Thank you, @loops! And thank you @CiberSheep for sharing your design/process with me! it seems that I've just arrived at the right timing! - First, let me introduce myself, I'm Kaizen 35y/o, designer from Tel Aviv/California.
To be honest - my goal is to create/design a kick-ass, super modern, and shiny website like any mobile OS entitle to have.
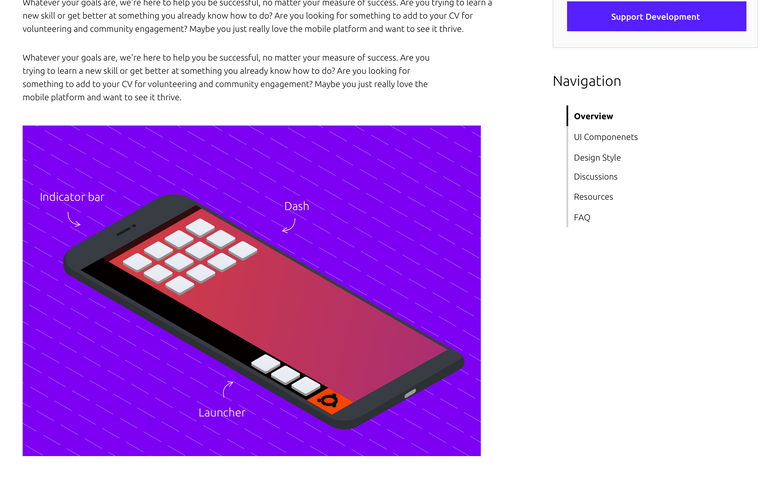
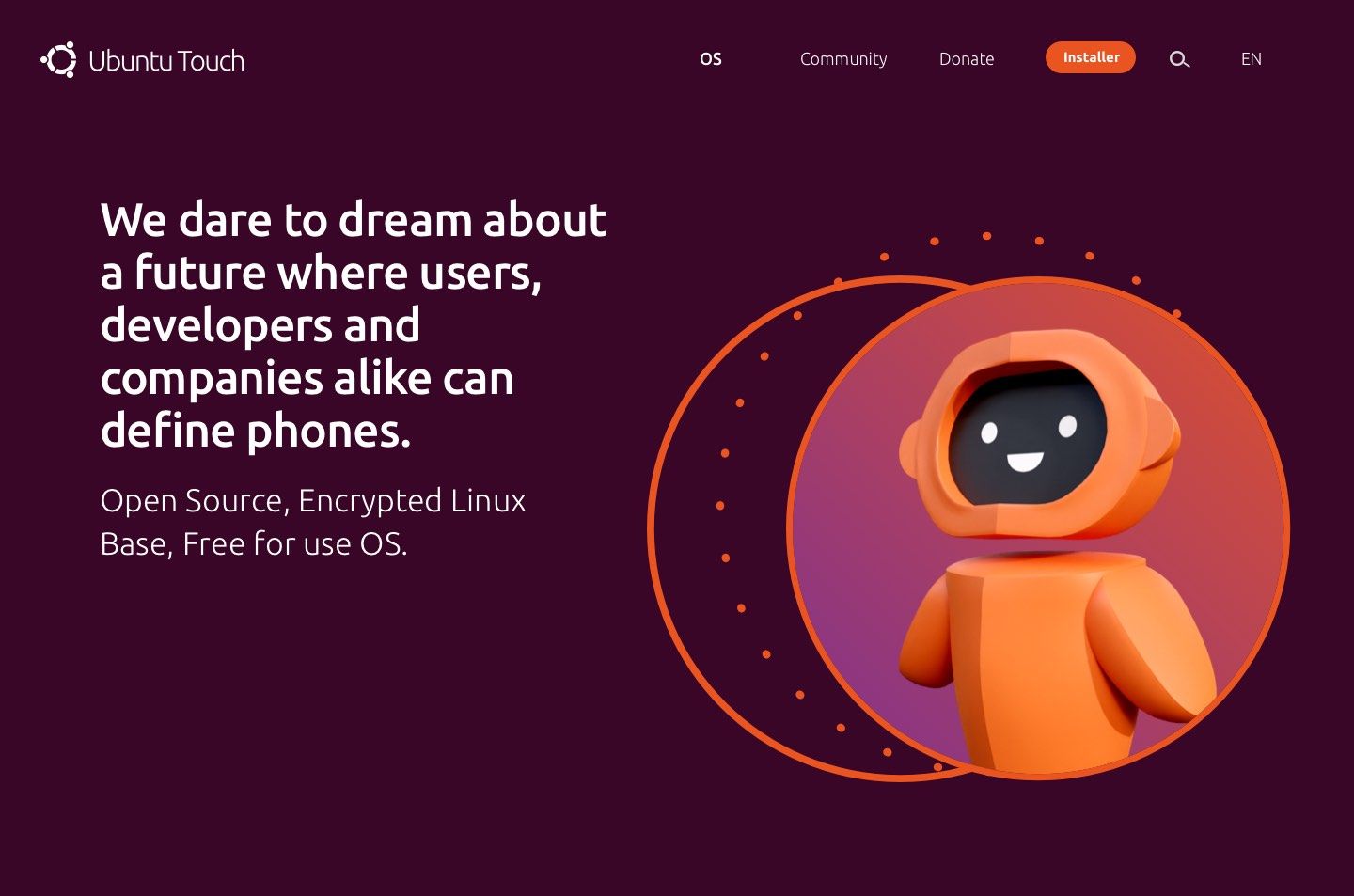
Let me share some of my thoughts and my point of view - The home page has to be stunning and be a pixel perfect design (like the OS)
Home page goals
- Attract developers/testers to join and contribute
- Be simple to Install for the general public
- Attract donors and supporters (hall of fame?)
General
- I would like to prioritize context and explore a different value proposition.
- Keep the navigation bar clean and straightforward.
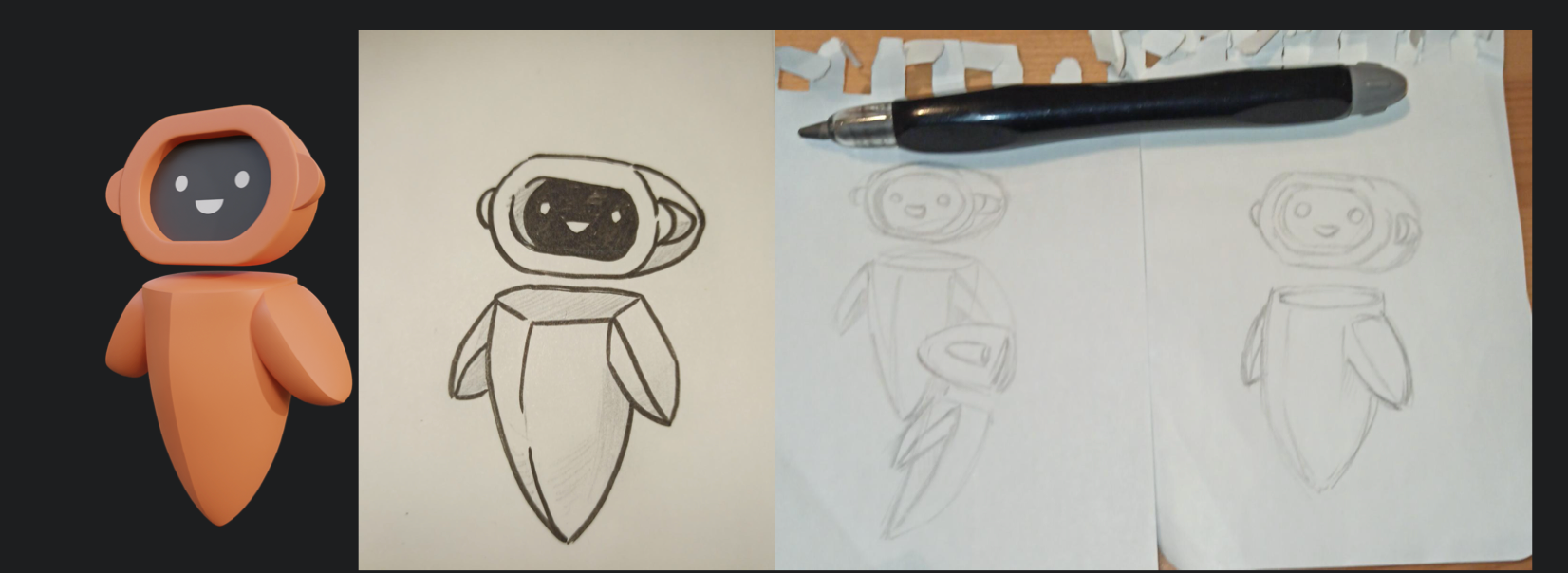
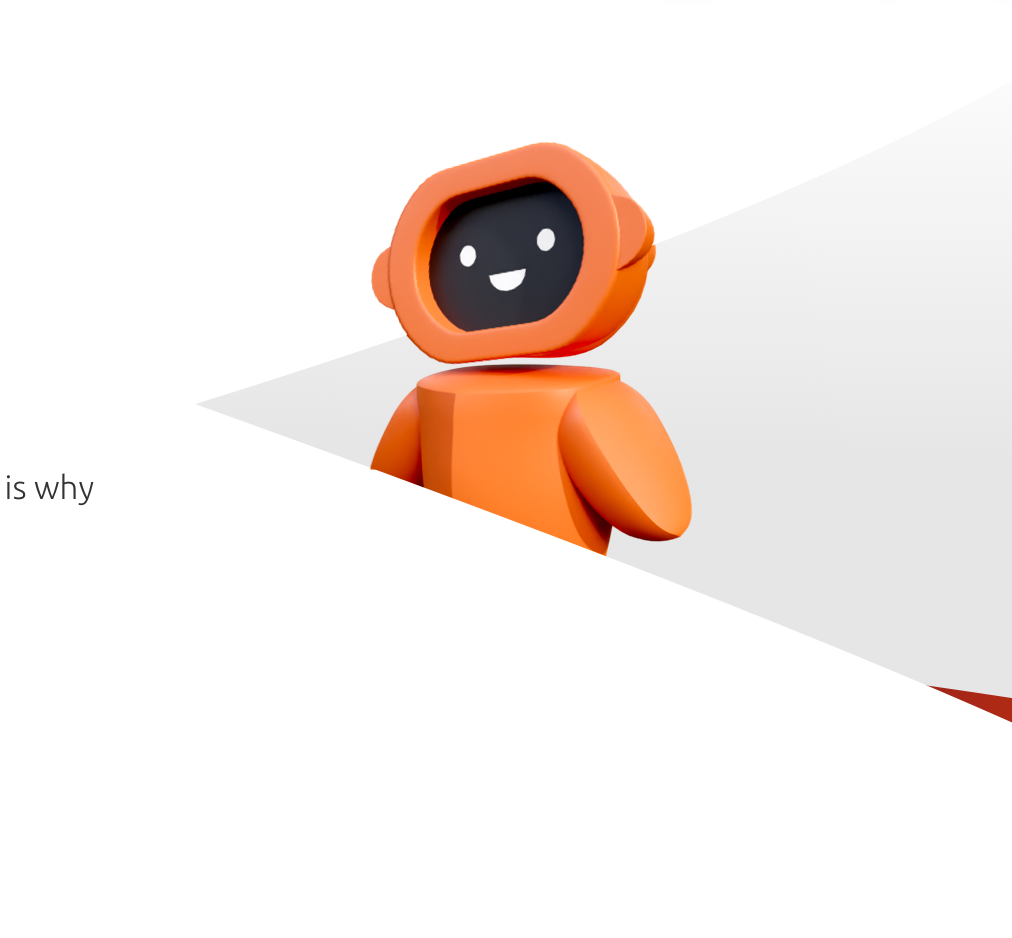
- Create new high-resolution imagery - I was thinking of creating a Yumi 3D version in a low poly environment (doing stuff: building an engine, creating, developing)
- Simplify the download section into a nice flow.
- Add social and media proof.
- Keep the right balance between UBport and Ubuntu colors.
- Keep the texts easy to read.
I was thinking of a black background website, dark style with the right balance of colors (Orange/Purple), 3D Icons.
I have already created many 3D assets and still looking forward to creating the perfect figure and environment.
I have a lot of positive attributes, but if you have any genuine suggestions, I would be glad to hear them.
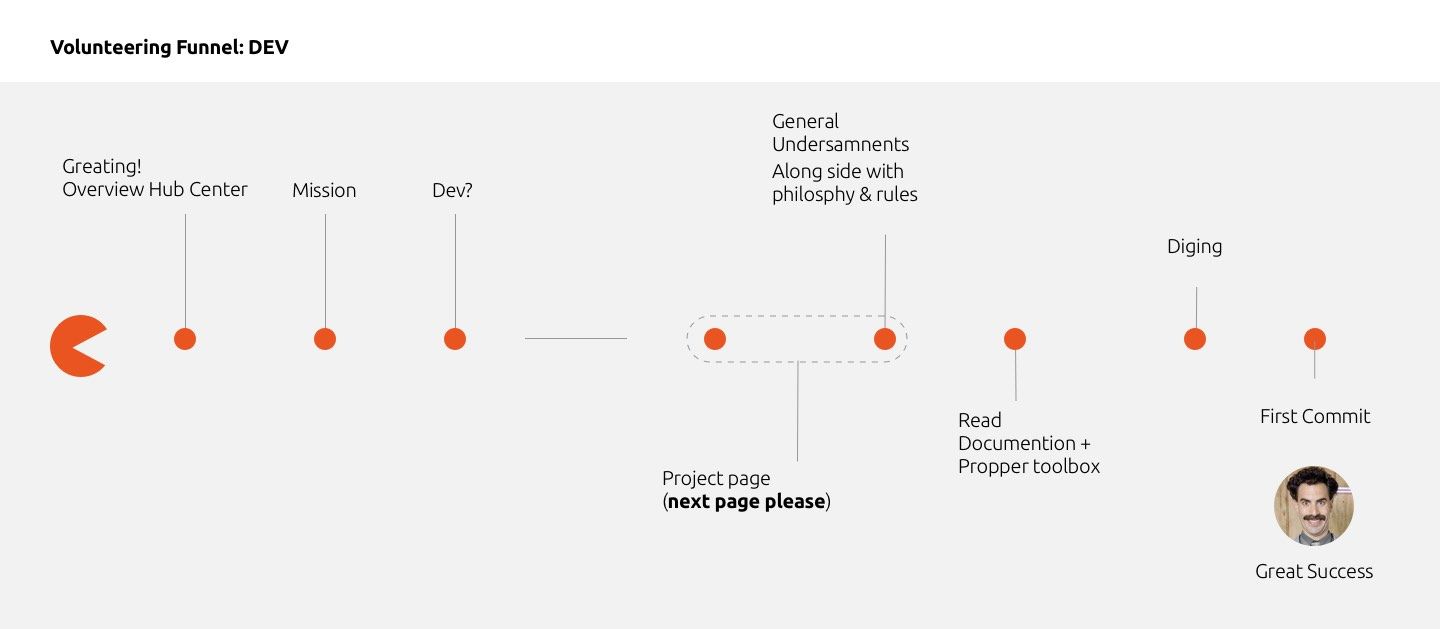
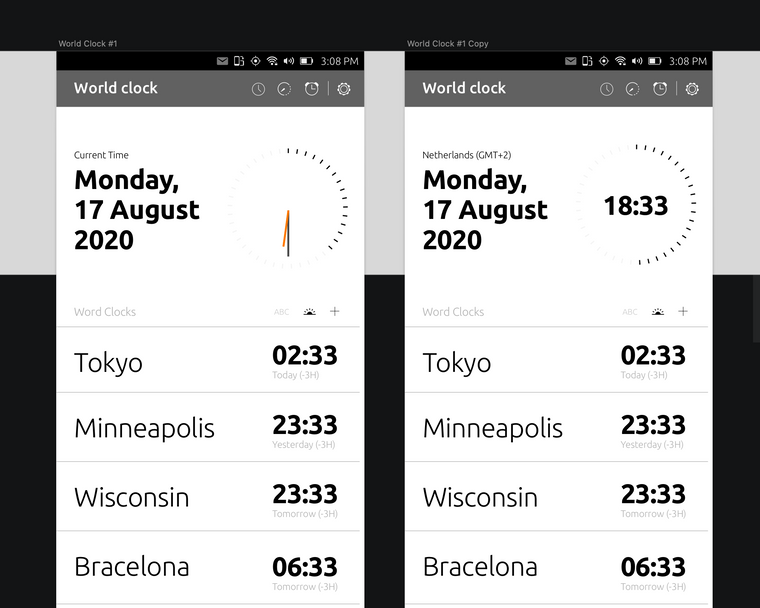
Please see the attached a rough drafts for concept only and share your thoughts.
WIP > Home page suggestion - https://ibb.co/bdS0CJv
Device List - a popup with device list! - https://ibb.co/DVcnZPw
Installer > Download Section - https://ibb.co/hyR69mr



 )
)