OSK Enhancements Proposals
-
@domubpkm Do you mean if these features works on the Morph browser?
They do work, I did a workaround to have the cursor mover work properly on the browser. -
@kugiigi Goood !!
And in dekko 2 ? -
@domubpkm I think it works in any text fields but I haven't really tested it in all places

-
@kugiigi ok. If it could works everywhere, with apps or webapps, it would more than very fine !!

 Anyway, you have some good ideas. Good continuation.
Anyway, you have some good ideas. Good continuation. 
-
First, great work kugi. Thank you for your effort. Can I just give you an idea about one solution that exists on iOS and it would be great if something like this is feasible to implement also in UT.
The feature is called SwipeSelection and I been using it for years and for me is the most intuitive way to move the cursor and make selection using a phone OSK. I think it could be great to imitate this tweak
-
@malditobastardo I honestly don't check on existing features on other OS so that I base my implementations on how UT is and how I think it can be improved without being influenced by other implementations

But that actually looks good and easy to use however, it might be very tricky to implement because it will conflict with existing gestures/inputs.
Can you explain exactly how it works? Any horizontal swipe moves the cursor? then a swipe from edge will select text?
How do you do vertical movements? I'm interested to try it out actually
-
Anyone who has a spare device can try out the experiments I've been doing in the OSK.
Here are the repos for both edge and normal channels.
You may build them yourselves using crossbuilder or use the ready-built deb files I've also uploaded.
Instructions
- Make your root temporarily writable using UT Tweak Tool
System >> Make image writable - Download the deb files
- Copy them to a directory in your UT device.
- Execute the following commands
cd <directory with deb files>sudo dpkg -i *.debpkill maliit
Features:
- PR#78
- Bottom Gestures
- Open cursor mover mode
- Switch between languages/layouts
- Modified loading of languages/layouts (would most likely causes bugs and performance issues
 )
)
You can also just try out the bottom bar without the other stuffs.
- Make your root temporarily writable using UT Tweak Tool
System >> Make image writable - Download the modified Keyboard.qml
- Copy it to your UT device.
- Execute the following commands
sudo cp /usr/share/maliit/plugins/com/ubuntu/Keyboard.qml /usr/share/maliit/plugins/com/ubuntu/Keyboard_ORIG.qmlsudo cp <directory of modified Keyboard.qml>/Keyboard.qml /usr/share/maliit/plugins/com/ubuntu/pkill maliit
NOTE: DO THIS AT YOUR OWN RISK. THESE ARE HIGHLY EXPERIMENTAL CODES AND HASN'T BEEN TESTED THOROUGHLY SO EXPECT BUGS!

To revert back, you may need to reflash or restore using the backed-up Keyboard.qml file.
Please let me know of any feedback/comments.

- Make your root temporarily writable using UT Tweak Tool
-
Hello.
I have a NEXUS 5 in RC 58 and I noticed a little by chance that your work has been incorporated ? Isn't that right ? I've been missing this for a while or is it just now ?
I don't know if copy/paste is so fully functional but it's great for you!...
 and for us users !
and for us users ! -
@domubpkm Yup it just landed on devel a few days ago and on edge I think yesterday.
Enjoy and provide feedback so that we can improve
-
@kugiigi It's really cool. You know that?
-
@CiberSheep Cool and very helpful !
-
@kugiigi
Got the new changes in RC as well. Thank you for this, it is a huge usability improvement to the OSK.
-
I'm honestly not satisfied yet. The behavior of horizontal swipes might be erratic with one hand.
And I really want to add a better trigger than just the current "press and hold" the space bar.
Hopefully, I can work on it very soon so it'll be included in OTA-11.
Enjoy everyone! and don't be hesitant to nitpick so we can improve

-
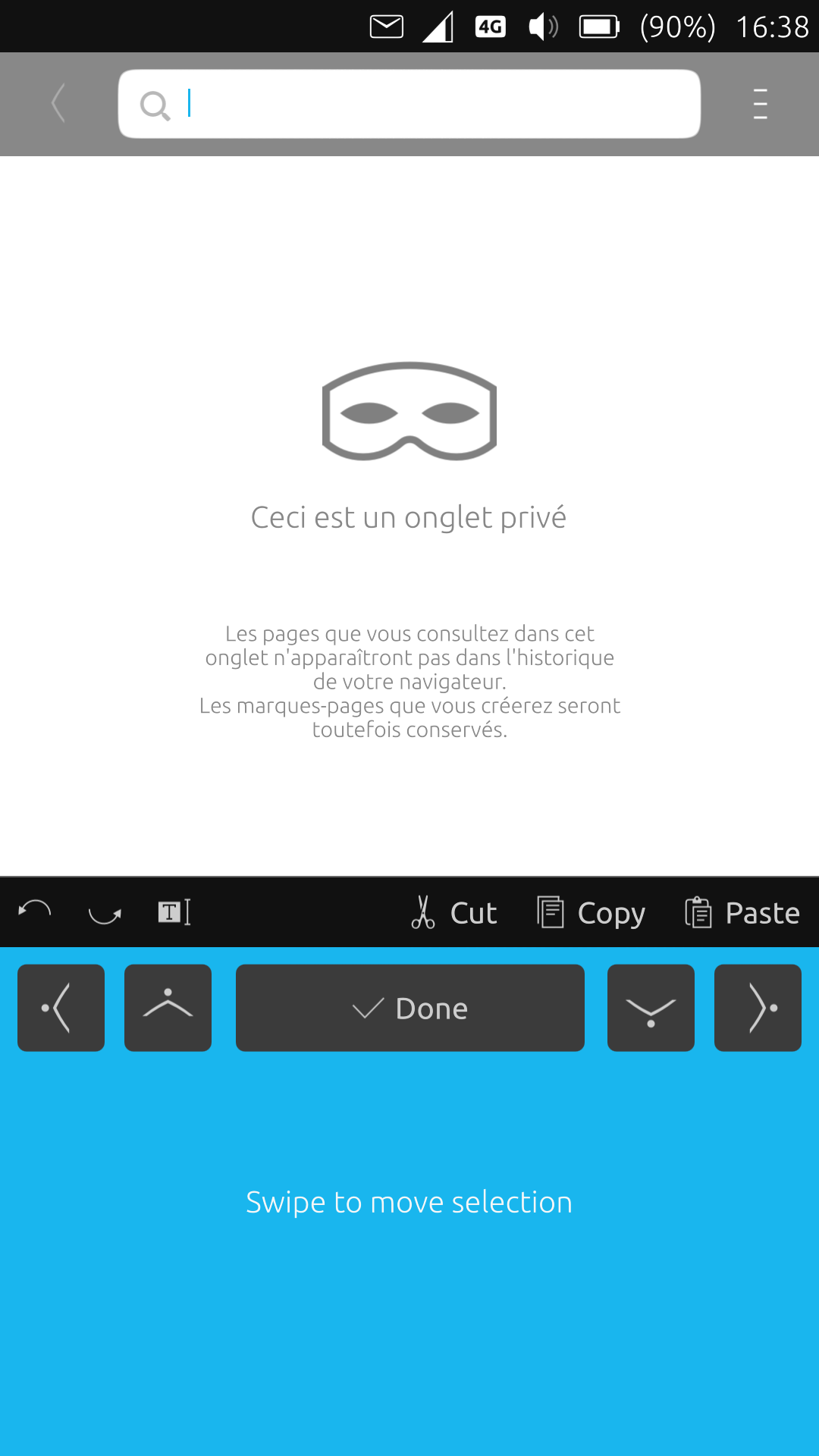
Hello @kugiigi
i just realized that i don't see the words
cut copy paste
with portrait mode on BQ E5 HD. I'm on RC

The words appear in landscape mode.For NEXUS 5, there are the words in lands and portr.
-
@domubpkm Are you using the default scaling on your bq E5?
In any case, I really made it behave like that so that the buttons will fit regardless of the screen width.
The right buttons will have labels with enough width and then if there are more width available, the left buttons will have them as well. I believe bq E5's default scaling is a bit narrow than other UT devices. -
@kugiigi You are right. I used 17, a little too big.
With 15 not 16, it's good. -
Nice Work @kugiigi with the OSK of the current OTA! I really like it!
-
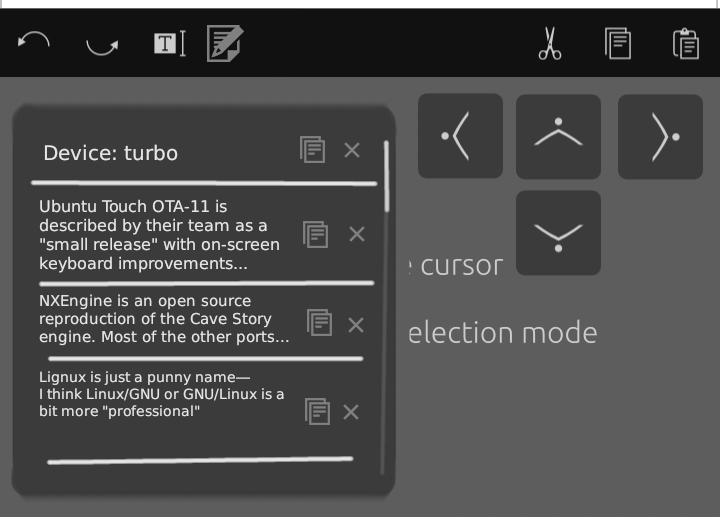
These designs are a bit eh, however, I know people have been wanting a clipboard manager, I dont personally use them, but I can see why people would want them, so I drew up some design ideas, hopefully someone will either itterate on the idea, or come up with a better solution, but I think it'd be neat on the keyboard.


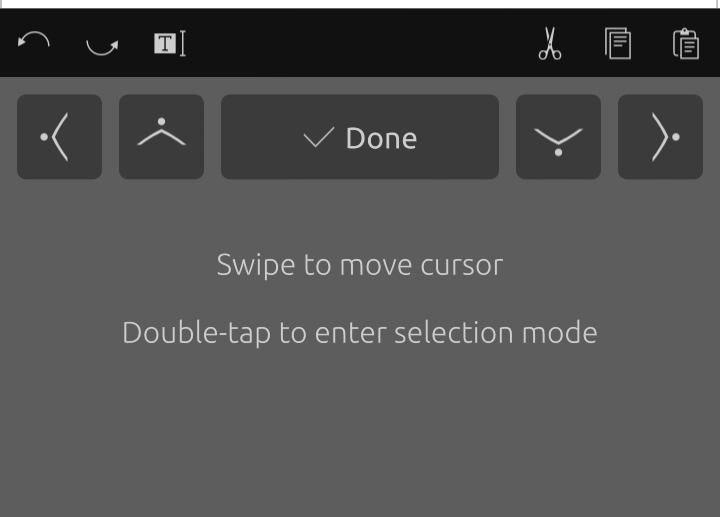
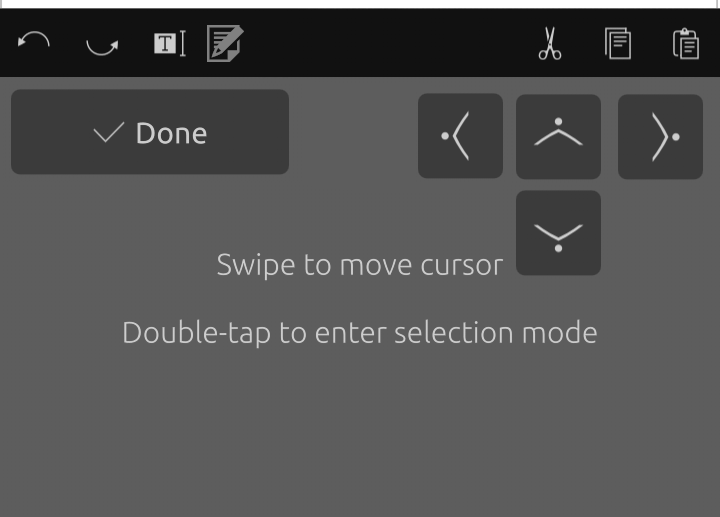
This way it'd be inside the keyboard touch area, which some people might like if it looked nicer, perhaps the Done button would have to move, or you could tap elsewhere on the keyboard for it to go away.
This option removes the clipboard from the keyboard, to a external position.
A big problem with both these solutions, is that the clipboard wouldn't be usable in desktop mode, so something would have to be figured out with that, but theres an idea to throw into the pot, perhaps if the clip board isn't your guys style, these mockups could be used for something else one of you guys have been trying to cook up, but wasn't sure of an implementation.
-
@PhoenixLandPirat I would love a clipboard manager as well but I am not sure if there's such as thing already in the system available for the OSK to use. Sadly, I don't think I'm skilled enough for this kind of things. But if there's something we can easily integrate to the OSK, I'd gladly do it

-
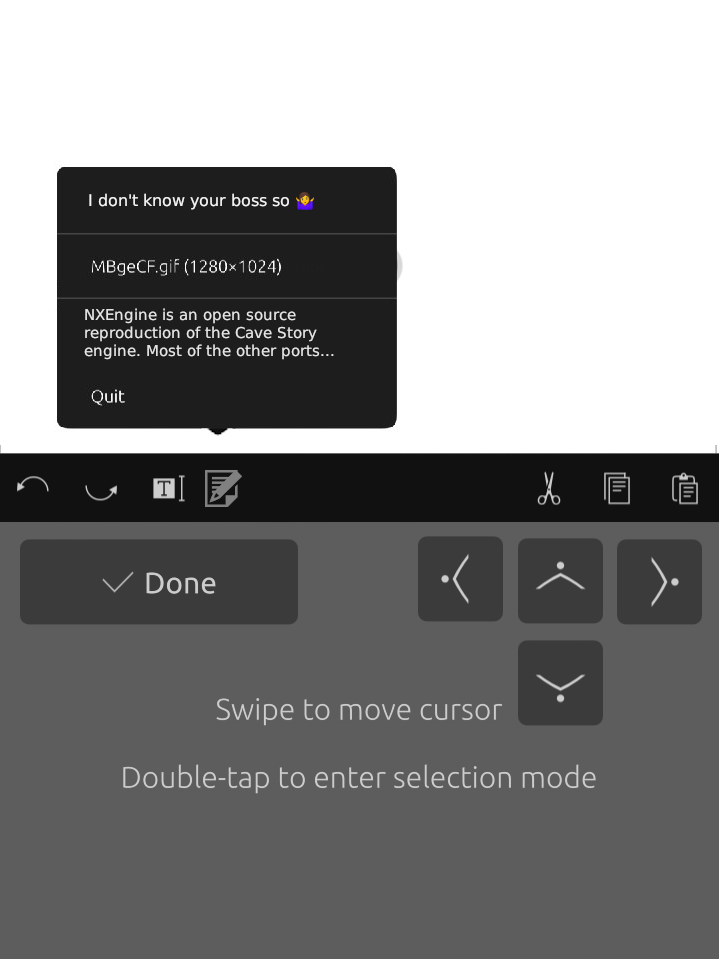
Just in case not everyone is aware of some details in the new feature in the OSK.
Did you know?

- After pressing and holding the space key, you don't need to lift your finger and do another swipe to move the cursor. You can press and hold and swipe immediately.
- For selection mode, you can also double-tap and swipe immediately. No need to lift your finger again.
- The arrow buttons can also be used while in selection mode.
Additional trivia:
There's a way to quickly select a word which can be done by putting the cursor within the word and double tapping. Just like how you do it using a mouse in desktops! HOWEVER, it was disabled because there are still known issues with the OSK and QtWebEngine. Enabling it would also mean breaking this feature in the browser and webapps