Hi, thanks for the comments, I will try to add some more detail:
The keyboard would take up pretty much the whole screen, and even though it is faint and has a totally transparent background, it would have the entire focus of the area it occupied for all touches etc, -even the transparent parts.
It could have one button assigned to manually shrink it to a corner, and then return it to view when it was pressed, so you could quickly get it away and back if needed. This might be needed to suppliment the normal keyboard automatic hiding/showing behaviour on occasion.
Because it has the entire focus of the screen, it should capture all touch input, and when swiping motions are detected, it could relay them to the exact same coordinates of the screen underneath it, so those screens would scroll just is if the swiping/scrolling input had been on them. Perhaps this could be an optional feature.
Also, in the original post, I suggested that a "long press" touch input could be relayed to the underlying screen, to reposition the cursor at that point etc, however, upon reflection, I suspect that most people would prefer to have any long presses on the keyboard be used to select an alternate character from the keyboard, eg. perhaps a capital letter, -so I suppose that, as mentioned above, a button on one side to shrink and then restore the keyboard might be the better option, when one needs to shift the focus from one text-input box to another on the underlying screen, so you would shrink the keyboard, touch the underlying screen to move the cursor to another text box, then expand the keyboard again in this circumstance. That's probably very quick anyway.
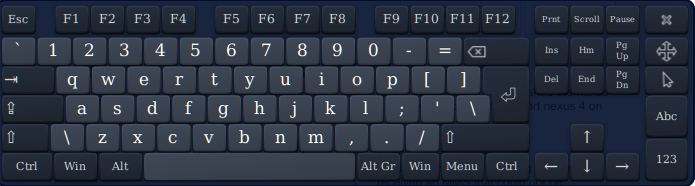
A physical pc keyboard has 6 rows of keys (including the "F1-F12 keys"), but this fullscreen keyboard (landscape) could fit, for example, 8 rows of reasonable sized keys, or 6 rows of generous sized ones, allowing the flexibility of including a line of extra symbols on the main view for faster programming input, or other conveniences.
A portrait mode should be very simple to implement as well, if each row of keys is simply split into two half-length rows, one above the other, when the phone is tilted to portrait mode (the number of rows would double, and the keys would be about the same size). Might look unusual, but it would work fine.
Also, for customization purposes, the onscreen keyboard area might be divided programatically into labeled squares, and a user-editable table could be stored in a file which allowed each user to assign keys to each square, for further convenience of each person, so they can set it up just how they like it.
The characters of the keyboard would need to be drawn in a very thin font, to not be overly distracting from what was being typed underneath, and once each user got really used to their chosen layout, they might find they can even further thin or reduce the size the font used on the overlayed keyboard, if this is adjustable, finding their best balance of unobtrusiveness and clarity.
This keyboard might truthfully look a bit messy, especially for a start, and take some getting used to, but the incredible convenience and productivity increase might be very much worth it? -as it may achieve something that is very difficult, -having a large view of your work, and simultaneously a large keyboard on the same phone screen, and still being able to see everything you type.
While the keyboard background would need to be totally transparent, with no key outlines etc, I think that for the actual symbols of the keys, inverted colours would work the best, as they could be much fainter and thinner and less obtrusive, and still be visible on anything that was on the underlying screen, whereas a fixed colour with with eg: 70% transparency would be too obtrusive in some places, and invisible if certain colours were underneath it.
regards everyone!