
@Loops said in UBports Website rebuilding:
If I was to make a cheeky suggestion, on the Installer page, perhaps you could put Linux first instead of Mac, because, y'know...Linux :beaming_face_with_smiling_eyes:
Also, that is the proper alphabetical sequence: L, M, .... W
-
Thanks again for the great comments @AppLee @CiberSheep @Loops! So, overall, I understand you all agree that the visuals are an excellent fit, except for a line here and there. We will piece these together once the whole thing sits well.
The main three messages have been; open-source, community, UT to stay - Great job all! Specially @potet! You simplified it quickly and kept it short. I'm happy with the result!
@potet I agree that the above fold section needs to be saved for the best statement we have - which still needs to be explored, and a clear conclusion needs to be reached, this is in progress.
I added, "Promoted Devices" section and "Individual Contributors" that will link to the Port page (Previously Installer). Still in progress.
I moved the convergence section to the OS page. Instead of prior, I want to add "Alliance and/or Sponsor Section /?" - We need to show that we have backers. What are your suggestions for this?
BTW - I figured that Installer popup is terrible for SEO, so I made a grounded page. @loop advice accepted.
UX General thought:
I feel that the Device/Installer page has something missing, not sure if it needs to be on the same page. In general, I'm missing a place where I can see in full dev's progress what has to achieve and what has accomplished—a place where it will be easy to update dev's milestones, maybe new page "Road Map"? Who is the best suitable person to get advice?Content strategy:
OS page -I thought of drilling features as scrolling down (I nickname it - "the how")*. I agree with @potet that this page needs to be "Welcoming and yet powerful." unsure yet if UT is for devs or everyone. - Instead of apps demo and features, maybe (just an idea) we can turn it to "why page"?*Since I am a fan of Simons sink, please give attention to this lecture. It will stimulate your thinking process.
@potet, I understand why containing an app is critical to understand. Librem 5 has recently done something similar.
Where are the technical contributors are? We need help to clarify subjects.
I'm not pushing the new design, hoping we could think about why to address a proper content strategy, not visuals at this point.
-
UX General thought:
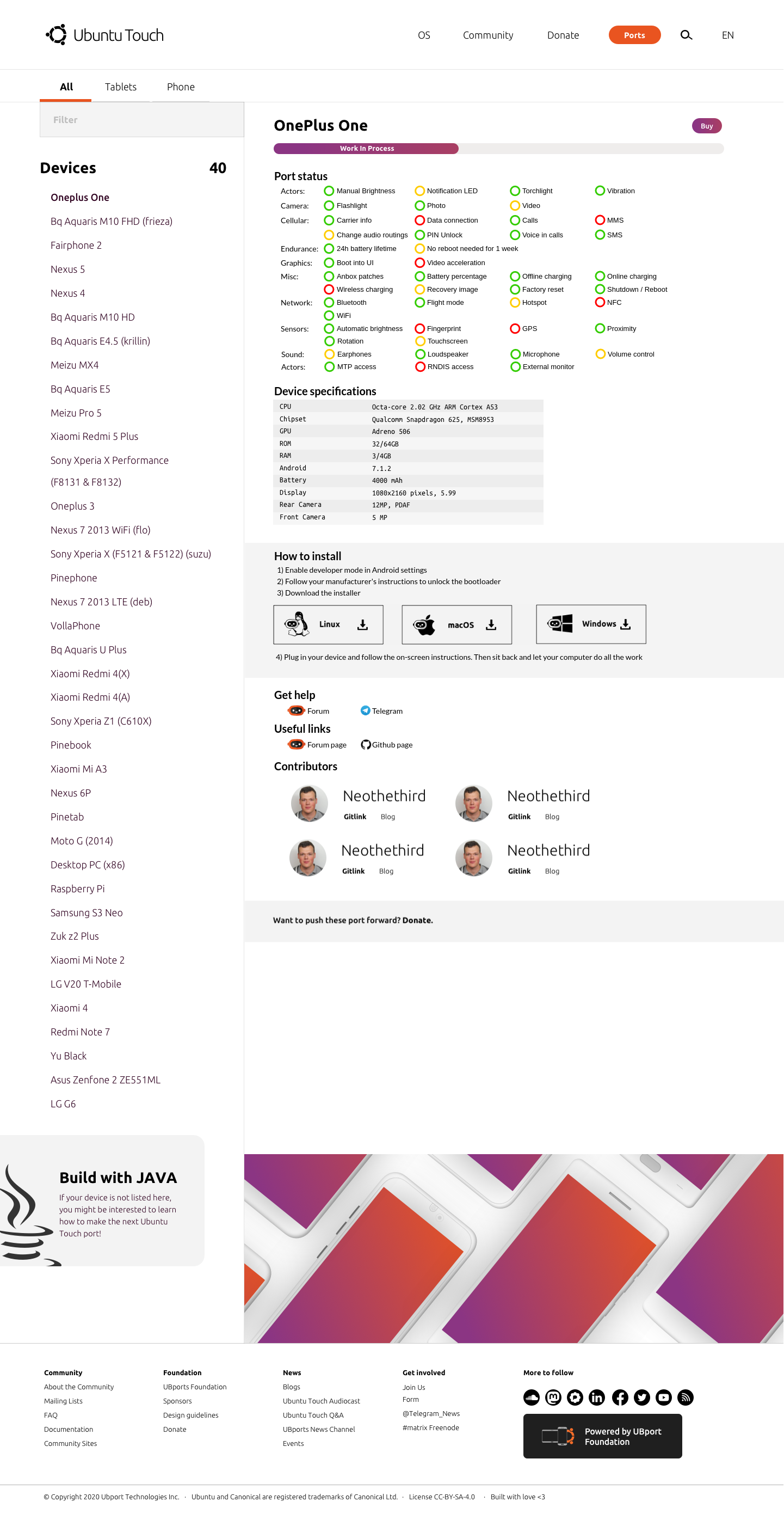
> I feel that the Device/Installer page has something missing, not sure if it needs to be on the same page. In general, I'm missing a place where I can see in full dev's progress what has to achieve and what has accomplished—a place where it will be easy to update dev's milestones, maybe new page "Road Map"? Who is the best suitable person to get advice?Are you referring to this page? https://devices.ubuntu-touch.io/
Main contributors I believe are Dalton(UniSuperBox), Joan(CiberSheep) and you could ask Jan(NeoTheThird) for some advice too. I do know that NeoTheThird helped to design the devices page with the progress bar for each device, so maybe you can pick his brains regarding that. Those are the 3 main people behind the site as I understand it.Content strategy:
OS page -I thought of drilling features as scrolling down (I nickname it - "the how")*. I agree with @potet that this page needs to be "Welcoming and yet powerful." unsure yet if UT is for devs or everyone. - Instead of apps demo and features, maybe (just an idea) we can turn it to "why page"?In my opinion, as long as you have an open mind and the correct device, UT is for everyone. No special skills are required for it to become your daily driver. Marketing it as "for devs" is going to turn away people. There is an excellent welcoming community here also, who will gladly walk through all the steps needed for "average Joe" to get UT working in his hands, no sweat. It is one of our strengths.
Some helpful links for yourself should this progress.
Gitlab repo for Ubuntu Touch UX Design: https://gitlab.com/ubports/teams/ux-des
Telegram group for more fluid discussion, you will find all the core devs right there and then some: https://t.me/UBports_UXI like the idea of "Get UT" or "Get Ubuntu Touch" instead of "installer"
-
Alliance and/or sponsor section: I think it would be cool to not only list corporate sponsors, but also a head count of private donors. Would underline the message that this is a system by the community for the community. Maybe even give a shout out to developers and translators in the same section, illustrating clearly the various ways to help.
Installer page: The labelling of this page is a bit problematic to me. I think "Get Ubuntu Touch" is a better headline, as it more clearly communicates its purpose. This also gives a clear hint what the page is missing: I don't think it should be an except copy of the "Devices" page (which I adore): rather, I think it should be a presentation of a few particularly well supported and popular/available devices.
This could be combined with a (interactive?) search bar (or something similar) for the hardware listed on the "Devices" page - "Check if your device is supported".
On a page like this I would envision that devices available to buy would also be presented. Right now I guess only the Pinephone is very relevant, hopefully the Vollaphone, Librem 5 and maybe even the Fairphone 3 will join the ranks soon-ish.
A user of ubports.com would learn what UT is, click "get UT" if interested, and then be presented with alternatives for buying or installing. Seems as intuitive as it gets to me.
OS page: Another idea: How about instead of asking "why" or "how", we ask "who". I absolutely agree that UT is not only for developers - I personally am a social scientist and know no other programming language than R. I do not at all plan to use my phone for coding. I just care about what products I use, and seek to avoid Android in the same way I seek to avoid H&M or chain restaurants.
By listing the types of users who would benefit from UT (possible examples include the privacy minded, the student (portable desktop?), the programmer, the idealist, the researcher) we could showcase the different features of the operative system in a way people could hopefully relate to. I imagine basically one feature and illustration per user type, where possible overlap is of course a good thing. I think we should make an effort to be honest here, and rather expand the list over time. Being good is not enough - we need to find reasons why UT is better.
-
I have an issue using "Get Ubuntu Touch" or similar because the logo has "Ubuntu touch" already. Twice on the same row looks weird, Idk.
@loops I contact with the team. ty.
@potet You have great ideas! I love them all and also liked * privacy not included and Privacy research. All are dealing with privacy, and that's the right direction. The 'Why' is the privacy, of course, but since people don't know what they are losing, nobody cares.
In general, that's requires research and unique content writing skills. That's too much broad content strategy research that I can't handle on my own, and I'm a bed copywriter too

Without getting more into details, I pushed new stuff, and I am going to leave it for a while and take time to think and planing the OS page again while working on the code.
Soon I will be releasing 3D Yumi, clay devices, and many more assets free to use.
LTMK what you think, comments, grammar, devices, general thoughts are all welcome! -
Loving this. Linking to the installer on the same page as the device information makes a lot of sense to me.
In the header bar, I would write out "OS". More advanced users might be confused if it refers to operating system or open source, less advanced users probably don't get anything from "OS" alone.
Furthermore, I would add "About us" prominently in the header. About the community in the footer is good for those who understand FOSS. For those who don't, a natural question to ask is "why should I trust these people". I always check the "about us" page first when I'm not sure what I'm looking at. The current UBports Foundation page is maybe a bit technical, but it's a good starting point I think.
Some more thoughts, as always just suggestions and ideas:
- "Open Source, Free to use Operation System" would be better as "Free and open source operating system", but the fact that it an operating system is already mentioned. "Free, innovative and community driven"? Too many adjectives?
- Supported devices (I think this presentation is neat - would be upset if they didn't peek up a little bit on mouse over, which is a good thing. Implies I instinctively want to interact with the design)
- I generally think uppercase for every word in headlines is a bit noisy, and should only be used in the main headline. But as long as it's made consistent I guess it's alright
- The graphic over development is neat, with the boxes pointing to the latest OTA. Would be even neater if month and year was added to each OTA box, or just year if month is unknown for the next release. Often when looking at open source projects one wants to know if they are actively being developed, which this would answer neatly.
- I still have no idea what OTA actually stands for, which is a bit weird - especially maybe when it shows up in the headline of the demonstration page.
- On the ports page - maybe add a drop down menu for manufacturer, a search box, or something else? Would expect to see it above the list of phones, but you're the master mind. The font for the content here also seems a bit too tiny compared to the sidebar, but I guess it's work in progress.
- Under the contributes on the ports page: maybe add a funding link? Kind of like the one found in the OpenStore. If people make one available, of course. Thinking "Donate" next to "Gitlink" and "Blog".
- "check repo instead" should link to more information somewhere (documentation?), but I guess that's work in progress.
- We need adjectives for "design" and "interface". "Ground breaking design", as it's breaking new ground away from old alternatives and towards convergence? "Intuitive interface", as one generally wants the interface to be intuitive?
- Everything you need is just a swipe away. With a new way of thinking about mobile interfaces, Ubuntu Touch gives you easy access to powerful features without ever getting in your way.
Stand out in the crowd with a new and cutting edge system on your smartphone - or disappear in the crowd with a trustworthy system that truly respects your privacy.- this takes some edge from the next point, but I feel like it might be slightly too edgy already
- Enter the OpenStore
>> explore the store
With hundreds of apps already available in categories such as communication, music, navigation, administration and games, Ubuntu Touch is ready to meet a wide variety of needs.
Developed by a freedom-loving community, most apps in the OpenStore are funded by voluntary donations rather than pay walls or ads.
-
@Kaizen Hi,
thank you, great pages.
Just some notes for the devices page:- We have an official device checklist for working features at: https://gitlab.com/ubports/community-ports/general/-/blob/master/DeviceChecklist.md
- The installer and the preparatory steps sections could be merged in a how to install, which would be easier to read.
- If a user gets stuck while installing, it could be useful to have links to the forum, telegram channel and/or matrix channel.
I've made some changes to the page you've shared:

(My first mock-up)
-
@Kaizen said in UBports Website rebuilding:
and have a pixel-perfect eye
It bothers me every time I look at the designs. I think the search icon :magnifying_glass_tilted_left: in header menu is too close to the installer button. I'm no designer, I'm just thinking out loud.
-
@Capsia Great idea! Seeing things at a glance in an unambiguous way.:thumbs_up_light_skin_tone:
-
@Capsia
The port status with green/yellow/red circles is so great..
So much better than this orange bar that tells quite nothing
-
@jezek Noted that, let me think about that.
-
@Capsia Merged with next update ...
-
Great things going on, major update soon.
-
@Kaizen
:crossed_fingers: -
Great to hear!
-
sorry for re-opening this discussion but I really wanted to suggest that this website rebuild also includes some changes to our forum.
Currently the forum seems a thing apart from the rest of the site, first of all while from any point of the website it is possible to go to any other point of the website included the forum once in the forum it is no longer possible to reach the website ... it does seem almost a thing in itself while in reality the forum is an integral part of the community and the project.
I don't think of big changes, but in my opinion the website top menu should also be present in the forum and the ubports icon on the left should also link on the forum to the project main page. -
@Capsia why that "build with JAVA" ? is ubports build with JAVA or is it JAVA compatible?
-
@Aury88 said in UBports Website rebuilding:
is ubports build with JAVA
If so, it should be spelled 'built with JAVA'.
It's currently phrased like a command: Hey you! Build with JAVA!
If it's intended to inform people that UT was built using JAVA, that's a different tense of the verb 'to build' and should be spelled accordingly. -
sorry for re-opening this discussion
The project isn't done yet, all is cool

it does seem almost a thing in itself while in reality the forum is an integral part of the community and the project.
The site has MANY entrance points to the forum on many subjects and conversations.
JAVA compatible?
Thank you for paying attention
-
@Aury88 Hi, I think Ubuntu Touch isn't Java based, and afaik it doesn't support Java apps. It was in the original design, so I kept it, but it is probably a misinterpretation of the current text:
Sure, three billion devices run Java. But did you know that 44 devices run Ubuntu Touch? By the way, if your device is not listed here, you might be interested to learn how to make the 45th Ubuntu Touch port!from https://devices.ubuntu-touch.io/
It should be probably changed to something more appropriate.