Telegram Style Reduction?
-
@Flohack Try with #CBCBCB or #B0B0B0

-
@Jujuyeh Ok will try, got to go now

-
Perhaps somewhere in settings you could customise both your backgrounds, and text chat colours?
So if you like candy green, use that, if you prefer the grey then have that.
And you could either have a selection between 3-5 colour options, or just let people use there own #'s?
-
I don't like the idea of a full-white application, I'd prefer to see the current background or, at least, a different shade of white (e.g. #F8F8F8).
For the message bubble, I think you could use the light shadow that was meant to be used for Suru buttons.
I agree with the other guys, a bit more of padding for the text, a lighter font, and a different tint of UbuntuColors.green (#63c972 or #71ce7f) might be more appealing.

(with Telegram bg: http://i.imgur.com/LUbFMPd.png)The shadow is a simple Rectangle which stays below the white/green container. Something like:
Rectangle { id: container Text { [...] } Rectangle { width: container.width height: container.height radius: container.radius y: units.dp(1) z: -1000 color: "#e6e6e6" // theme.palette.normal.base (i.e. #CDCDCD) with opacity: 0.5 } }See e.g. the Button style in the Suru theme for QtQuick Controls 2
https://github.com/sverzegnassi/qqc2-suru-style/blob/master/qqc2-suru/qml/Button.qml -
@ChloeWolfieGirl We got this for background: https://github.com/ubports/telegram-app/issues/34
-
I agree with the majority opinion

-
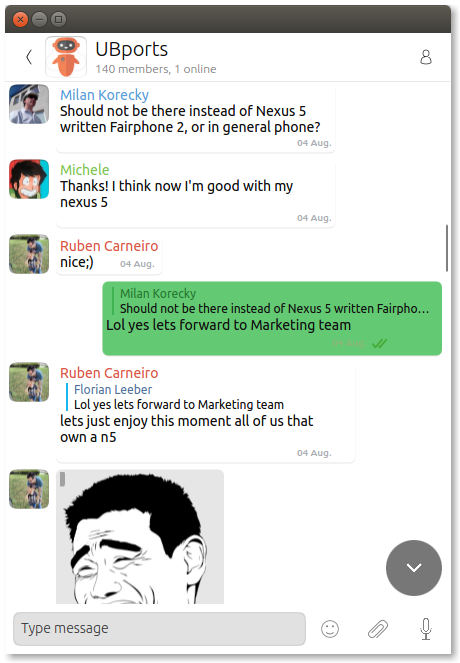
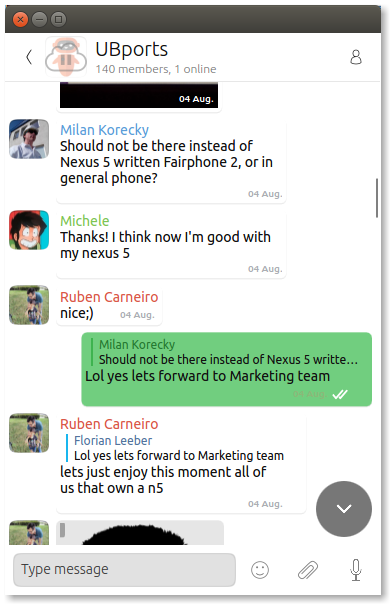
Here is proposal by @sverzegnassi (do you think the rectangle is sufficient with y movement only?)
The darker green:

The lighter green:

Note the test for white checkmarks in the second one. Font is unchanged, but black on green does not work well.
-
@Flohack I like the first one because shows more text in the same screen. For example, the first message looks better in 2 rows than in 3 rows.
I agree with you, black on green doesn't work well.
-
@advocatux Eh sorry but this was just different sizing of the window on my desktop build
 - on your device it will be whatever comes up. Its hard to find a good compromise for that for so many different devices
- on your device it will be whatever comes up. Its hard to find a good compromise for that for so many different devices -
@Flohack no problem, I saw it was in desktop mode but I thought that would affect the final design too.
-
@ChloeWolfieGirl I also prefer the old look
 But I think I will adapt to the new design because the majority wants it...
But I think I will adapt to the new design because the majority wants it... -
I think the new version looks good, but think you need the message bubble for sure. If the bubbles were different colour, that would look good. However, if the message bubbles are different colours, then the background should stay white. Likewise, if the background can be personalised and different colours/images selected, the message bubble should be white. Otherwise there will be too much colour going on.
The green message box with the white check marks is easier to see. Sometimes they can be missed if you look at the message quick. I have a friend who had a slight sight issue and often missed the check marks, but I feel this would be easier for him to see.
-
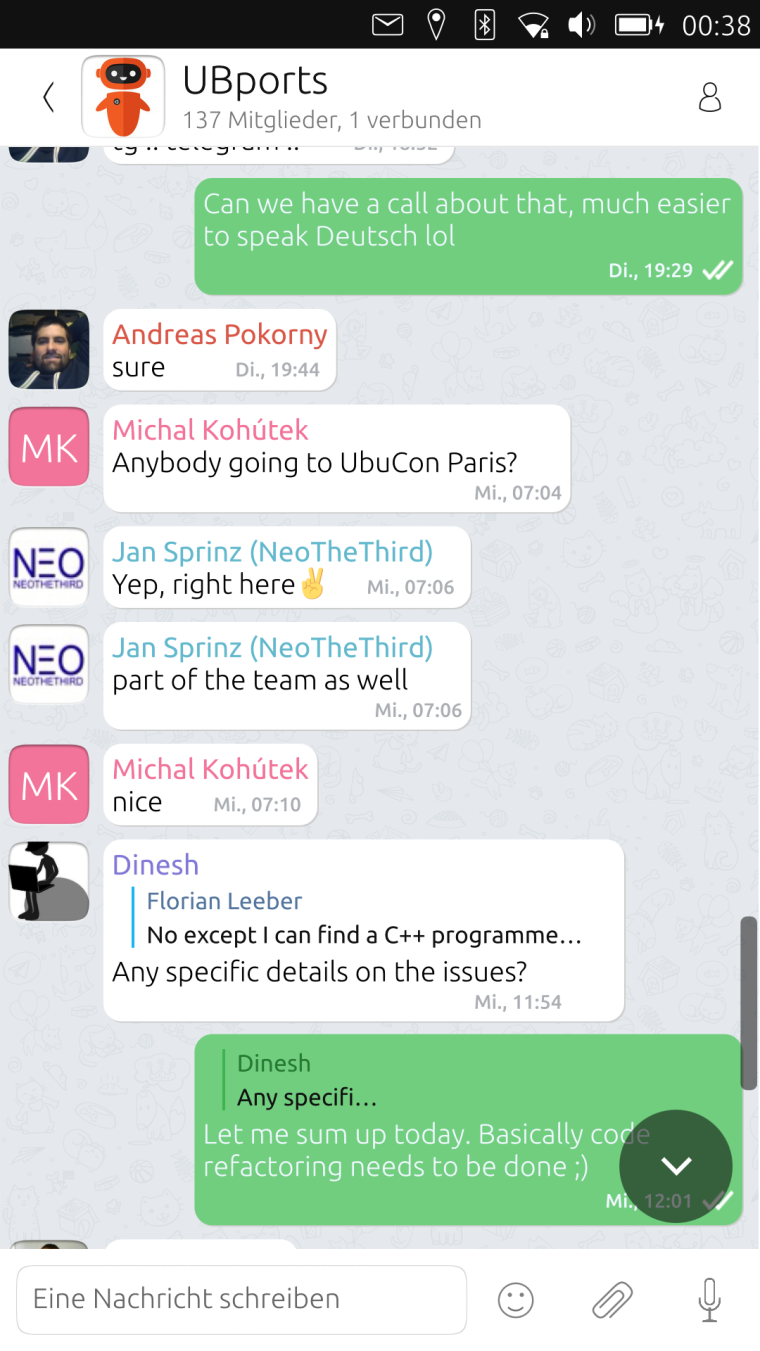
Ok here is my current iteration:
- Background is back
- Readability is better
- Font is thin now - it looks better on the device than here
- simulated shadow with Rectangle behind in x/y shift
EDIT: Quality is OK I think!

-
@Flohack that looks fantastic! Kudos.
-
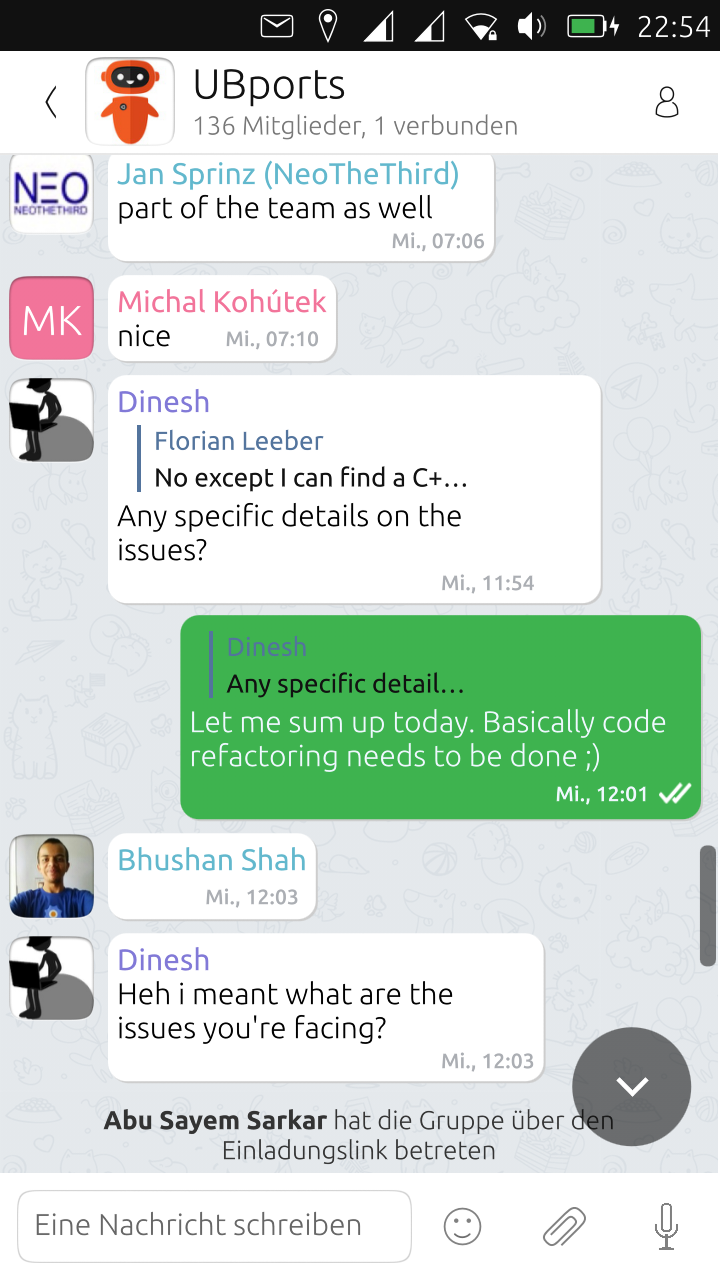
And another one: Green is darker, its the same green now like in the messaging app.
Some small changes but now its 99% final xD

-
@Flohack Great work! I think it's a good idea to use the same style than the messaging app.
-
Thanks for all the feedback! Now working on getting it released

BR
-
Nice, keep up the good work!
-
This is nice of course, but is there also work being done on fixing bugs? Like the crashes after using secret chats.
