I guess it was an issue with ubuntu snap package for clickable. I reinstalled it with pipx and it worked without issues.
Thanks..
I guess it was an issue with ubuntu snap package for clickable. I reinstalled it with pipx and it worked without issues.
Thanks..
Hi Team,
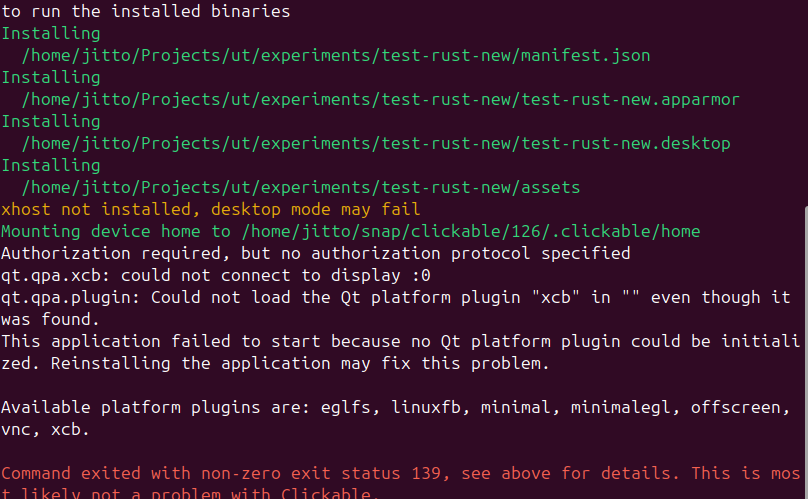
I am trying to use
clickable desktop
I am getting error as follows.

Any idea about this error. I am running Ubuntu 24.04 in wayland session.
Thanks,
Jitto
@kugiigi If its a webapp, how we can compile against any qt version?
I too have same issue
@poVoq Yes I wish someone with adequate technical knowledge come forward to maintain cordova in ubports
@geekvine I checked your apps in open store. In fact I regularly play 2048 game 
Not all html app require the above mentioned steps. The base url issue is only for Angular and icon access issue is for ionic. I could make a React App run in ubports by just adjusting baseurl in the config.
@CiberSheep I evaluated QML Webview way of creating html app. But I could not find any potential benefit of using webview. Normal mobile app need contacts/location/storage access. It require more technical knowledge to get access to these system resources for an html app running in Webview (If at all possible).
Moreover I guess its not something that should be done per App. A cordova like platform can help in this area since most of the web developers are not familiar with c/c++ programming.
@Loops I had to do all those steps because I could not find any ready to use template. Anybody who has knowledge in building webapp using ionic or plain angular can build ubuntu app using above template. Once set, its too easy to convert existing webapp or ionic app to ubports html app.
If someone find a way to create a native wrapper for HTML apps and expose system APIs to be used from javascript, then there is no need of cordova support I guess. Hybrid apps are enough for many scenarios.
I have been doing some experiments with Ubports app development using Ionic framework and Angular. Being a web developer, I found it as the easiest way to start developing Ubports app. Here I am listing down the procedure I followed to make the app running in Ubports.
Since Ubports does not have official support from Cordova, I had to choose Ubports HTML app template which is just like running index.html from file system. These kind of apps do not have access to any API to use storage/location/contacts etc.
Changes I did to make Ionic app run from file system without server.
import { APP_BASE_HREF, LocationStrategy, HashLocationStrategy } from '@angular/common';
providers: [
StatusBar,
SplashScreen,
{ provide: APP_BASE_HREF, useValue: '/' },
{ provide: LocationStrategy, useClass: HashLocationStrategy },
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
Somehow the ionic prod build did not work for me. I had to choose normal ionic build using ionic build
In fact, ionic prod build is working fine now.
After build, all instance of type="module" should be deleted from index.html file of www folder.
With these changes, after build Ionic app can be run from file system without any server running. index.html file of www folder can be opened using chrome.
Another issue I faced when running app without server was with loading icons. Ionic keep each icons as separate svg files and load them when required. Unfortunately this does not work when running without server. I could successfully use fontawsome as described in angular-fontawesome github page. But I decided to use ionic components as much possible. So I created constants which hold full svg file content for the required icons and used instead of specifying just icon names as follows
closeIcon: 'data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" class="ionicon" viewBox="0 0 512 512"><path d="M289.94 256l95-95A24 24 0 00351 127l-95 95-95-95a24 24 0 00-34 34l95 95-95 95a24 24 0 1034 34l95-95 95 95a24 24 0 0034-34z"/></svg>'
template:
<ion-icon slot="icon-only" [src]="closeIcon"></ion-icon>
The app I created can be used as a template if you wish to develop app using ionic framework and angular. All files are uploaded to following github url
https://github.com/jittopjose/DoToDo
Just clone the project and run build-app.sh is enough to generate a click package (Provided clickable and ionic cli installed already). Thanks to Brian Douglass for the instructions given in his RecipeBoss gitlab page.
The performance is not as par with the performance of same app in android. I guess its because of the lack of hardware acceleration in ubports. Hopefully it will be fixed in the future.
I hope, ionic team or cordova team will support Ubport in the future and it will be a great help for people who are interested in creating hybrid app for Ubports.
@AppLee I did some experiments with Felgo. but didn't get much idea how to create a click package out of Felgo project. Is there any template available to create click package from Felgo project?
The weather app published by felgo looks good. They have lots of nicely designed components.
While creating offline web app using Ionic + Angular, I observed that the animations which Ionic provide are not so fluid in UT. I have OnePlus One with me and its not too low end hardware. The animations were much better in desktop Chrome browser. Is it because of the lack of hardware acceleration in UT browser?
The idea of creating pure native app is really nice. But I am a web developer and don't have any knowledge in c/c++. Moreover Ionic gives lots of cool designs and layout so that I don't have to do a lot in design area. So I thought sticking with web technologies would be better choice for me to kick-start app development.
@AppLee If I opt for QML webview path, do I need to build it separately for different platforms?. like 32/64 bit arch
I guess at the moment, the webapp is build with 'all' arch support
Hi,
I am doing some experiment with an offline Ionic-Angular HTML app.
I can see two options. Create an HTML app and copy the files to www folder or create a QML app and use webview to load index.html. Is there any particular advantage of using QML-Webview path?
Thanks,
Jitto P.Jose
@dobey It does not seems to be working. I tried following 2 options
One:
Exec=webapp-container --allow-file-access-from-files --app-id="testionic.jitto" $@ www/index.html
Two:
Exec=webapp-container --local-content-can-access-remote-urls --app-id="testionic.jitto" $@ www/index.html
Both are not working. Same error ... :anxious_face_with_sweat:
Hi,
I am trying to convert an ionic app to a ubports html app. So I copied all the items from ionic build directory (www) to the www directory of ubports app.
The app launches but the icons are not visible. In the console I got following errors:
Fetch API cannot load file:///home/jitto/ubports/ionicwebview/build/all/app/install/www/svg/chevron-forward.svg. URL scheme "file" is not supported.
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at file:///home/jitto/ubports/testionic/www/svg/business.svg. (Reason: CORS request not http).
I am getting the same error when I tried to run the index.html using chrome in desktop. I guess the browser is blocking local resources.
Is there any way to override this behaviour while packaging the html app as a ubports app?
Thanks,
Jitto
@AppLee Its not only related to that particular app. I love to use Onion browser most of the time.. but not always. so the default application that open on clicking a link in another webapp should be default browser and the user have the liberty to copy link and open it in another browser...
@3arn0wl sometime the tor network is too slow and I have to open it in morph browser. Moreover I would like to open the links from ubports forum webapp and youtube webapp in morph browser itself.
Hi,
After installing Onion browser, all the links I click on webapps are by default opening in Onion browser instead of Morph. Is there any way to change that behavior?
Thanks
@ComLarsic I would like to know how did you build the clickable app. Is it done like, clickable create and select html option. Then copy all your html and javascript code to www folder to build ?
I am also doing some experiments with a react app to build as click by packaging all the js and html file. Just like an offline html app.