Login screen/Code input Design
-
Sorry for the long delay.
@mateo_salta said in Login screen/Code input Design:
I think we can improve just by removing the background behind the keyboard and allowing the password box to theme, maybe transparancy on that a bit.
I disagree with going back to the fullscreen dialer:- harder to type with one hand
- too much like 'other os', we want to be diffrent, but also consistant and more usable, making things look like another os just for familiarity is not good
- showing password length isnt good for security (true we only have 4pin right now, but hopefully will change)
Current notes:
- matches system keyboard
- nice to type with one hand
- needs transparancy( i have wip pull request)
- needs theme and removal of hardcoded background color
- do we need 'cancel', user can back out other ways
- theme 'emergancy' in a better way, bottom bar buttons are an artifact from old designs, word buttkns could be better as icons
That's true. I'm trying to create a new mockup based on what you have said.
@aarontheissueguy said in Login screen/Code input Design:
@purplevvay
Here is a link to a click dummy i made, I will add the keyboard functionality in the next days. Some proportions may be different and it would be great if you could send me the assets you used to design this.Great job!!!
-
theme 'emergancy' in a better way, bottom bar buttons are an artifact from old designs, word buttkns could be better as icons
I have tried that, but I didn't get a good result. Probably because I made the emergency button from scratch. And I'm not sure where to place that.
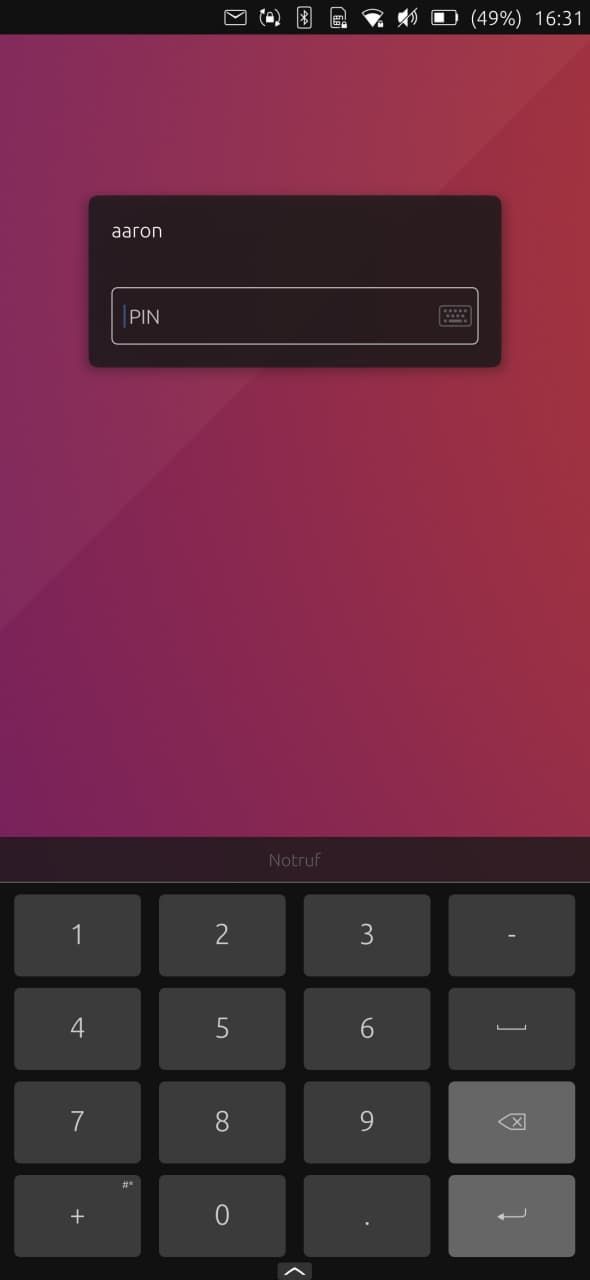
@Capsia 's emergency templates are the best solution. (In my opinion)I have tried to get rid of fullscreen dialer and remove space between the passphrase bar and keyboard.

I guess keyboard shouldn't be transparent, otherwise it may cause bugs in using applications.
-
@aarontheissueguy Ok... so don't get too high hopes, but I think I might be able to make tweak the login screen the way we imagine. Probably in a hacky way though.
I think this is what we need to look at https://github.com/ubports/unity8/blob/xenial/qml/Components/Lockscreen.qml
as I said I'm not a QML dev and might not be an option to be merged into master, but I will try my best.
NVM I linked to the wrong file. Cibersheep helped me to find the right spot:
https://github.com/ubports/unity8/tree/xenial/qml/Greeter -
If you're serious with this, I would suggest to make a proper design proposal and maybe submit them to @CiberSheep .
It would be great if the design is convergent so it'll work in portrait and landscape. Currently, the lockscreen has separate layout for portrait and landscape and no rotation support so if ever we redesign it, it's better to include the rotation support as well

Regarding the keyboard design, I'm not sure if we can include it in the total design of the lockscreen since it's a separate component which has its own theme.
-
Ok... so don't get too high hopes, but I think I might be able to make tweak the login screen the way we imagine. Probably in a hacky way though.
as I said I'm not a QML dev and might not be an option to be merged into master, but I will try my best.
No, you are very good! Best of luck. I have never tried qml. I have been always using HTML & CSS.
I think this is what we need to look at https://github.com/ubports/unity8/blob/xenial/qml/Components/Lockscreen.qml
Okay, I'll compile it and run on my phone. I'll let you know how good/not good it is as soon as possible.
@kugiigi said in Login screen/Code input Design:
If you're serious with this, I would suggest to make a proper design proposal and maybe submit them to @CiberSheep .
It would be great if the design is convergent so it'll work in portrait and landscape. Currently, the lockscreen has separate layout for portrait and landscape and no rotation support so if ever we redesign it, it's better to include the rotation support as well

I guess we need to try. Worst they can say is no.
Regarding the keyboard design, I'm not sure if we can include it in the total design of the lockscreen since it's a separate component which has its own theme.
Yes, I think so.
-
If you have a test device that you can reflash easily, you can install an IDE or text editor (i.e. Geany) in your root and use X-forwarding so that you can modify QML files directly and restart Lomiri. Just make sure your device automatically starts ssh upon boot so you can still connect to it and fix in case something goes wrong. Also, of course, backup first the original QML files.
-

I think something like this with the default keyboard is the most realistic approach for a suggestion. @purplevvay do you have time to create mock-ups for the different orientations and desktop? Maby an emergency button could sit in the top left corner.
I will try to get a design working in unity/lomiri in the meantime. -
@kugiigi I installed nano and modify stuff through ssh. That works pretty well and I can easily recover by undoing my changes.
-
@kugiigi said in Login screen/Code input Design:
If you have a test device that you can reflash easily, you can install an IDE or text editor (i.e. Geany) in your root and use X-forwarding so that you can modify QML files directly and restart Lomiri. Just make sure your device automatically starts ssh upon boot so you can still connect to it and fix in case something goes wrong. Also, of course, backup first the original QML files.
Unfortunately I don't have test device, but thanks anyway.
@aarontheissueguy said in Login screen/Code input Design:
@purplevvay do you have time to create mock-ups for the different orientations and desktop? Maby an emergency button could sit in the top left corner.
I will try to get a design working in unity/lomiri in the meantime.Yes, of course!!!
-
Ive been doing some tinkering and start to understand how things work in Lomiri. I was able to tweak some things to get dark mode.
(configured manually) -
This post is deleted! -
One problem I think is that Lomiri's internal code is using Suru Dark theme all the time, so using the themed palettes in the code won't be dynamic. Also, the keyboard is a separate component we can't rely the theming from it. So maybe, the design should be neutral to light and dark theme.
-
This post is deleted! -
@kugiigi Exactly, thats why I highlighted that this was configured manually and is only the result testing only. How can we reliably tell which theme a user is using?
-
@aarontheissueguy Yes, I understand. Just saying some things to consider

There's really no official way of setting the theme. That is yet to be implemented. But all the theme switcher apps on the store uses the config file~/.config/ubuntu-ui-toolkit/theme.ini.
It's specifically for the Ubuntu UI toolkit so only apps that uses it are affected (qqc2 Suru theme is also affected because it also checks this config file). And currently this theme settings isn't used by the keyboard so system and the keyboard may also have different theme which may break the overall design if it relies on theme settings. -
@kugiigi Ok I see thank you
 , We should focus on light theme than as long as the theming isn't officially supported properly. I also thought about programming an App that allows users to tweak lomiri to get more customization out of it I might resort to this if we cant get something merged with master.
, We should focus on light theme than as long as the theming isn't officially supported properly. I also thought about programming an App that allows users to tweak lomiri to get more customization out of it I might resort to this if we cant get something merged with master. -
Ive been doing some tinkering and start to understand how things work in Lomiri. I was able to tweak some things to get dark mode.
(configured manually)Great! Respect.
So maybe, the design should be neutral to light and dark theme.
That's what I tried:


Swiping is still the best for emergency (I think).
Will make a vertical one too soon. -
@kugiigi said in Login screen/Code input Design:
One problem I think is that Lomiri's internal code is using Suru Dark theme all the time, so using the themed palettes in the code won't be dynamic. Also, the keyboard is a separate component we can't rely the theming from it. So maybe, the design should be neutral to light and dark theme.
But as you can see in my previous post :

On the login screen some parts are not affected by suru dark theme.
-
@kugiigi said in Login screen/Code input Design:
But all the theme switcher apps on the store uses the config file ~/.config/ubuntu-ui-toolkit/theme.ini
Is there a way to create a passphrase/pin bar using the elements that support theming?
like this:

Also I edited a little bit the horizontal view:

-
oh, that is looking nice